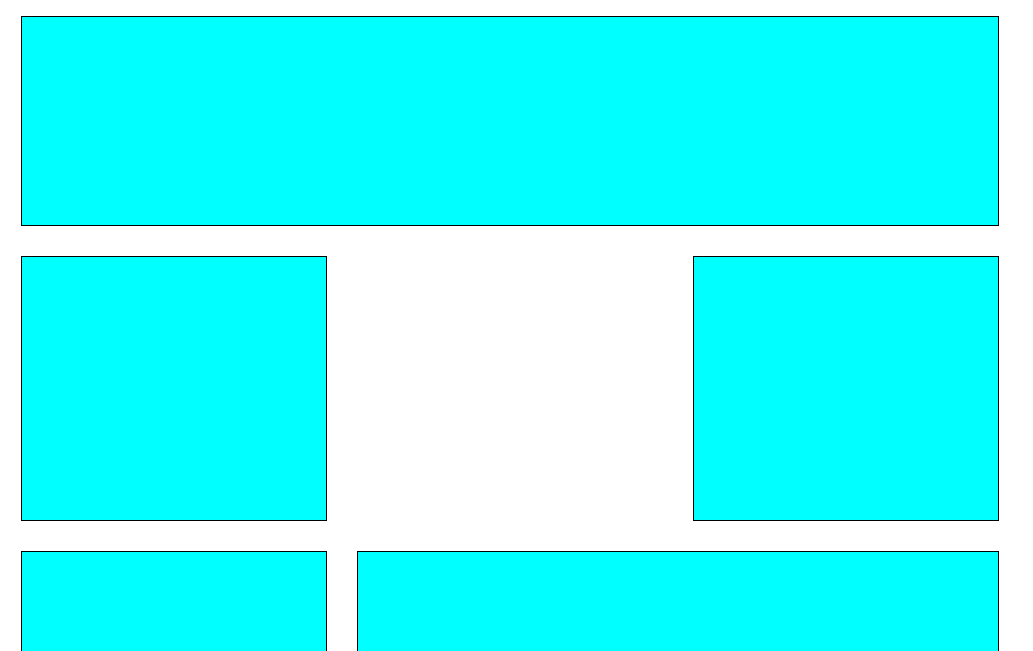
Lo más aconsejable cuando trabajas con el sistema de áreas del Grid es visualizarlo como cuadrículas.
En este caso se quiere que las filas tengan las siguientes cantidades de columnas:
fila1->1
fila2->2
fila3->2
fila4->3
Siendo por tanto, el múltiplo 6 para las columnas
grid-template-columns: repeat(6, 1fr);
Quedando finalmente así
<!DOCTYPE html>
<html>
<head>
<style>
.item1 { grid-area: ly1; }
.item2 { grid-area: ly2; }
.item3 { grid-area: ly3; }
.item4 { grid-area: ly4; }
.item5 { grid-area: ly5; }
.item6 { grid-area: ly6; }
.item7 { grid-area: ly7; }
.item8 { grid-area: ly8; }
.wrapper {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-auto-rows: 210px 265px 210px 245px 1fr;
grid-gap: 30px;
grid-template-areas:
'ly1 ly1 ly1 ly1 ly1 ly1'
'ly2 ly2 ly2 ly3 ly3 ly3 '
'ly4 ly4 ly5 ly5 ly5 ly5'
'ly6 ly6 ly7 ly7 ly8 ly8';
background-color: #2196F3;
padding: 10px;
}
.wrapper > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="item1">ly1</div>
<div class="item2">ly2</div>
<div class="item3">ly3</div>
<div class="item4">ly4</div>
<div class="item5">ly5</div>
<div class="item6">ly6</div>
<div class="item7">ly7</div>
<div class="item8">ly8</div>
</div>
</body>
</html>