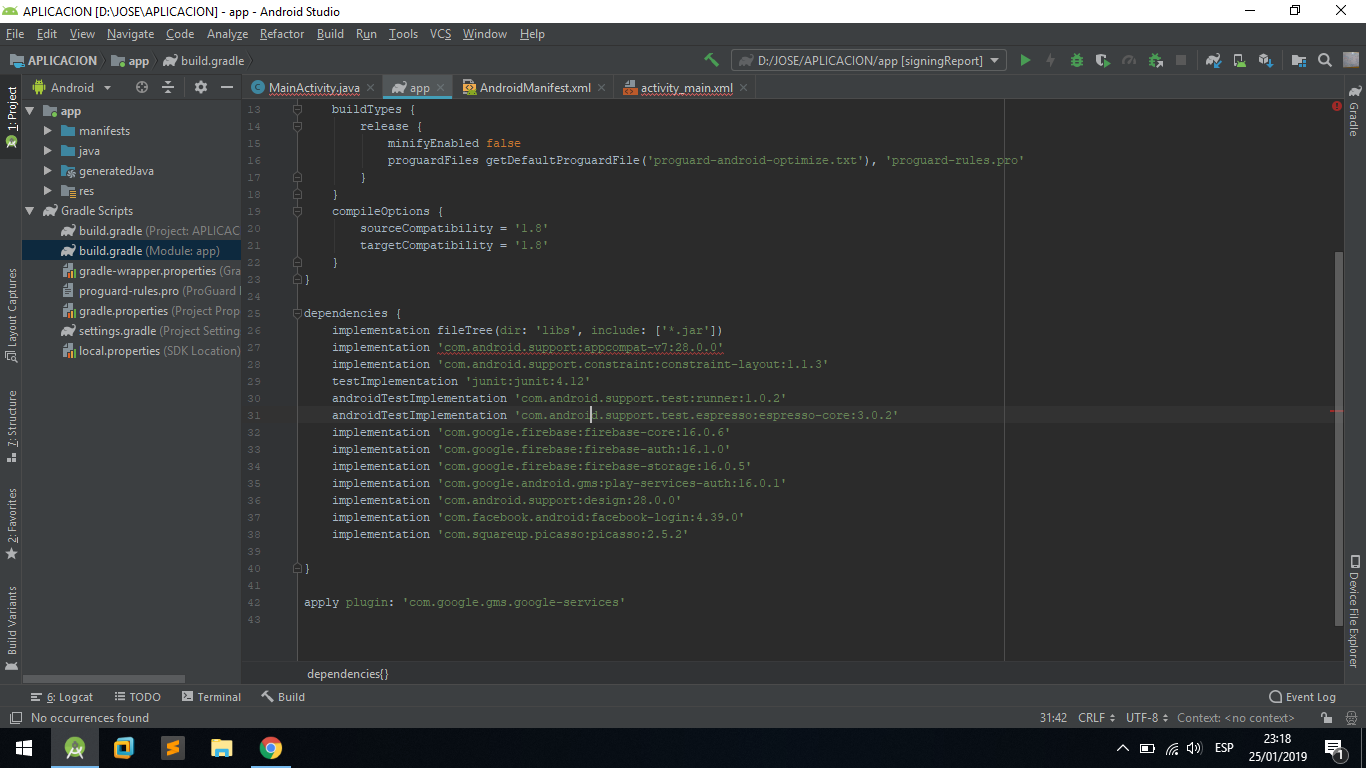
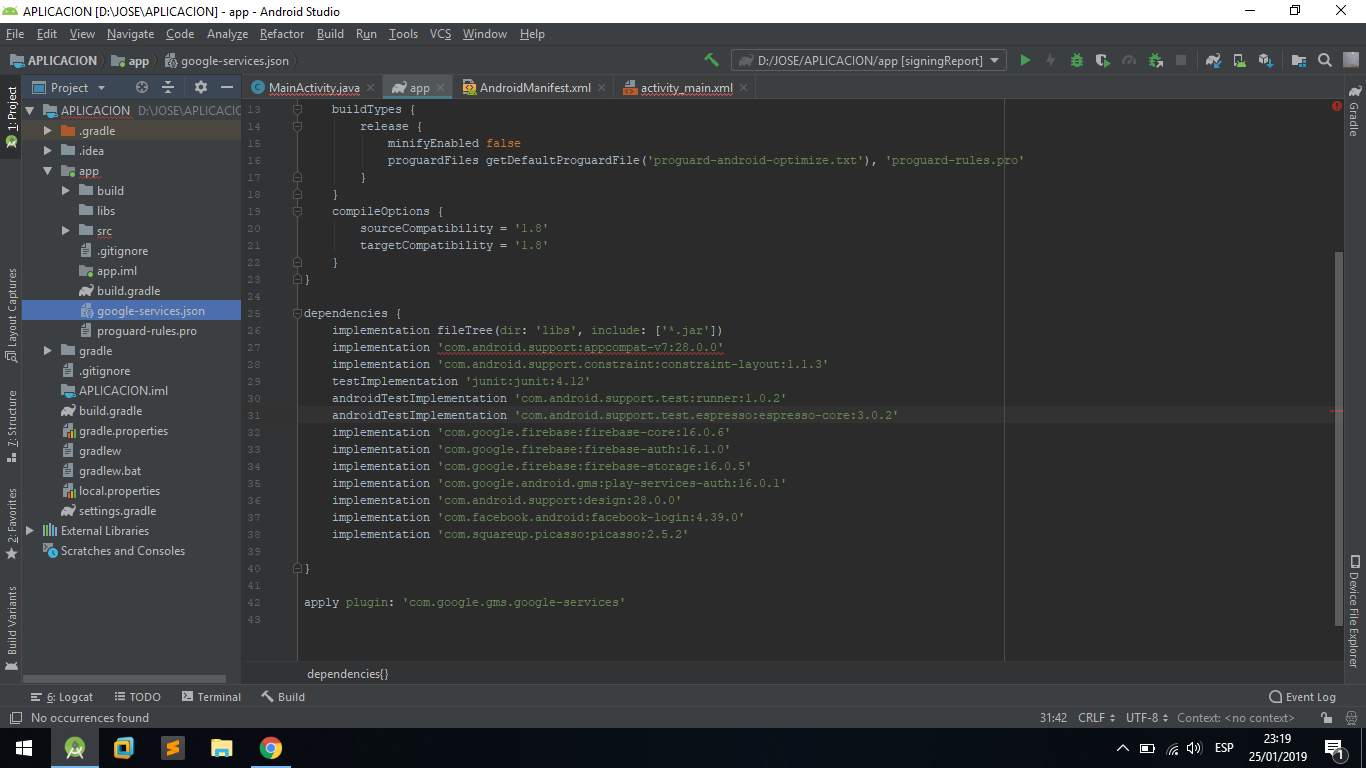
buenas estoy realizando una aplicación y quiero autenticar con google y facebook de firebase, todo ha estado bien hasta que realice una actualización del android studio a la v4 y ahora el R.string.default_web_client_id se mantiene en rojo. lei que podria ser algo del ID así que he realizado toda la aplicación de nuevo y aún sigue apareciendo. Gracias
public class LogInActivity extends AppCompatActivity implements GoogleApiClient.OnConnectionFailedListener {
private GoogleApiClient googleApiClient;
private SignInButton signInButton;
public static final int SIGN_IN_CODE = 777;
private FirebaseAuth firebaseAuth;
private FirebaseAuth.AuthStateListener firebaseAuthListener;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_log_in);
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(getString(R.string.default_web_client_id))
.requestEmail()
.build();
googleApiClient = new GoogleApiClient.Builder(this)
.enableAutoManage(this, this)
.addApi(Auth.GOOGLE_SIGN_IN_API, gso)
.build();
signInButton = (SignInButton) findViewById(R.id.signInButton);
signInButton.setSize(SignInButton.SIZE_WIDE);
signInButton.setColorScheme(SignInButton.COLOR_DARK);
signInButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = Auth.GoogleSignInApi.getSignInIntent(googleApiClient);
startActivityForResult(intent, SIGN_IN_CODE);
}
});
firebaseAuth = FirebaseAuth.getInstance();
firebaseAuthListener = new FirebaseAuth.AuthStateListener() {
@Override
public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) {
FirebaseUser user = firebaseAuth.getCurrentUser();
if (user != null) {
goMainScreen();
}
}
};
