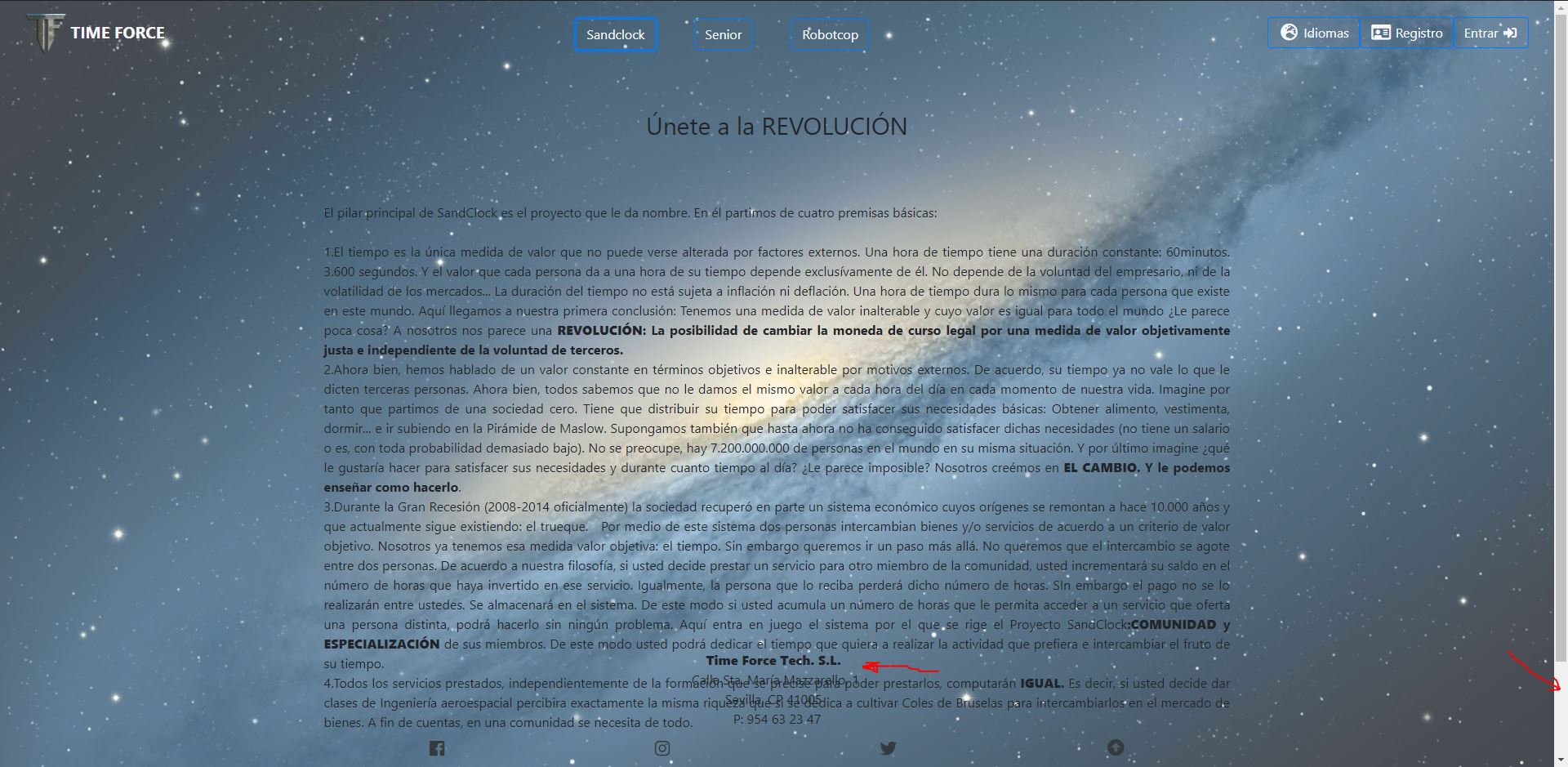
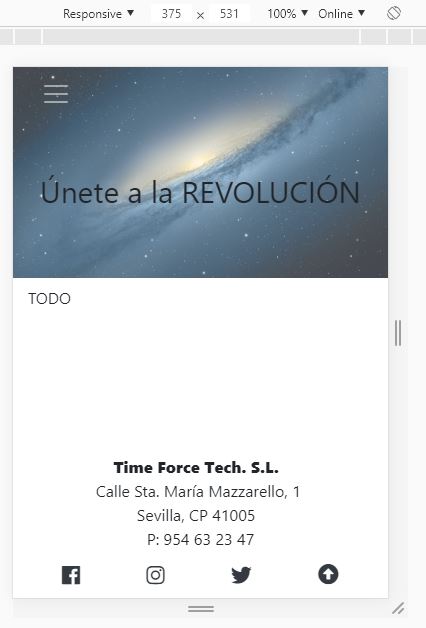
En un proyecto Angular 7 con ng-bootstrap (es decir, incluye css y scss de bootstrap sin jQuery), estoy intentando poner una imagen como background de los tres componentes que se van a pintar en la portada, pero la estoy declarando como img solo en uno de ellos (cover.component) con position:absolute.
Agradecería enormemente cualquier ayuda.
Tengo básicamente dos problemas:
- No he conseguido que la imagen sea responsive;
- He tenido que poner el footer "fixed-bottom" para que no quedara flotando en mitad de la imagen y se me montan los datos.
La estructura de los componentes es:
- header.component
- cover.component
- footer.component
Se están pintando en app.component.html
<app-header #header></app-header>
<app-cover [seccion]="header.content">
<app-footer></app-footer>
<router-outlet></router-outlet>
cover.component.html *(la imagen se declara en la línea 2)
<div class="container text-center pb-5">
<img src="assets\pictures\bg4.jpg" class="img-fluid" style="position: absolute; right: 0; top: 0; z-index: -100; opacity: 0.75;">
<div class="row pb-sm-0 my-5">
<div class="col-lg-8 col-md-10 mx-auto">
<p class="lead text-center " style="opacity: 3; font-size: 30px">
<b>Únete a la REVOLUCIÓN</b>
