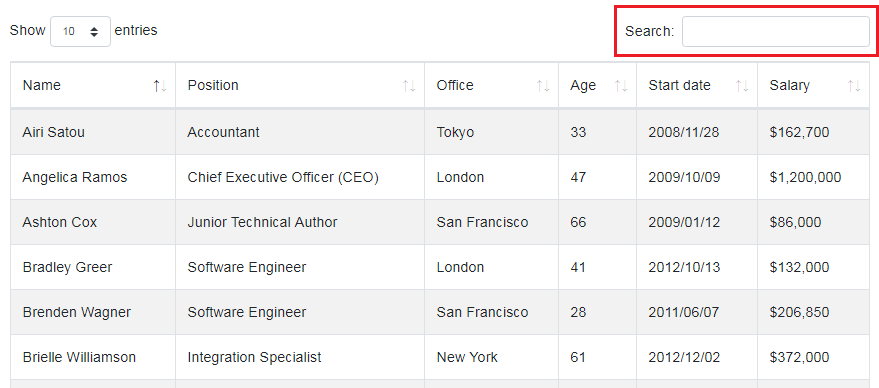
quisiera obtener el valor del input de busqueda de datatables, el que esta en el recuadro color rojo

en el inspector de elementos se puede acceder al input, mi idea es ponerle un id="", para posteriormente capturar su valor, el problema es que no encuentro donde colocarselo o si por lo menos es la mejor opción