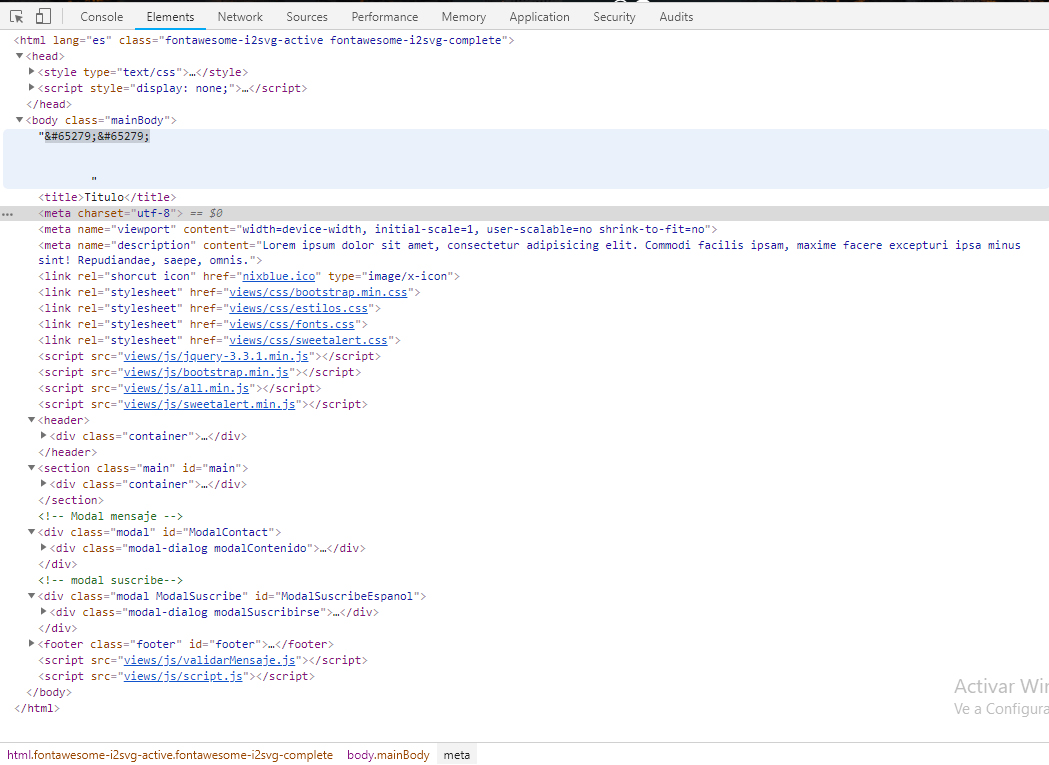
Hola estoy tratando de subir una pagina hecha en php a un hosting windows pero me encuentro con que al revisar con el inspector de elementos en el navegador todas las etiquetas que deberían estar en el head ahora están el body, y en head aparecen unas etiquetas style y script además aparecen unos caracteres al principio del body, (ademas el .ico no aparece en chrome solo en firefox) tal como lo muestra la imagen
Este es el código fuente:
<!DOCTYPE html>
<html lang="en">
<head>
<title>NixBlue</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no shrink-to-fit=no">
<meta name="description" content="Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi facilis ipsam, maxime facere excepturi ipsa minus sint! Repudiandae, saepe, omnis.">
<link rel='shorcut icon' href='nixblue.ico' type='image/x-icon'>
<link rel="stylesheet" href="views/css/bootstrap.min.css">
<link rel="stylesheet" href="views/css/estilos.css">
<link rel="stylesheet" href="views/css/fonts.css">
<link rel="stylesheet" href="views/css/sweetalert.css">
<script src="views/js/jquery-3.3.1.min.js"></script>
<script src="views/js/bootstrap.min.js"></script>
<script src="views/js/all.min.js"></script>
<script src="views/js/sweetalert.min.js"></script>
</head>
<body class="mainBody">
<header>
<div class="container">
<div class="h1Contenedor col-12 d-flex justify-content-between align-items-center p-0">
<h1>nix<span>blue</span></h1>
<p><a href="index.php?action=Espanol">Español</a> <span>/</span> <a href="index.php?action=English">English</a></p>
</div>
</header>
<section class="main" id="main">
<div class="container">
<div class="row textos">
<div class="col-12">
<h1 class="text-center" id="welcome">Welcome to lorem ipsum</h1>
<h2 class="text-center" id="descripcion">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque et ipsum blandit enim cursus tempor. Quisque non nulla id odio laoreet </h2>
<h3 class="text-center" id="comingSoon">We are coming soon</h3>
<p class="textoLanzamiento text-center" id="textoLanzamiento">Have a question or need more info?</p>
<div class="col-12 d-flex justify-content-center" id="contacto">
<button class="btn contactUs" data-toggle="modal" data-target="#ModalContact">Contact us</button>
<button class="suscribirse btn m-0" data-toggle="modal" data-target="#ModalSuscribe">Suscribe</button>
</div>
</div>
</div>
</div>
</section>
<!-- Modal mensaje -->
<div class="modal" id="ModalContact">
<div class="modal-dialog modalContenido">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h3>Send us a message</h3>
<form method="post" class="form-row formMensaje" onsubmit="return validarMensajeEn()">
<div class="form-group col-12 col-lg-6">
<input type="text" autocomplete="off" id="nombresEnglish" name="nombresEnglish" class="form-control" placeholder="Name">
