1. Código
Armé esta función que sigue exactamente la misma sintaxis de jQuery.ajax y sólo hay que incluirla en el código para utilizarla. Está escrita para ser compatible tambén con navegadores más viejos.
function ajax(url, opciones){
//parametros pasados
opciones = opciones || {};
if (typeof url === "object" && url !== null) {
opciones = url; //url como param o como propiedad
url = opciones.url;
}
url = url || "";
opciones.method = opciones.method || opciones.type || "GET";
opciones.method = opciones.method.toUpperCase();
function crearObjetoXMLHttp() {
//Crear el objeto para el HTTP request
if (typeof XMLHttpRequest !== "undefined")
return new XMLHttpRequest();
else { //para IE6-
const XMLHttpVersions = [
"MSXML2.XmlHttp.6.0",
"MSXML2.XmlHttp.5.0",
"MSXML2.XmlHttp.4.0",
"MSXML2.XmlHttp.3.0",
"MSXML2.XmlHttp.2.0",
"Microsoft.XmlHttp"
];
const XMLHttpVersionsLength = XMLHttpVersions.length;
for (var i = 0; i < XMLHttpVersionsLength; i++) {
try {
return new ActiveXObject(XMLHttpVersions[i]);
} catch (e) { }
}
throw new ReferenceError("No se puede crear una instancia para el objeto XMLHttpRequest");
}
}
var http_request;
if (typeof opciones.xhr === 'function')
http_request = opciones.xhr()
else
http_request = crearObjetoXMLHttp();
//asignamos una función que se llamara (asincronicamente)
// cuando cambie el estado de la petición
function respuestaAJAX() {
if (http_request.readyState == (XMLHttpRequest.DONE || 4)) { // 4 significa que terminó
var status;
if (http_request.status >= 200 && http_request.status < 300 || http_request.status == 304) { //2xx Success
//aca leemos la respuesta (lel recurso devuelto)
// y se llama al callback definido por el usuario
status = "success";
statusAJAX(http_request, status);
if (typeof opciones.success === "function") {
var response;
try {
if (opciones.dataType == "json") { //si se espera un json
response = JSON.parse(http_request.response);
response.__proto__.toString = function(){ return JSON.stringify(this) };
} else if (opciones.dataType == "xml") { //si se espera un xml
response = http_request.responseXML;
response.__proto__.toString = function(){ return this.innerHTML };
} else { //si se espera texto
response = http_request.response;
}
// Callback a success
opciones.success(response);
completoAJAX(http_request, status);
} catch (err) { //error al interpretar json o xml
console.error(err);
if (typeof opciones.error === "function") {
status = "parseerror";
errorAJAX(http_request, status);
}
}
}
} else if (http_request.responseURL !== "") { //Otra respuesta (ej: 500 Internal Server Error)
status = "error";
statusAJAX(http_request, status);
//lanzar error
errorAJAX(http_request, status);
}
}
}
addEvent(http_request, "readystatechange", respuestaAJAX);
function errorAJAX(http_request, status) {
//llamamos al callback the "error" si se especifico
status = status || "error";
if (typeof opciones.error !== "undefined") {
var statusText = (http_request.statusText || "").replace(/^\d+ /,"");
if (typeof opciones.error === "function")
opciones.error = [ opciones.error ];
var errorLength = opciones.error.length;
for (var i = 0; i < errorLength; i++) {
opciones.error[i](http_request, status, statusText);
}
}
completoAJAX(http_request, status);
}
function statusAJAX(http_request, status) {
//si se definio por ej, statusCode: { 500: function(){ /* */ } }
if (typeof opciones.statusCode === "object" && typeof opciones.statusCode[http_request.status] === "function")
opciones.statusCode[http_request.status](http_request, status, (http_request.statusText.replace(/^\d+ /,"") || ""));
}
