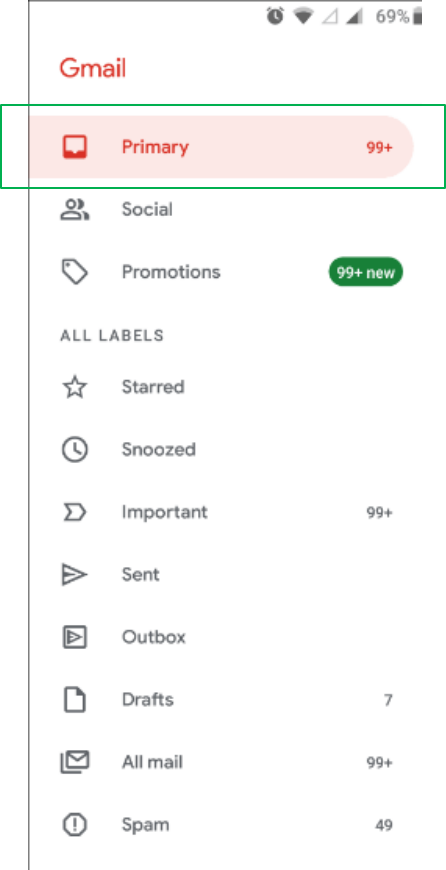
Estoy utilizando Navigation drawer para una aplicación mi objetivo es lograr la transparencia que tiene el nuevo diseño de la aplicación GMAIL al seleccionar un Item.
 :
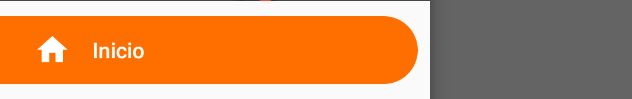
Este es mi diseño que tengo actualmente:
:
Este es mi diseño que tengo actualmente:
 :
Agrego los archivos que he utilizado para generar el diseño:
:
Agrego los archivos que he utilizado para generar el diseño:
Estilo agregado en el NavigationView
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:itemIconTint="@drawable/item_color_selected"
app:itemTextColor="@drawable/item_color_selected"
app:itemBackground="@drawable/item_background"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
item_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/custom_background_item"
android:state_checked="true" />
</selector>
custom_background_item.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorAccent">
<item
android:bottom="2dp"
android:left="0dp"
android:right="8dp"
android:top="2dp">
<shape android:shape="rectangle">
<solid android:color="@color/colorAccent" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="32dp"
android:topLeftRadius="0dp"
android:topRightRadius="32dp" />
</shape>
</item>
</ripple>
item_color_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:color="@color/colorWhite"
android:state_checked="true" />
<item
android:color="@color/colorTextPrimary" />
</selector>