Tengo este código y todo funciona bien.
Pero me pidieron que al seleccionar el sexo, por ejemplo, sí selecciono "HEMBRA", el select de 'CASTRADO' se debe de ocultar y sí al seleccionar "MACHO" se debe habilitar el select de 'CASTRADO' y poder guardar.
Aquí les dejo el código de envió de datos de php a mysql y el HTM
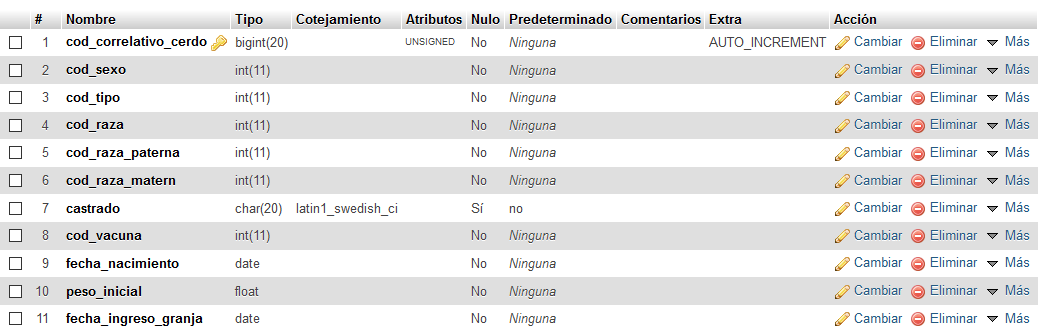
Aquí esta la estructura de la tabla con la que trabajo este formulario.
<?php
//sesion de roles
session_start();
if ($_SESSION['rol'] != 1)
{
header("location: ./");
}
include "../conexion.php";
//validar que no vallan vacios los campos
if(!empty($_POST))
{
$alert='';
if(empty($_POST['sexo']) || empty($_POST['tipo']) || empty($_POST['raza']) || empty($_POST['raza_pater']) || empty($_POST['raza_mater']) || empty($_POST['castrado'])
|| empty($_POST['vacunas']) || empty($_POST['fecha_n']) || empty($_POST['peso']) || empty($_POST['fecha_i']))
{
$alert='<p class="mgs_error">Todos los campos son obligatorios.</p>';
}else{
$sexo = $_POST['sexo'];
$tipo = $_POST['tipo'];
$raza = $_POST['raza'];
$raza_pater = $_POST['raza_pater'];
$raza_mater = $_POST['raza_mater'];
$castrado = $_POST['castrado'];
$vacunas = $_POST['vacunas'];
$fecha_n = $_POST['fecha_n'];
$peso = $_POST['peso'];
$fecha_i = $_POST['fecha_i'];
$result = 0;
include "../conexion.php";
$query_insert = mysqli_query($conection,"INSERT INTO cerdo (cod_sexo, cod_tipo, cod_raza, cod_raza_paterna, cod_raza_matern, castrado, cod_vacuna,
fecha_nacimiento, peso_inicial, fecha_ingreso_granja)
Values('$sexo','$tipo', '$raza','$raza_pater', '$raza_mater', '$castrado', '$vacunas', '$fecha_n','$peso','$fecha_i' )");
if ($query_insert) {
$alert = '<p class="mgs_save">Cerdo registrado correctamente.</p>';
}else{
$alert = '<p class="mgs_error">Error al registrar el cerdo.</p>';
}
}
}
mysqli_close($conection);
?><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>Registro Cerdo</title>
<!-- Favicon -->
<link rel="icon" href="img/cerdo.png">
</head>
<body class="fondo">
<?php include "includes/header.php"; ?>
<section id="container">
<div class="from_register">
<h1><i class="fas fa-user-plus"></i> Registrar Cerdo</h1>
<hr>
<div class="alert">
<?php echo isset($alert) ? $alert : ''; ?>
</div>
<!--mensajes -->
<form action="" method="post">
<!-- datos de la tabla sexo -->
<label for="sexo">Sexo</label>
<?php
include "../conexion.php";
$query_sexo = mysqli_query($conection, "SELECT * FROM sexo");
mysqli_close($conection);
$result_sexo = mysqli_num_rows($query_sexo);
?>
<select name="sexo" id="sexo">
<option disabled selected>Selecciona el sexo</option>
<?php
if ($result_sexo > 0)
{
while ($sexo = mysqli_fetch_array($query_sexo)) {
?>
<option value="<?php echo $sexo[" cod_sexo "]; ?>">
<?php echo $sexo["descripcion_sexo"];?>
</option>
<?php
}
}
?>
</select>
<div id="un_div">
<!-- datos de la tabla tipo -->
<label for="tipo">Tipo</label>
<?php
include "../conexion.php";
$query_tipo = mysqli_query($conection, "SELECT * FROM tipo");
mysqli_close($conection);
$result_tipo = mysqli_num_rows($query_tipo);
?>
<select name="tipo" id="tipo">
<option disabled selected>Selecciona el tipo</option>
<?php
if ($result_tipo > 0)
{
while ($tipo = mysqli_fetch_array($query_tipo)) {
?>