function completoAJAX(http_request, status) {
//llamamos al callback the "complete" si se especifico
if (typeof opciones.complete !== "undefined") {
if (typeof opciones.complete === "function")
opciones.complete = [ opciones.complete ];
var completeLength = opciones.complete.length;
for (var i = 0; i < completeLength; i++) {
opciones.complete[i](http_request, status);
}
}
}
//handlers para los errores
const ajaxErrorEvents = ["abort", "error", "timeout"];
const ajaxErrorEventsLength = ajaxErrorEvents.length;
for (var i = 0; i < ajaxErrorEventsLength; i++) {
const ajaxErrorEvent = ajaxErrorEvents[i];
addEvent(http_request, ajaxErrorEvent, function() {
errorAJAX(http_request, ajaxErrorEvent);
});
}
function addEvent(elemento, evento, callback, arg) {
if (elemento.addEventListener) { //addEventListener
elemento.addEventListener(evento, callback, (arg || false));
} else if (elemento.attachEvent) { //attachEvent para IE
elemento.attachEvent("on" + evento, callback);
} else {
elemento[ "on" + evento ] = callback;
}
}
//timeout
if (typeof opciones.timeout !== "undefined")
http_request.timeout = opciones.timeout;
//preparamos los datos a enviar
var data = null;
if (typeof opciones.data !== "undefined" && (opciones.data !== null || opciones.cache === false)) {
if (opciones.processData === false) {
data = opciones.data;
} else if (typeof opciones.data === "string") {
data = encodeURI(opciones.data.replace(/^\?/,""));
} else if (typeof opciones.data === "object") {
var dataArr = [];
for (var key in opciones.data) {
if (Object.prototype.hasOwnProperty.call(opciones.data, key)) {
dataArr[dataArr.length] = encodeURIComponent(key) + "="
+ encodeURIComponent(typeof opciones.data[key] === "string"
? opciones.data[key]
: JSON.stringify(opciones.data[key]));
}
}
data = dataArr.join("&");
}
//Si es GET, data va en el query del uri
if (opciones.method == "GET") {
if (opciones.cache === false) //no usar cache
data += (data?"?":"") + "_=" + (Date.now?Date.now():new Date().getTime());
url += "?" + data;
data = null;
}
}
//hacemos el request
http_request.open(opciones.method, url, true, opciones.username, opciones.password);
//forms
if (opciones.method == "POST" || opciones.method == "PUT")
http_request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//completamos encabezados
for (var encabezado in opciones.headers) {
if (Object.prototype.hasOwnProperty.call(opciones.headers, encabezado))
http_request.setRequestHeader(encabezado.replace(/(?:^([a-z])|([a-z]))([a-z0-9_]*)([A-Z]+)/g,
function(m,p1,p2,p3,p4){return (p1?p1.toUpperCase():p2)+p3+"-"+p4}),
opciones.headers[encabezado]);
}
//dataType y contentType
if (opciones.dataType == "xml") {
http_request.setRequestHeader("Accept", "text/xml; charset=UTF-8");
} else if (opciones.dataType == "json") {
http_request.setRequestHeader("Accept", "application/json; charset=UTF-8");
}
if (typeof opciones.contentType !== "undefined") { //Content-Type x usuario
http_request.overrideMimeType(opciones.contentType);
http_request.setRequestHeader("Content-Type", opciones.contentType);
}
//beforeSend
if (typeof opciones.beforeSend === "function") {
if (opciones.beforeSend(http_request, opciones) === false) {
http_request.abort();
return false;
}
}
//send
http_request.send(data);
return true;
}
Opciones implementadas
beforeSend, cache, complete, contentType, data (sólo objetos y arrays), dataType (sólo xml y json), error, headers, method, mimeType, password, processData, statusCode, success, timeout, type, url, username, xhr.
Para ver la forma de usarlos, se puede leer la documentación de jQuery.ajax.
