Paso numero 1: Crear un archivo login.jsp (Lo siento si lo quieres mas simple tendras que quitar el bootstrap).
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="x" uri="http://java.sun.com/jsp/jstl/xml" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset='UTF-8'">
<link rel="stylesheet" href="../webjars/bootstrap/4.0.0/css/bootstrap.css">
<link rel="stylesheet" href="../stylesBootstrap/bootstrap-superhero-dorado.css">
<script type="text/javascript" src="../webjars/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript" src="../webjars/bootstrap/4.0.0/js/bootstrap.js"></script>
<script type="text/javascript" src="../webjars/bootstrap/4.0.0/js/bootstrap.js"></script>
<title>Insert title here</title>
</head>
<body>
<form action="j_security_check" method="post"> <!--ES MUY IMPORTANTE QUE EL ACCION SE LLAME ASI-->
<div class="container"><!-- Permite centrar el contenido -->
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="panel panel-primary" >
<div class="panel-heading">
<h2 class="panel-title"><label>Iniciar sesión:</label> </h2>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-3 center">
<label>Usuario:</label>
</div>
<div class="col-md-9 center">
<input name="j_username" /><!--ES MUY IMPORTANTE QUE LA CAJA DE TEXTO DEL USUARIO SE LLAME ASI-->
</div>
</div>
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="row">
<div class="col-md-3 center">
<label>Contraseña:</label>
</div>
<div class="col-md-9 center">
<input name="j_password" type="password"/> <!--ES MUY IMPORTANTE QUE LA CAJA DE TEXTO DEL PASSWORD SE LLAME ASI-->
</div>
</div>
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="row">
<div class="col-md-12 center">
<input type="submit" value="Iniciar sesión" class="btn btn-primary btn-ld" >
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
Paso No 2: En el archivo web.xml agrega las opciones de seguridad:
<security-constraint>
<display-name>Secured context</display-name>
<web-resource-collection>
<web-resource-name>Consultas de Cheques</web-resource-name>
<url-pattern>/rutaAproteger/*</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>usuario</role-name><!--Roles permitidos a esta rutaAproteger-->
<role-name>admin</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>FORM</auth-method> <!--Metodo de autenticacion por formulario-->
<realm-name>RealmConfiguradoParaEstaAplicacion</realm-name>
<form-login-config>
<form-login-page>/login.jsp</form-login-page><!--Estos archivos estan fuera de la ruta a proteger-->
<form-error-page>/error.jsp</form-error-page>
</form-login-config>
</login-config>
<security-role>
<role-name>admin</role-name><!--Roles que se usaran en esta aplicacion-->
</security-role>
<security-role>
<role-name>usuario</role-name>
</security-role>
Paso 3: Crea el archivo error.jsp:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="x" uri="http://java.sun.com/jsp/jstl/xml" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset='UTF-8'">
<link rel="stylesheet" href="../webjars/bootstrap/4.0.0/css/bootstrap.css">
<link rel="stylesheet" href="../stylesBootstrap/bootstrap-superhero-dorado.css">
<script type="text/javascript" src="../webjars/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript" src="../webjars/bootstrap/4.0.0/js/bootstrap.js"></script>
<script type="text/javascript" src="../webjars/bootstrap/4.0.0/js/bootstrap.js"></script>
<title>Insert title here</title>
</head>
<body>
<form action="index.jsp">
<div class="container">
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="row">
<div class="col-md-12"> </div>
</div>
<div class="card text-white bg-danger col-mb-8">
<div class="card-header">Usuario no autenticado</div>
<div class="card-body">
<h4 class="card-title">Aviso:</h4>
<p class="card-text">El usuario y/o contraseña no es(son) valido(s). Favor de verificar</p>
<button type="submit" class="btn btn-success">Ir al inicio de sesión</button>
</div>
</div>
</div>
</form>
</body>
</html>
Paso 4: Crea el index.jsp (Aqui hay un truco; el index.jsp invoca a un servlet que tiene el path /rutaAproteger para que el web.xml lo proteja). Este archivo siempre sera la entrada a tu aplicación:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset='UTF-8'">
<meta http-equiv="refresh" content="0; url=rutaAproteger/CrearSesion">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
Paso 5: Crea el Servlet para crear la sesión:
import java.io.IOException;
import java.security.Principal;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/rutaAproteger/CrearSesion")
public class CrearSesion extends HttpServlet {
private static final long serialVersionUID = 1L;
public CrearSesion(){
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println( request.getRemoteUser());
Principal p=request.getUserPrincipal();
String nextJSP = "";
if(p!=null){
System.out.println("Usuario autenticado: "+p.getName());
System.out.println("Rol admin: "+request.isUserInRole("admin"));
System.out.println("Rol usuario: "+request.isUserInRole("usuario"));
nextJSP = "/rutaAproteger/home.jsp";
HttpSession sesion=request.getSession(true);
sesion.setAttribute("usuario",p.getName());
}else {
System.out.println("Usuario no autenticado.");
nextJSP = "index.jsp";
}
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(nextJSP);
dispatcher.forward(request,response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
Paso 6: Crea la ruta a proteger. Es decir crea una carpeta /rutaAproteger y dentro un archivo por ejemplo home.jsp. En home.jsp comprueba que en la sesión ya tienes acceso al usuario logueado. Aqui en este archivo es donde empieza la logica de tu aplicacion, lo anterior fue la logica del login:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="x" uri="http://java.sun.com/jsp/jstl/xml" %>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset='UTF-8'">
