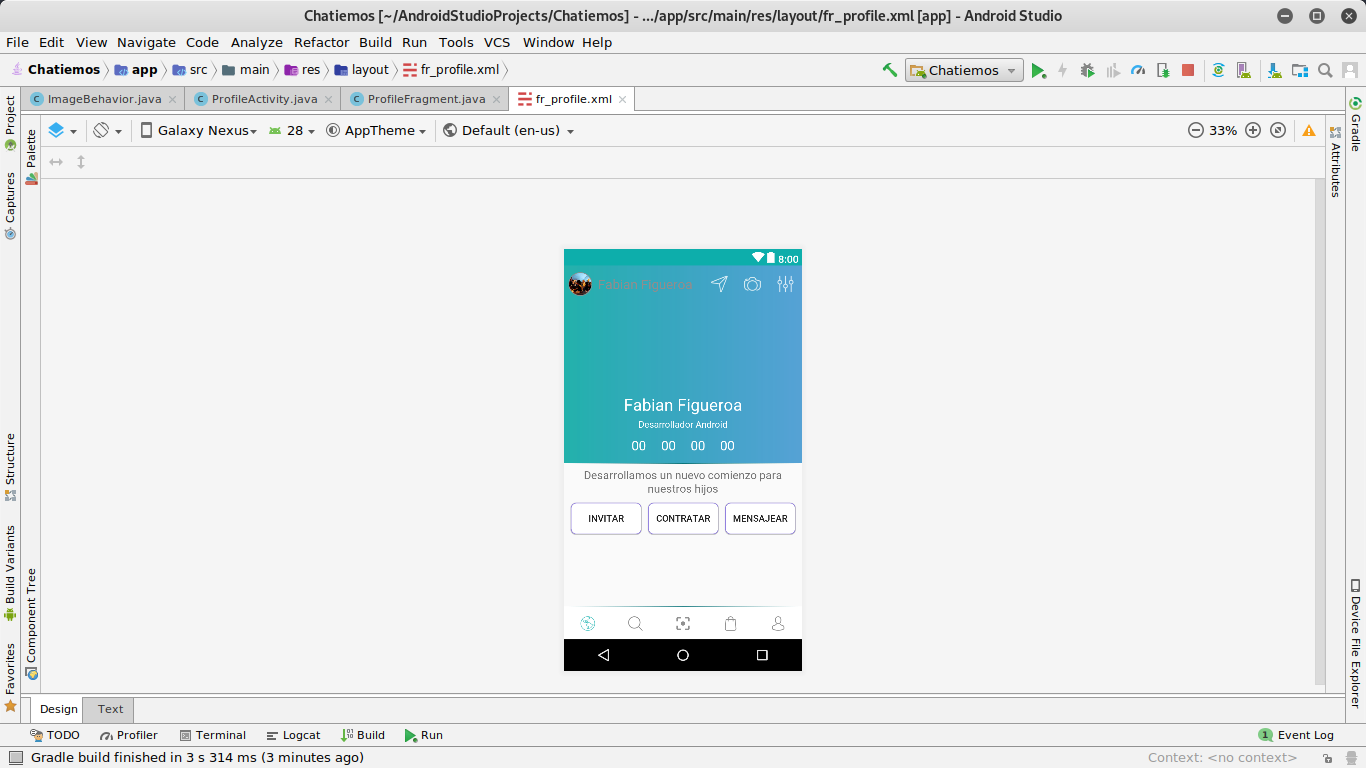
Esta es una CircleImageView, la cual utilizo como foto de perfil del usuario y esta dentro de un Fragment, el cual muestro en un viewPager, yo quiero saber si puedo tocarla asi peuqeña como esta y mostrarla completamente expandida dentro algun contenedor o hasta crear un nuevo Fragment y mostrarla, alguien podria ayudarme porfa.
 Este es el codigo del metodo dentro del MainActivity, el cual llamo desde mi FragmentProfile tocando la imageView que deseo ampliar
Este es el codigo del metodo dentro del MainActivity, el cual llamo desde mi FragmentProfile tocando la imageView que deseo ampliar
public void showImageFullScreen(ImageView imgageView){
if (fragmentManager != null) {
FragmentTransaction ft = fragmentManager.beginTransaction();
ft.setCustomAnimations(R.anim.enter_left_to_right, R.anim.exit_right_to_left, R.anim.enter_right_to_left, R.anim.exit_right_to_left);
ft.replace(R.id.container_fragment_profile, new AccountFragment(),"AccountFragment");
ft.commit();
}
}
Este es el codigo dentro de mi ProfileFragment, Se que es una mala practica tratar de cargar una imagen dentro de otro fragment, pero si tienen alguna idea por favor les agradeceria su ayuda, no se...
