Has probado a usar el selector child para las dos primeras columnas?
-----Edito para que las demas columnas se ajusten al ancho de la pagina que entendi mal la pregunta------ (mis dicuplas)
Primero hay que decirle a la tabla que su ancho es fijo con table-layout
table {
table-layout: fixed;
width: 100%;
}
Luego cogemos los 2 primeros hijos td (columnas) de la tabla y les cambiamos su ancho
Ejemplo: (sin nth-child dado que en Internet explorer da problemas)
tr th:first-child {
min-width: 30px;
}
tr th:first-child + th {
min-width: 50px;
}
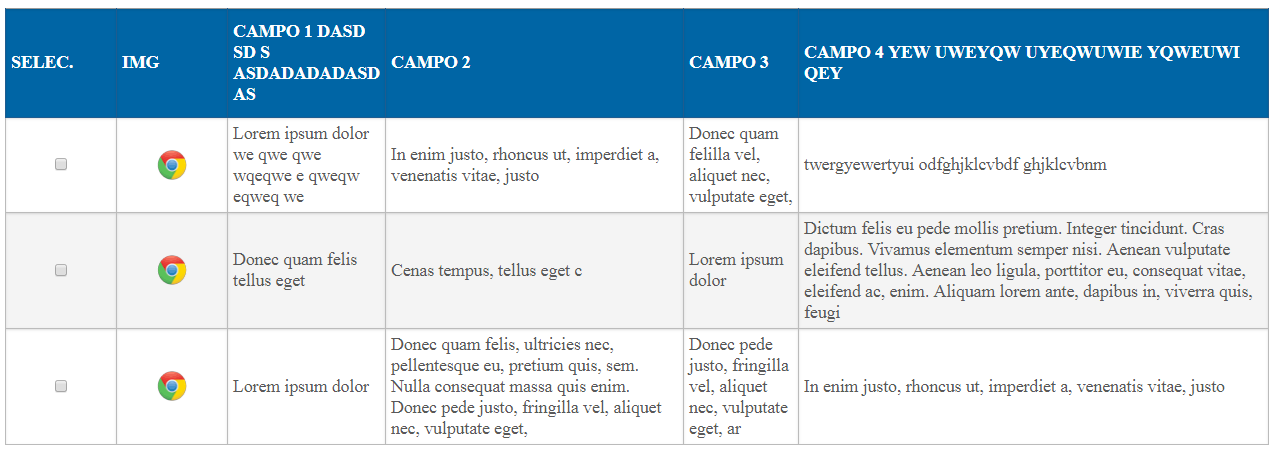
Te adjunto el ejemplo anteriormente comentado.
.tg {
table-layout: fixed;
width: 100%;
word-wrap:break-word;
/*Esto lo añado extra para romper las frases y que nos e vea tan mal el titulo*/
}
.tg td, .tg th {
border: 1px solid black;
}
.tg tr th:first-child {
table-layout: auto;
width: 30px !important;
}
.tg tr th:first-child + th {
table-layout: auto;
width: 50px !important;
}
<table class="tg">
<tr>
<th class="tg-0lax">Neque porro quisquam</th>
<th class="tg-0lax">Neque</th>
<th class="tg-0lax">porro</th>
<th class="tg-0lax">quisquam</th>
<th class="tg-0lax">est</th>
<th class="tg-0lax">qui</th>
<th class="tg-0lax">dolorem</th>
<th class="tg-0lax">ipsum</th>
<th class="tg-0lax">quia</th>
<th class="tg-0lax">dolor</th>
<th class="tg-0lax">sit</th>
</tr>
<tr>
<td class="tg-0lax">Neque</td>
<td class="tg-0lax">porro</td>
<td class="tg-0lax">quisquam</td>
<td class="tg-0lax">est</td>
<td class="tg-0lax">qui</td>
<td class="tg-0lax">dolorem</td>
<td class="tg-0lax">ipsum</td>
<td class="tg-0lax">quia</td>
<td class="tg-0lax">dolor</td>
<td class="tg-0lax">sit</td>
<td class="tg-0lax">amet,</td>
</tr>
<tr>
<td class="tg-0lax">Neque</td>
<td class="tg-0lax">porro</td>
<td class="tg-0lax">quisquam</td>
<td class="tg-0lax">est</td>
<td class="tg-0lax">qui</td>
<td class="tg-0lax">dolorem</td>
<td class="tg-0lax">ipsum</td>
<td class="tg-0lax">quia</td>
<td class="tg-0lax">dolor</td>
<td class="tg-0lax">sit</td>
<td class="tg-0lax">amet,</td>
</tr>
<tr>
<td class="tg-0lax">Neque</td>
<td class="tg-0lax">porro</td>
<td class="tg-0lax">quisquam</td>
<td class="tg-0lax">est</td>
<td class="tg-0lax">qui</td>
<td class="tg-0lax">dolorem</td>
<td class="tg-0lax">ipsum</td>
<td class="tg-0lax">quia</td>
<td class="tg-0lax">dolor</td>
<td class="tg-0lax">sit</td>
<td class="tg-0lax">amet,</td>
</tr>
</table>