<option value="<?php echo $tipo[" cod_tipo "]; ?>">
<?php echo $tipo["descripcion_tipo"];?>
</option>
<?php
}
}
?>
</select>
<!-- datos de la tabla raza -->
<label for="raza">Raza</label>
<?php
include "../conexion.php";
$query_raza = mysqli_query($conection, "SELECT * FROM raza");
mysqli_close($conection);
$result_raza = mysqli_num_rows($query_raza);
?>
<select name="raza" id="raza">
<option disabled selected>Seleciona la raza</option>
<?php
if ($result_raza > 0)
{
while ($raza = mysqli_fetch_array($query_raza)) {
?>
<option value="<?php echo $raza[" cod_raza "]; ?>">
<?php echo $raza["descripcion_raza"];?>
</option>
<?php
}
}
?>
</select>
<!-- datos raza paterna -->
<div id="razas" class="wd41">
<div class="wd31">
<label for="raza_pater">Raza Paterna</label>
<?php
include "../conexion.php";
$query_raza = mysqli_query($conection, "SELECT * FROM raza");
mysqli_close($conection);
$result_raza = mysqli_num_rows($query_raza);
?>
<select name="raza_pater" id="raza">
<option disabled selected>Selecciona raza paterna</option>
<?php
if ($result_raza > 0)
{
while ($raza = mysqli_fetch_array($query_raza)) {
?>
<option value="<?php echo $raza[" cod_raza "]; ?>">
<?php echo $raza["descripcion_raza"];?>
</option>
<?php
}
}
?>
</select>
</div>
<!-- datos raza materna -->
<div class="wd31" style="margin-left: 10px">
<label for="raza_mater">Raza Materna</label>
<?php
include "../conexion.php";
$query_raza = mysqli_query($conection, "SELECT * FROM raza");
mysqli_close($conection);
$result_raza = mysqli_num_rows($query_raza);
?>
<select name="raza_mater" id="raza">
<option disabled selected>Selecciona raza materna</option>
<?php
if ($result_raza > 0)
{
while ($raza = mysqli_fetch_array($query_raza)) {
?>
<option value="<?php echo $raza[" cod_raza "]; ?>">
<?php echo $raza["descripcion_raza"];?>
</option>
<?php
}
}
?>
</select>
</div>
</div>
<!-- datos de la tabla CASTRADO -->
<div id="castrados">
<label for="castrado">Catrado</label>
<select name="castrado" id="castrado" disabled required>
<option disabled selected>Selecciona una opción</option>
<option value="si">SI</option>
<option value="no">NO</option>
</select>
</div>
<!-- datos de la tabla VACUNA -->
<label for="vacunas">Vacunas</label>
<?php
include "../conexion.php";
$query_vacunas = mysqli_query($conection, "SELECT * FROM vacuna");
mysqli_close($conection);
$result_vacunas = mysqli_num_rows($query_vacunas);
?>
<select name="vacunas" id="vacunas">
<option disabled selected>Selecciona las vacunas</option>
<?php
if ($result_vacunas > 0)
{
while ($vacunas = mysqli_fetch_array($query_vacunas)) {
?>
<option value="<?php echo $vacunas[" cod_vacuna "]; ?>">
<?php echo $vacunas["descrpcion_vacuna"];?>
</option>
<?php
}
}
?>
</select>
<label for="fecha_nacimiento">Fecha Nacimiento</label>
<input type="date" name="fecha_n">
<label for="peso">Peso Inical (Kg)</label>
<input type="text" style="width: 120px" name="peso" id="peso" placeholder="Peso Inical (Kg)">
<label for="fecha_ingreso">Fecha Ingreso</label>
<input type="date" name="fecha_i">
</div>
<button type="submit" class="btn_save" id="boton"><i class="far fa-save"></i> Registrar Cerdo</button>
</form>
</div>
</section>
</body>
</html>
display: 'block'para mostrar ydisplay:'none';para ocultar.