<title>Insert title here</title>
</head>
<body>
home.jsp
${sessionScope.usuario}
</body>
</html>
Paso 7: Enlaza el REALM configurado en el web.xml con tomcat. Para ello agrega el realm siguiente en el archivo server.xml de tomcat. De esta forma tienes acceso a la base de datos. Quien protege la aplicación es tomcat, solo permite acceso a los roles de base de datos que contiene el realm. Pero tu aplicacion tambien debe saber que roles son, es por ello que los pones de nuevo en el web.xml:
<Realm className="org.apache.catalina.realm.LockOutRealm" resourceName="RealmConfiguradoParaEstaAplicacion">
<Realm className="org.apache.catalina.realm.JDBCRealm" connectionName="tuUsuarioBD" connectionPassword="password" connectionURL="jdbc:sqlserver://localhost:1433;databaseName=NombreBaseDatos;" debug="2" driverName="com.microsoft.sqlserver.jdbc.SQLServerDriver" roleNameCol="rol" userCredCol="password" userNameCol="usuario" userRoleTable="usuariorol" userTable="usuario"/>
</Realm>
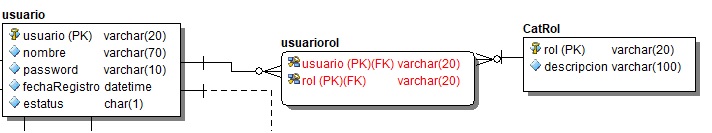
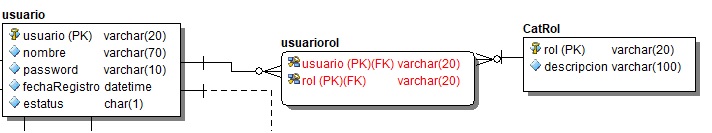
Paso 8. Crea la base de datos (Es muy importante que las llaves de la tabla donde estan los usuarios y la tabla de roles sean varchar, si no jamas funcionara):

Explicación: Cuando carga la aplicación se lee la configuración de seguridad del web.xml. Tu punto de entrada es index.jsp. Al invocarlo se refresca y busca el servlet /rutaAproteger/CrearSesion. Pero como dijiste en web.xml que solo los roles usuario y admin tienen acceso ahi te manda a login.jsp. En login.jsp (configurado en web.xml) tu tienes un action j_password y las cajas de texto de usuario (j_username) y contraseña (j_password), es muy importante que se llamen asi porque asi java indentifica que ese es un jsp especial de login y por eso nunca podras invocarlo directamente. Cuando ingresas usuario y contraseña y das clic en el boton va a consultar el realm (domino de seguridad) RealmConfiguradoParaEstaAplicacion configurado en tomcat. El tomcat se conecta a la base de datos y busca en la tabla userTable la columna userNameCol y la columna userCredCol para saber que el usuario tiene las credenciales. Tambien busca en la tabla userRoleTable la tabla de enmedio de la relación si existe el rol en la columna roleNameCol. Para eso debes insertar los roles usuario y admin en la tabla roles y un usuario fulanito con su contraseña en la tabla de usuarios. Y por ultimo un registro en la tabla de enmedio de la relación para decir que fulanito tiene X(usuario o admin) rol. Entonces compara las credenciales de tu usuario en BD con las que diste en el login, si la comparación falla la configuración del web.xml te manda a error.jsp. Si es correcto tienes acceso al servlet /rutaAproteger/CrearSesion que fue lo que invocaste. Lo que hace el servlet es sacar del Principal (usuario+rol) los datos he imprimir que rol tiene el usuario con el que te logueaste y guardarlos en el HttpSession. Después te redirige a una pagina /rutaAproteger/home.jsp donde iniciaras el desarrollo de tu aplicación. Todo lo que quieres que proteja el login debe estar dentro de /rutaAproteger y los archivos index.jsp, login.jsp y error.jsp deben estar al mismo nivel de /rutaAproteger. El único que esta dentro es home.jsp. El driver que tiene el Realm es de SQL server cambiaselo por el de mysql. Si te das cuenta solo ocupe ajax jquery para bootstrap, porque en realidad no se necesita para el login y la sesión, todo lo resuelve java.
Por ultimo puedes crear un servlet CerrarSesion que recupere la HttpSession, la destruya con session.invalidate y te redireccione a index.jsp. Este servlet lo llamarias desde algun boton en algun menu:
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/consultas/CerrarSesion")
public class CerrarSesion extends HttpServlet {
private static final long serialVersionUID = 1L;
public CerrarSesion() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
HttpSession sesion=request.getSession();
sesion.invalidate();
String nextJSP="index.jsp";
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher(nextJSP);
dispatcher.forward(request,response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
Casi todos los conceptos los saque de este libro SEGURIDAD EN APLICACIONES WEB JAVA, aunque la logica fue parte de mi ingenio y de algunos de mis compañeros de trabajo.
Actualización 09/Nov/2021: Hace tiempo realice esta misma en lógica en glassfish y descubrí que es posible que los ids de las tablas pueden ser enteros, pero para que funcione en tomcat hay que crear una vista similar a esta:
CREATE VIEW `v_user_role` AS
SELECT u.username, u.password, g.group_name
FROM `user_groups` ug
INNER JOIN `users` u ON u.user_id = ug.user_id
INNER JOIN `groups` g ON g.group_id = ug.group_id;
y por lo tanto en el paso 7 que es la configuración del realm las siguientes propiedades apuntarían a la vista y no a las tablas:
userRoleTable="usuariorol" userTable="usuario"
De esta forma se logra un mejor rendimiento ya que los ids son enteros y sin llaves compuestas ni campos varchar como marcan las buenas practicas de base de datos.
Actualización 01/Feb/2023: En el paso 7 es mejor colocar la configuración del REALM en el archivo context.xml de tomcat. La decisión de si el archivo debe estar en el servidor de tomcat o en el contexto de tu aplicación depende de varias cosas, principalmente del método de conexión, eso ya depende de cada aplicación.