Objects.requireNonNull(getView()).findViewById(R.id.img_photo_profile_toolbar).setOnClickListener(new View.OnClickListener() {
//@RequiresApi(api = Build.VERSION_CODES.M)
@Override
public void onClick(View v) {
Toast.makeText(context, "Expandir foto perfil", Toast.LENGTH_SHORT).show();
((ProfileActivity)Objects.requireNonNull(getActivity())).showImageFullScreen(photoProfileToolbar);
//photoProfileToolbar.getLayoutParams().height = ViewGroup.LayoutParams.MATCH_PARENT;
//photoProfileToolbar.getLayoutParams().width = ViewGroup.LayoutParams.MATCH_PARENT;
}
});


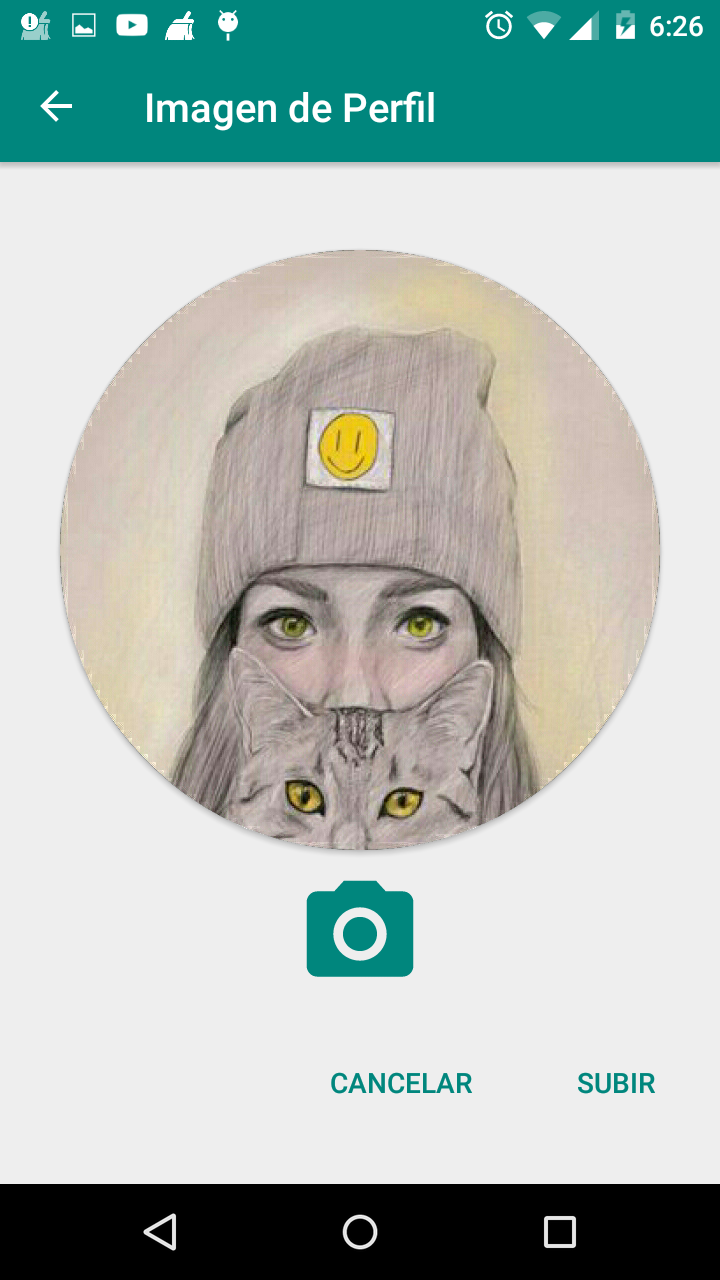
CircleImageViewmando al usuario a una actividad y no a un fragmente, ahí realizo unCircleImageViewmás grande y le agrego una animación de elementos compartido para que tenga el efecto que al abrir la imagen, esta se traslada al actividad y viceversa. Si quieres te puedo pasar mi código e imágenes para que te sirva de guía.