Ejemplos de uso
Obtener el contenido de una url.
ajax({
url: "miURL",
method: "GET",
data: "var1=valor1&var2=valor2",
contentType: "text/plain",
success: function(d) {
console.log(d);
}
});
Enviar encabezados, obtener un XML y aplicarle métodos de DOM, o evaluar el error.
ajax({
url: "nota.xml",
method: "GET",
dataType: "xml",
headers: {
AcceptLanguage: "es-AR; q=1.0, es; q=0.9, en; 0.5, pt; 0.2",
CacheControl: "no-cache"
},
success: function(d) {
console.log(d.querySelectorAll("*"));
},
error: function(xhr, status, error) {
console.warn("ERROR", xhr, status, error);
}
});
Enviar parámetros por POST y recibir un JSON
ajax({
url: "archivo.json",
method: "POST",
dataType: "json",
data: {
var1: "valor1",
var2: "valor2"
},
success: function(d) {
console.log(d.parametro[2]);
},
complete: function(xhr, status) {
console.info("Se finalizo la peticion por AJAX. Status:", status);
}
});
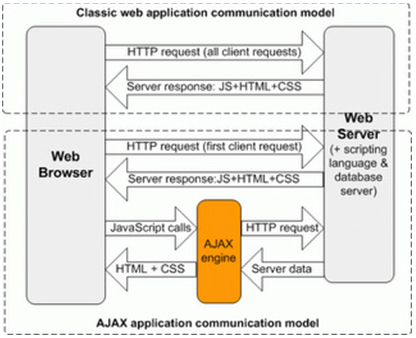
2. Descripción de cómo funciona
2.a. Pasos básicos
Veamos los pasos esenciales de la solicitud AJAX (lo que importa de todo el código).
Instanciamos XmlHttp
var http_request = new XMLHttpRequest();
En realidad se recibe como resultado de la función crearObjetoXMLHttp().
Esta función está para la compatibilidad con IE. Si no es compatible con XMLHttpRequest, genera el objeto ActiveX MSXML2.XmlHttp.6.0 (o una versión previa que sí sea compatible).
Registramos el evento onreadystatechange para gestionarlo.
http_request.addEventListener('readystatechange', respuestaAJAX);
Para cada cambio en el estado de la petición AJAX, se llamará a la función respuestaAJAX().
Nuevamente, definimos una función para lidiar con versiones previas de IE, llamando a addEvent() para que, si no es compatible con addEventListener, use attachEvent o, en su defecto, lo asigne directamente a .onreadystatechange.
Inicializamos la petición AJAX y lo enviamos.
http_request.open(opciones.method, url);
http_request.send(data);
Donde se pasa "POST" o "GET" dentro del parámetro opciones.method. Y data puede contener el cuerpo de la petición o no (discutido más abajo).
Recibimos la respuesta y se dispara la función respuestaAJAX() (registrada en el punto 2).
La petición se realiza de forma asíncronica, y la función ajax() termina de ejecutarse antes de recibir la respuesta. Sin embargo, al recibir cambios en el estado de la petición, el evento readystatechange va cambiando y llamando a la función que asignamos.
function respuestaAJAX() {
De todos los cambios de estado, únicamente nos interesa el último, cuando la petición terminó:
if (http_request.readyState == XMLHttpRequest.DONE) {
Y, si se obtuvo una respuesta satisfactoria, ejecutamos la función definida por el usuario (pasada como callback).
if (http_request.status >= 200 && http_request.status < 300
|| http_request.status == 304) {
opciones.success(response);
}
Esto es todo lo que se necesita para una petición AJAX. El resto del código se encarga exclusivamente de modificar algunos parámetros enviados o recibidos, y de disparar eventos en caso de error.
2.b Envío de datos
Recién vimos que se podían enviar o no datos en http_request.send(data);. Éstos son pasados como parámetro dentro de las opciones como string:
ajax({
url: "pagina.php",
data: "var1=valor1&var2=valor2"
});
o como un objeto:
ajax({
url: "pagina.php",
data: {
var1: "valor1",
var2: "valor2"
}
});
Si se pasan como string, se codifica con encodeURI() y lo asignamos:
if (typeof opciones.data === "string") {
data = encodeURI(opciones.data);
}
Y si se pasan como objeto, se codifica cada clave y valor con encodeURIComponent():
else if (typeof opciones.data === "object") {
var dataArr = [];
for (var key in opciones.data) {
dataArr[dataArr.length] = encodeURIComponent(key) + "=" + encodeURIComponent(opciones.data[key]);
}
data = dataArr.join("&");
}
Por último, si estamos realizando una petición por POST, los datos se envían directamente en el cuerpo de la petición, en la forma var1=valor1&var2=valor2 y se configura el encabezado de Content-Type:
http_request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
Pero si es una petición por GET, los datos se agregan directamente en la URL, quedando por ejemplo pagina.php?var1=valor1&var2=valor2.
