Buenas tengo un problema, quisiera tratar de obtener un valor de un input, el cual es ingresado, para posteriormente evaluarlo en php. Pero no quiero recargar el Formulario. Quisiera evaluar en la misma página una vez se ingresa el dato. Se un poco de javascript, pero no mucho de ajax.
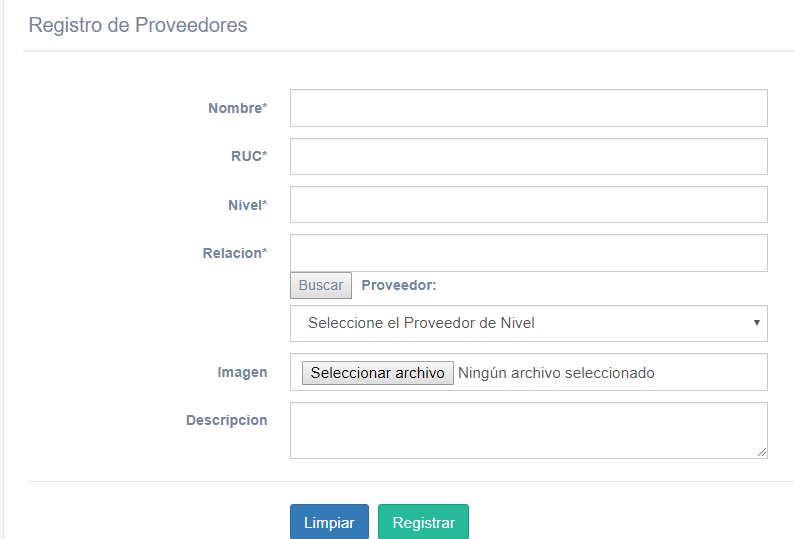
Mi objetivo es capturar el valor de Relacion, el cual luego lo usare en el select, mediante php y mysql para mostrar una lista. El problema es cuando le doy en buscar, me recarga y pierdo los datos

<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="last-name">Relacion<span class="required">*</span>
</label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="number" id="relacion" name="txtRelacion" required="required" class="form-control col-md-7 col-xs-12">
<button id="btnB" href="#">Buscar</button>
<script type="text/javascript">
$(document).ready(function()
{
$("#btnB").click(function () {
//saco el valor accediendo a un input de tipo text y name = nombre
// alert($('input:number[name=txtNivel]').val());
//saco el valor accediendo al id del input = nombre
var rel=$("#relacion").val());
// document.getElementById("rel").value=val();
//saco el valor accediendo al class del input = nombre
// alert($(".txtRelacion").val());
$("#relacionModal").modal('show');
});
});
</script>
<label>Proveedor:</label>
<select name="cboIdEmpresa" class="form-control">
?>
<option value="-1">Seleccione el Proveedor de Nivel </option>
<?php
$nivel=$_POST['rel'];
echo $nivel;
$listP=$objProveedores->ListarPPN($nivel);
// $listP=mysqli_fetch_row($resp);
foreach ($listP as $dato) {
?>
<option value="<?php echo $dato[0]; ?>"><?php echo $dato[1];?></option>
<?php } ?>
</select>
</div>
</div>