ejecute el generador, instale las dependencias
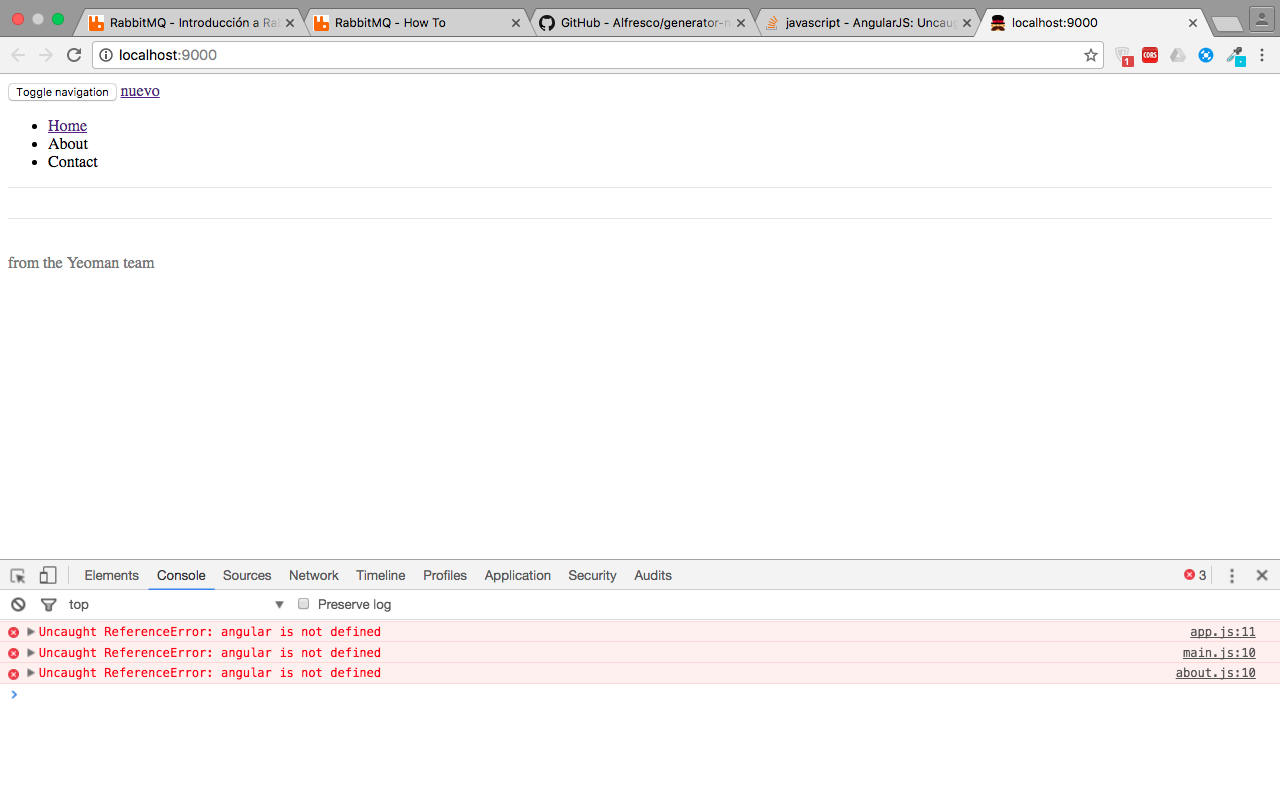
y al ejecutar gulp serve me muestra la pagina de la siguiente manera y con errores:
Ok, ¿Como lo solucione?:
en .bowerrc cambie la ruta de bower component por "app/bower_components"
borre la carpeta de bower component que estaba afuera de app y en la terminal escribí bower install (todo dentro de la carpeta del proyecto)
en el archivo gulpfile.js aproximando a la linea 146
gulp.task('bower', function () {
yo cambie:
.pipe(gulp.dest(yeoman.app + '/views'));
por
.pipe(gulp.dest(yeoman.app));
Luego aproximado a la linea 165 borre .pipe($.useref({... la primera linea de donde empiezan los .pipe y pegue esto:
return gulp.src(paths.views.main)
.pipe($.useref({
searchPath: [yeoman.app, '.tmp'],
transformPath: function(filePath) {
return filePath.replace('/bower_components','/app/bower_components')
}
}))
Después me fui al index ubicado en app para ver si estaban los link(rutas) a los .js y .css de las dependencias instaladas dentro de bower, si no están, en consola iniciar el servidor de gulp y escribir: gulp serve y se deberían cargar las rutas automaticamente y solucionado!
si no háganlo manual, Aquí los dejo.