</p>
</div>
</div>
<div class="row py-2">
<div class="col w-auto h-auto mx-auto">
<div id="sandclockDesc" *ngIf="seccion==='sandclock'">
<p class="text-justify">
<!--Aqui va el texto1-->
</p>
</div>
<div id="seniorDescr" *ngIf="seccion==='senior'">
<p class="text-justify">
<!--Aqui va el texto2-->
</p>
</div>
<div id="robotcopDescr" *ngIf="seccion==='robotcop'">
<p class="text-justify">
<!--Aqui va el texto3-->
</p>
</div>
</div>
</div>
</div>
Respecto al problema del footer pongo el código por si fuera necesario
footer.component.html
<div class="container fixed-bottom">
<div class="row">
<div class="text-center align-self-center p-3 col-md-12">
<!--<p class="text-white">-->
<p>
<b><b>Time Force Tech. S.L.</b></b>
<br>Calle Sta. María Mazzarello, 1
<br>Sevilla, CP 41005
<br>P: 954 63 23 47
</p>
<div class="row">
<div class="col-md-12 d-flex align-items-center justify-content-around">
<a href="#">
<i class="d-block fab fa-facebook text-dark fa-lg mx-4"></i>
</a>
<a href="#">
<i class="d-block fab fa-instagram text-dark fa-lg mx-4"></i>
</a>
<a href="#">
<i class="d-block fab fa-twitter text-dark fa-lg mx-4"></i>
</a>
<a href="#">
<i class="d-block fas fa-arrow-alt-circle-up text-dark fa-lg mx-4"></i>
</a>
</div>
</div>
</div>
</div>
</div>
Adjunto las imágenes