progressBar = (ProgressBar) findViewById(R.id.progressBar);
}
@Override
protected void onStart() {
super.onStart();
firebaseAuth.addAuthStateListener(firebaseAuthListener);
}
@Override
public void onConnectionFailed(@NonNull ConnectionResult connectionResult) {
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == SIGN_IN_CODE) {
GoogleSignInResult result = Auth.GoogleSignInApi.getSignInResultFromIntent(data);
handleSignInResult(result);
}
}
private void handleSignInResult(GoogleSignInResult result) {
if (result.isSuccess()) {
firebaseAuthWithGoogle(result.getSignInAccount());
} else {
Toast.makeText(this, R.string.not_log_in, Toast.LENGTH_SHORT).show();
}
}
private void firebaseAuthWithGoogle(GoogleSignInAccount signInAccount) {
progressBar.setVisibility(View.VISIBLE);
signInButton.setVisibility(View.GONE);
AuthCredential credential = GoogleAuthProvider.getCredential(signInAccount.getIdToken(), null);
firebaseAuth.signInWithCredential(credential).addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
progressBar.setVisibility(View.GONE);
signInButton.setVisibility(View.VISIBLE);
if (!task.isSuccessful()) {
Toast.makeText(getApplicationContext(), R.string.not_firebase_auth, Toast.LENGTH_SHORT).show();
}
}
});
}
private void goMainScreen() {
Intent intent = new Intent(this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP | Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
}
@Override
protected void onStop() {
super.onStop();
if (firebaseAuthListener != null) {
firebaseAuth.removeAuthStateListener(firebaseAuthListener);
}
}
}
tengo el json también en su lugar y también la implementación. Cuando genero APK sale normal el APK para probarlo en mi celular, pero sigue rojo