axios(
{
method:'post,
url:'/especialidad/registrar',
data:{
'nombre': this.nombre,
'descripcion': this.descripcion}
}).then(function (response)
{
console.log('Registro realizado');
}).catch(function (error)
{
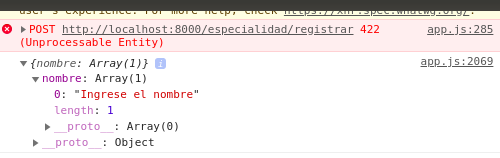
console.log(error.response.data.errors);
});
1 respuesta
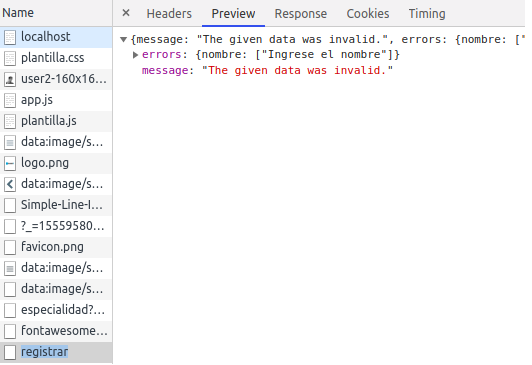
Aquí realmente no hay ningún error, se puede observar claramente en la captura de pantalla los mensajes de error de validación.
Laravel utiliza el código 422 cuando hay errores en la validación de los datos.
Lo que hay que hacer es mostrar el error de validación al usuario para que lo corrija y envie el formulario de nuevo.
También es posible cambiar el código 422 a 200 o a lo que se desee en Laravel.
-
me esta pasando lo mismo pero no se como le muestro ese error al usuario no encuentro la forma de capturar ese error Commented el 19 ago. 2019 a las 5:25