if (opciones.method == "GET") {
url += "?" + data;
data = null;
}
2.c Análisis de la respuesta
A la función se le puede pasar el parámetro dataType con el valor "json" o "xml" para especificar el tipo de datos recibido en la solicitud, haciendo que se procese la respuesta con json.PARSE() o directamente obteniendo el XMLHttpRequest.responseXML.
if (opciones.dataType == "json") { //si se espera un json
response = JSON.parse(http_request.response);
response.__proto__.toString = function(){ return JSON.stringify(this) };
} else if (opciones.dataType == "xml") { //si se espera un xml
response = http_request.responseXML;
response.__proto__.toString = function(){ return this.innerHTML };
}
Por otro lado, si http_request.status no devuelve un valor en el rango de 200 a 299 (o 304), significa que el servidor respondió con un error (por ejemplo, "404 Not Found"). En ese caso, si se le pasó una función (o varias) como parámetro de error, se ejecuta como callback.
if (typeof opciones.error !== "undefined") {
var statusText = (http_request.statusText || "").replace(/^\d+ /,"");
if (typeof opciones.error === "function")
opciones.error = [ opciones.error ];
var errorLength = opciones.error.length;
for (var i = 0; i < errorLength; i++) {
opciones.error[i](http_request, status, statusText);
}
}
3. Alternativa más moderna
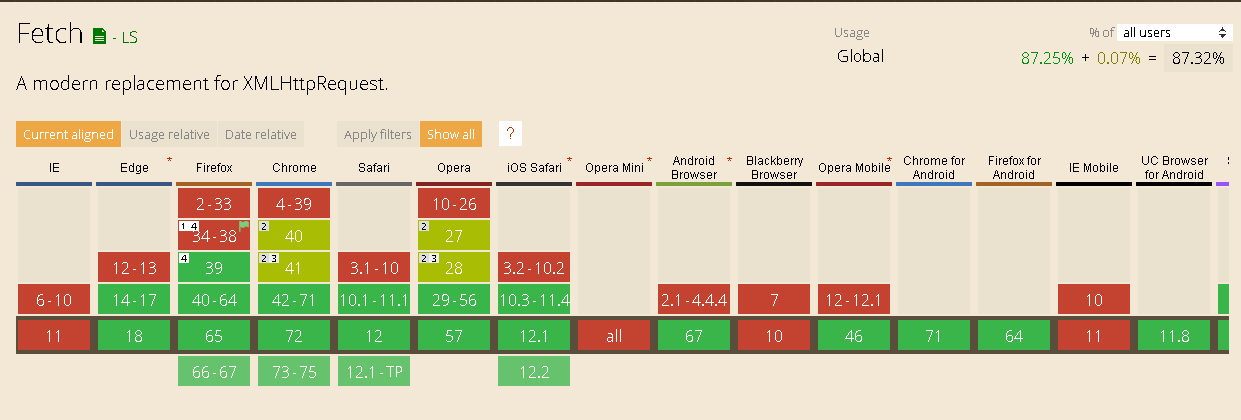
Otra opción es utilizar fetch() , mucho más práctica y sencilla de utilizar. Esta opción está muy bien descripta en la respuesta de MitsuG. Sin embargo, aún no es compatible con IE ni Safari.
, mucho más práctica y sencilla de utilizar. Esta opción está muy bien descripta en la respuesta de MitsuG. Sin embargo, aún no es compatible con IE ni Safari.

 , mucho más práctica y sencilla de utilizar. Esta opción está muy bien descripta
, mucho más práctica y sencilla de utilizar. Esta opción está muy bien descripta