</div>
<div class="form-group col-12 col-lg-6">
<input type="text" autocomplete="off" id="apellidosEnglish" class="form-control" placeholder="Lastname" name="apellidosEnglish">
</div>
<div class="form-group col-12 col-lg-6">
<input type="text" autocomplete="off" id="nombreEmpresaEnglish" name="nombreEmpresaEnglish" class="form-control" placeholder="Company name">
</div>
<div class="form-group col-12 col-lg-6">
<input type="text" autocomplete="off" id="paisEnglish" name="paisEnglish" class="form-control" placeholder="Country">
</div>
<div class="form-group col-12">
<input type="email" autocomplete="off" id="emailEnglish" name="emailEnglish" class="form-control" placeholder="Email">
</div>
<div class="form-group col-12">
<textarea id="mensajeEnglish" name="mensajeEnglish" class="form-control "placeholder="Message"></textarea>
</div>
<div class="col-12 d-flex justify-content-end">
<input class="btn btnEnviarMensaje" type="submit" value="Send">
</div>
</form>
<?php
$mensajeEnviado = new MensajesControllerEnglish();
$mensajeEnviado -> registroMensajesController();
?>
</div>
</div>
</div>
</div>
<!-- modal suscribe-->
<div class="modal ModalSuscribe" id="ModalSuscribe">
<div class="modal-dialog modalSuscribirse">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h3>Suscribe to our newsletter</h3>
<form method="post" autocomplete="off" class="form-inline suscribirse position-relative" onsubmit="return validarsuscriptorMensajeEnglish()">
<div class="input-group w-100">
<input type="text" name="suscriptorEnglish" class=" form-control" id="suscriptorEnglish" placeholder="Email address">
<button type="submit" class="btn btnNotify">Notify me</button>
</div>
</form>
<?php
$suscriptorEnviado = new MensajesControllerEnglish();
$suscriptorEnviado -> registroSuscriptorFormController();
?>
</div>
</div>
</div>
</div>
<footer class="footer" id="footer">
<div class="container">
<div class="row">
<div class="social col-12 d-flex justify-content-center align-items-center">
<a href="https://wa.me/573002496542" target="_blank"><span class="whatsapp"><i class="fab fa-whatsapp"></i></span></a>
<a href="https://m.me/facebook" target="_blank"><span class="facebook"><i class="fab fa-facebook-messenger"></i></span></a>
</div>
<p class="text-center">© Myrtus group S.A.S 2019 </p>
<p class="text-center">Bogotá Colombia South America</p>
<a href="index.php?action=privacyPolitics" class="text-center politics">Privacy politics</a>
</div>
</div>
</footer>
<script src="views/js/validarMensaje.js"></script>
<script src="views/js/script.js"></script>
</body>
</html>
Cual seria el problema y como se podria solucionar
Gracias por su ayuda

nixblue.icodebe estar en el mismo directorio de tu código y debes corregir, como te sugiere @tiberius en su respuesta,rel='shortcut icon'para que funcione.