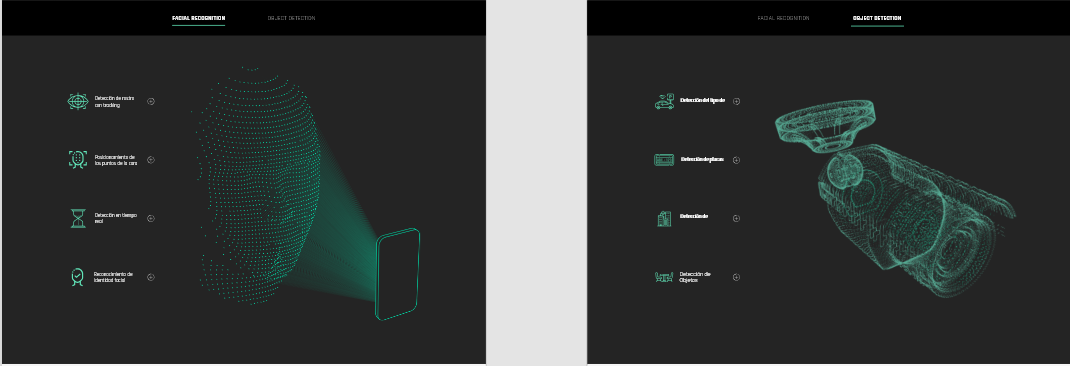
Buen día. Estoy realizando una pagina web con react, hay un div padre en donde tengo dos botones y cada uno cambia cada div hijo ahí el ejemplo:
en mi código:
import React, { Component } from "react"
import Facial from "../FacialRecognition"
import ObjectD from "../ObjectDetection"
import Form from "../Form"
import Footer from "../footer"
import Nav from "./Nav"
class Technologies extends Component {
render() {
return (
<div>
<Nav />
<div className="section-66">
<div className="div-block-311">
<div className="div-block-113">
<p className="paragraph-14 title">
Spot technologies. <b>intelligence artificial made simple</b>
</p>
<p className="paragraph-151">
Our technology provides you different options specialized in your
needs
</p>
<div className="button">
<button onClick={() => window.location.href = "/features"} className="btn-1">SEE ALL FEAUTURES</button>
</div>
</div>
</div>
<div className="div-block-312">
<img src={require("../../assets/img/vision.svg")} alt=""/>
</div>
</div>
<div className="div-block-83">
<div className="section-77">
<button className="btnT _1">FACIAL RECOGNITION</button>
<button className="btnT">OBJECT DETECTION</button>
</div>
<div className="section-88">
<ObjectD />
</div>
</div>
<div className="section-91">
<Form />
</div>
<Footer />
</div>
)
}
}
export default Technologies
Los div hijos los tengo como componentes para solo mandarlos a llamar, lo que deseo hacer es que al momento de apretar un botón aparezca un div hijo y al apretar el otro botón aparezca el otro div hijo y desaparezca el anterior, me dijeron que ocupara switch true false pero no encuentro un ejemplo o una explicación en si que me ayude hacer esto.

statede react, que cada click al botton el estado conthis.setState(), y ahi pones el switch o if en el dom con los componentes