estoy intentando mostrar la diferencia de días que hay entre dos fechas de un préstamo, la de solicitud y la de devolución, así como mostrar con texto de color rojo, o bien con una celda de color rojo, el préstamo que ha sido devuelto fuera de un plazo determinado, en este caso 10 días.
Mi idea es usar un método al cual le pase las dos fechas, me calcule la diferencia en días y lo pueda mostrar en una tabla. Los datos de la solicitud y la devolución ya los tengo en una base de datos. En teoría el método funciona.
en el jsp importo la clase, construyo el objeto y lo empleo en la celda correspondiente, así lo he hecho antes para convertir las fechas en formato correcto y hacer que los null no aparezcan, he logrado todo menos cambiar el color.
Os paso el código del método que tengo en una clase dentro de un package llamado Utilidades.
package Utilidades;
import java.util.Date;
public class InformeRetraso {
public String TiempoRetraso(Date fechaDevolucion, Date fechaSolicitud) {
String resultado;
if (fechaDevolucion == null) {
resultado = "sin devolver";
} else {
long diferenciaEnms = fechaDevolucion.getTime() - fechaSolicitud.getTime();
long dias = diferenciaEnms / (1000 * 60 * 60 * 24);
if (dias <= 10) {
resultado = "devuelto en plazo";
} else {
resultado = "devuelto fuera de plazo";
//resultado = Long.toString(dias);
}
//String resultado=dias.toString();
}
return resultado;
}
}
y aquí la hoja JSP
<%@page import="java.util.List"%>
<%@page import="Entidades.Prestamo"%>
<%@page import="DAO.DAOPrestamo"%>
<%@page import="Utilidades.FechaAFormato"%>
<%@page import="Utilidades.InformeRetraso"%>
<%@page import="Conexion.DBConnection"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<jsp:useBean id="prestamo" class="Entidades.Prestamo" />
<jsp:setProperty name="prestamo" property="*"/>
<%
String message = "";
List<Prestamo> prestamos = null;
DAOPrestamo dao = new DAOPrestamo();
FechaAFormato fecha = new FechaAFormato();
InformeRetraso calculo = new InformeRetraso();
try {
prestamos = dao.selectPrestamo();
} catch (Exception ex) {
message = ex.toString();
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>V2formListarPrestamo</title>
<link href="../css/estilos.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="titulo">
<h1>BIBLIOTECA - PRESTAMOS</h1>
<div id="menu">
<div id="opciones">
<h2><a href="../Menu.jsp">Inicio</a></h2>
<h2><a href="V2HojaPrestamos.jsp">Atras</a></h2>
</div>
<form>
<%if (!message.isEmpty()) {%>
<input name="status_initial" type="text" style="width:400px" value="<%=message%>"/>
<%} else { %>
<br/><br/>
<table border="1">
<tr>
<th>id</th>
<th>DNI Usuario</th>
<th>ISBN Obra</th>
<th>Fecha Solicitud</th>
<th>Fecha Devolucion</th>
<th>Retraso</th>
</tr>
<!--creación de una tabla para mostrar todos los objetos prestamo-->
<%
for (int i = 0; i < prestamos.size(); i++) {%>
<tr>
<td><%=prestamos.get(i).getId()%></td>
<td><%=prestamos.get(i).getDNIusuario()%></td>
<td><%=prestamos.get(i).getISBNobra()%></td>
<td><%=fecha.FechaATexto(prestamos.get(i).getFechasolicitud())%></td>
<td><%=fecha.FechaATexto(prestamos.get(i).getFechadevolucion())%></td>
<td><%=calculo.TiempoRetraso(prestamos.get(i).getFechadevolucion(), prestamos.get(i).getFechasolicitud())%></td>
</tr>
<%}%>
</table>
<%}%>
</form>
</div>
</div>
</body>
La idea, que en la última columna que se crea se pase en la función los valores de solicitud y devolución, se resten y se muestren.
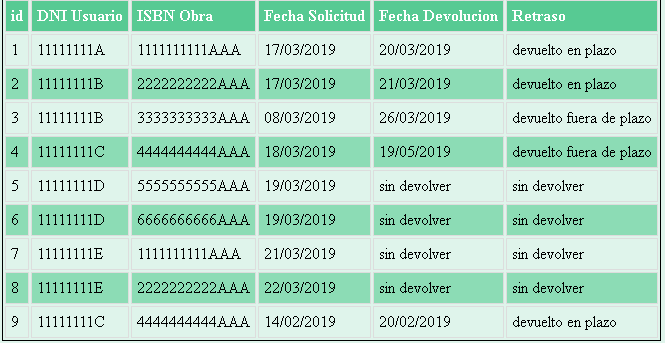
Así es como se ve ahora mismo, lo que busco lo expongo abajo.
Lo que quiero lograr es que , según el valor, se muestre el mensaje que muestro ahora,pero si la fecha de devolución es sin devolver sea en color amarillo, si es devuelto en plazo en color verde y fuera de plazo con un color de texto en rojo, por ejemplo.