<!-- bower:css -->
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css" />
<!-- endbower -->
<!-- bower:js -->
<script src="bower_components/jquery/dist/jquery.js"></script>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>
<script src="bower_components/angular-animate/angular-animate.js"></script>
<script src="bower_components/angular-cookies/angular-cookies.js"></script>
<script src="bower_components/angular-resource/angular-resource.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src="bower_components/angular-aria/angular-aria.js"></script>
<script src="bower_components/angular-messages/angular-messages.js"></script>
<script src="bower_components/angular-touch/angular-touch.js"></script>
<!-- endbower -->
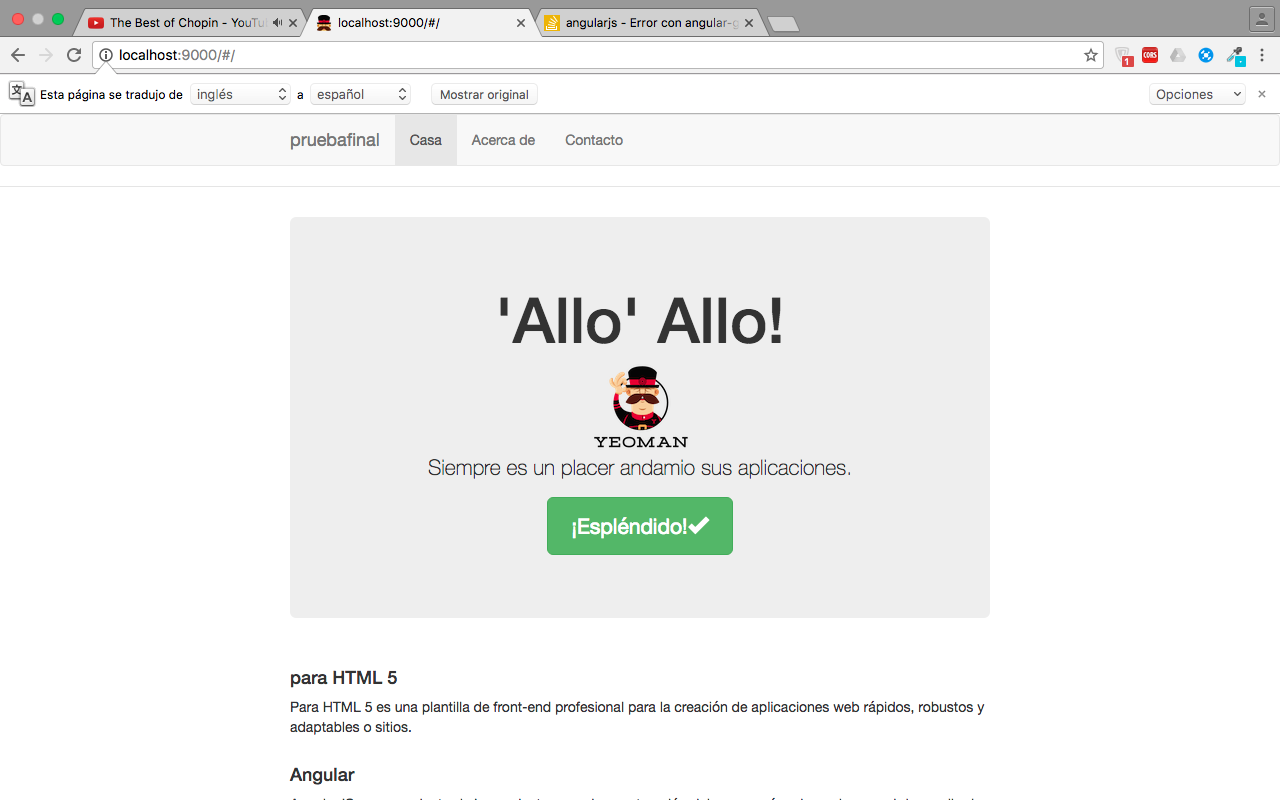
y con eso ya debería de visualizarse sin error.
Cuando instalen una nueva dependencia debería de ser con --save para que las agregue automaticamente al index.
ej: bower install angular-sweetalert --save
saludos y gracias a todos.


gulpfile.jsen tu pregunta.