tengo el siguiente formulario en Angular
<form [formGroup]="formulario" (ngSubmit)="preregistrarUsuario(formulario)">
<label for="tipo">Tipo de usuario</label>
<div class="form-group">
<select class="form-control" id="tipo" formControlName="tipo">
<option value="Titular">Titular</option>
<option value="Deysa">DEySA</option>
<option value="Docente">Docente</option>
<option value="Alumno">Alumno</option>
</select>
<p *ngIf="formulario.controls" class="error">Selecciona un tipo de usuario.</p>
</div>
<div class="form-group">
<label for="correo">Correo electrónico</label>
<input type="email" class="form-control" id="correo" formControlName="correo"/>
<p class="error" *ngIf='formulario.controls.correo.errors.required'>Escribe tu correo electrónico</p>
<p class="error" *ngIf='formulario.controls.correo.errors.pattern'>Formato de correo invalido</p>
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-guinda">Pre registrar</button>
</div>
</form>
Y la siguiente clase:
export class UsuariosAdminComponent implements OnInit {
formulario: FormGroup;
// @HostBinding('class') classes = '';
usuario: Usuario = new Usuario();
constructor(private titleService: Title, private apiTtService: ApiTtService, private formBuilder: FormBuilder) {
this.titleService.setTitle('Usuarios');
this.formulario = this.formBuilder.group({
tipo: ['', Validators.required], //Le decimos que es requerido
correo: ['', [Validators.required, Validators.pattern("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-]+)*(.[a-z]{2,4})$")]]
});
}
ngOnInit() {
/* this.usuario = {
}*/
}
preregistrarUsuario(formulario)
{
const tipo=formulario.controls.tipo.value;
let correo=formulario.controls.correo.value;
console.log(tipo);
console.log(correo);
console.log(formulario);
/*
this.apiTtService.preregistrarUsuario(this.usuario).subscribe(
res =>
{
console.log(res);
},
err =>
{
console.log(err);
})
*/
}
}
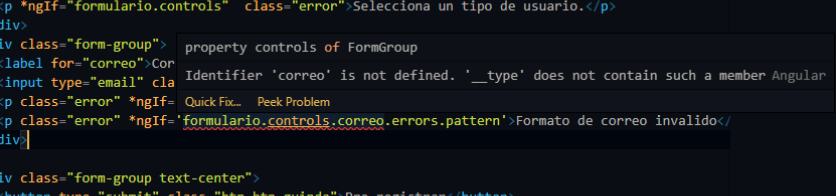
Mi problema es que no me reconoce el control correo cuando hago el ngIf, me aparece el siguiente error

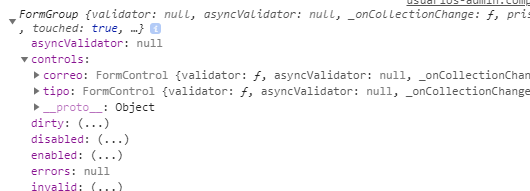
Lo curioso es que cuando inspecciono la consola si existen esos formControl

Alguna idea de como solucionar este problema? ya estuve investigando y nada me funciona, esta manera de manejar los formularios lo vi en un tutorial y en el tutorial funciona a la perfeccion.