Tengo el siguiente CSS:
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 210px 265px 210px 245px 1fr;
grid-gap: 30px;
grid-template-areas: "layout-uno layout-uno layout-uno"
"layout-dos none layout-tres"
"layout-cuatro layout-cinco layout-cinco"
"layout-seis layout-siete layout-ocho";
Me gustaría que la segunda fila, estuviera dividida equitativamente entre el layout-dos y el layout-tres.
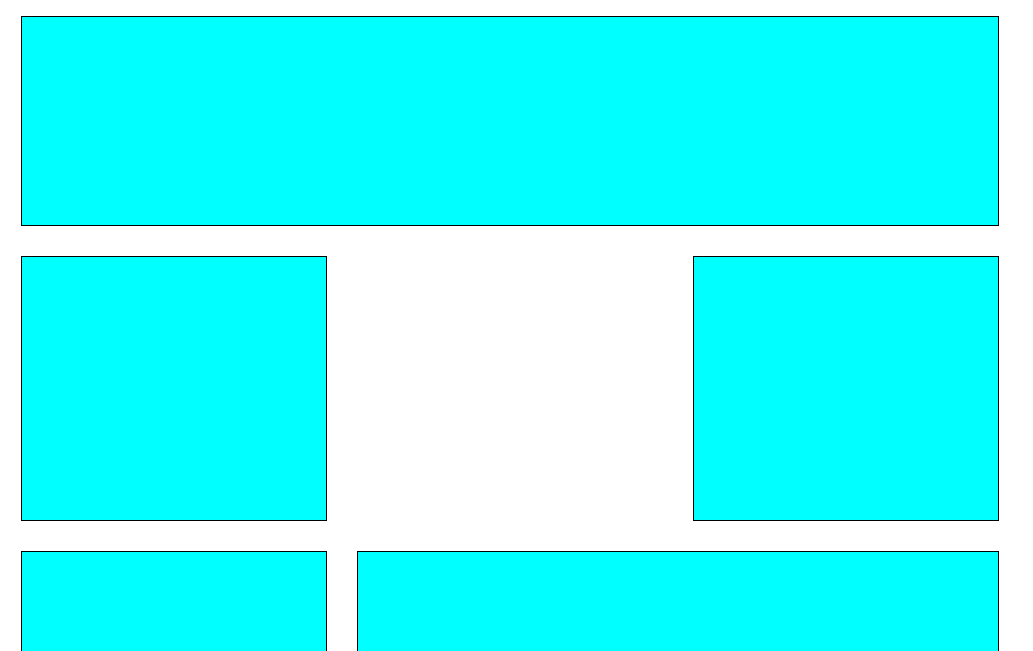
Hay alguna manera de lograr lo anterior, porque cuando se emplea none en el grid-template-areas deja un vacío en la maqueta, tal como se aprecia a continuación.
¡Gracias!