Tengo este código, en el cual hago mi consulta por Ajax en Laravel 5.7.
<script type="text/javascript">
$('#caja_consulta').on('keyup',function(){
$value=$(this).val();
$.ajax({
type : 'get',
url : "{{route('searchpackage')}}",
data:{'caja_consulta':$value},
success:function(data){
$('tbody').append(data); // En esta parte quiero imprimir mi consulta el cual es un único registro en mi BD, pero por alguna razón lo repite.
$('#caja_consulta').val('');
}
});
});
</script>
<script type="text/javascript">
$.ajaxSetup({ headers: { 'csrftoken' : '{{ csrf_token() }}' } });
</script>
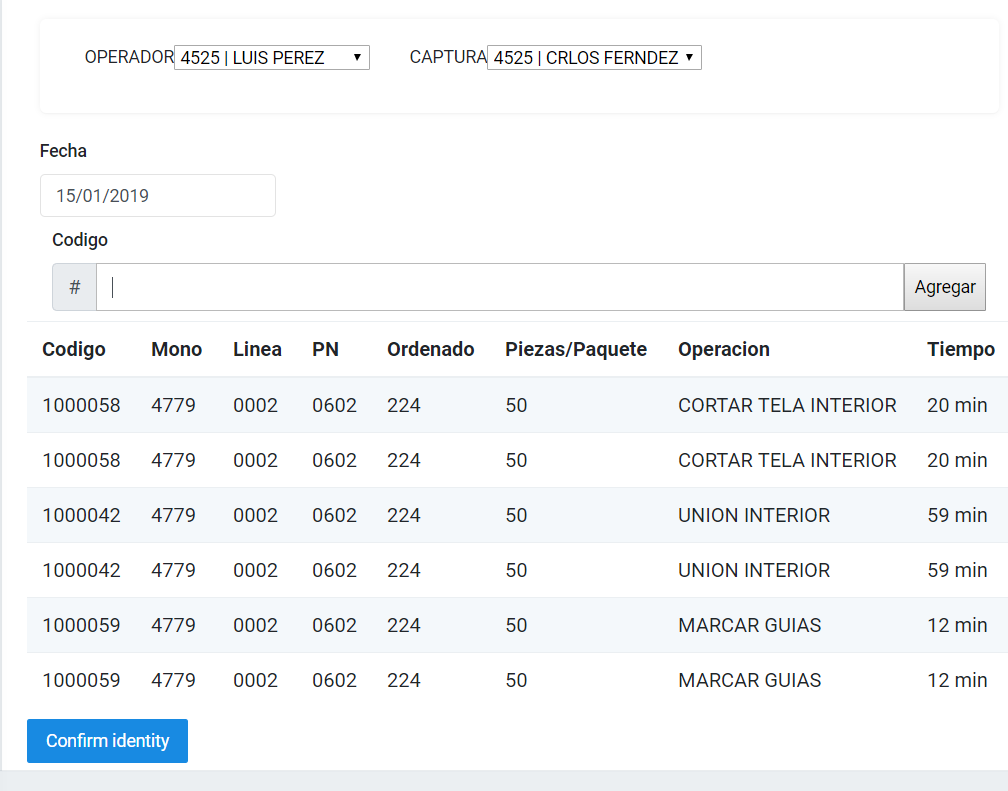
Como pueden observar el código de Jquery hace que una vez que se coloca texto en el input lo borra (esto debido a que se lee con una maquina de lectura de código de barras), busca el id en la tabla y devuelve todo el registro.
Pero en esta parte (Append) quiero imprimir mi consulta el cual es un único registro en mi BD, pero por alguna razón lo repite.
Esta es una pantalla del como se muestra, pero como mencione solo debería ser una vez no 2.

Es la mejor solución que encontré, podrían darme alguna otra opción.
De antemano se los agradezco.
Este es el codigo del controlador que lanza la consulta a la BD.
public function searchpackage(Request $request){
if($request->ajax()){
$output="";
$caja_consulta = $request->caja_consulta;
$consulta = detailBults::where("idDetalle",$caja_consulta)->take(1)->get();
if($consulta){
foreach($consulta as $cons){
$output='<tr>'.
'<td>'.$cons->idDetalle.'</td>'.
'<td>'.$cons->mono.'</td>'.
'<td>'.$cons->Line.'</td>'.
'<td>'.$cons->PN.'</td>'.
'<td>'.$cons->qtyord.'</td>'.
'<td>'.$cons->PCSPKG.'</td>'.
'<td>'.$cons->Operation.'</td>'.
'<td>'.$cons->tiempo.' min</td>'.
'</tr>';
}
return ($output);
}
}
}
$('tbody').empty();antes delappend