Necesito hacer unas operaciones en tiempo real con Jquery basados en un checkbox
YA funciona la las operaciones en tiempo real, ahora necesito aplicar mediante un checkbox un descuento al precio ingresado, segun su posición.
este en el input de cantidad
<input id="totalproducto" class="Cantidad" type="hidden" name="totalProducto[]" value="{{$value->total}}">
este es el input de precio
<input type="number" id="precio" name="precio[]" class="form-control Precio" step='0.01' value="{{$j['costo_unitario']}}">
Este el checkbox donde necesito aplicar el descuento, en este caso pongo, cuando no se selecciona mando como valor 'no' y en caso contrario 'si'
<input class="form-check-input" type="hidden" value="no" id="descuento" name="descuento[{{$j['sku']}}]">
<input id="{{$ticket->id}}" style="margin-top: -5px !important;" class="form-check-input Descuento" name="descuento[{{$j['sku']}}]" type="checkbox" value="si">
Este es el input donde muestro el total
<input id="Total" class="form-control" type="text" value="0" disabled>
Este es mi codigo Jquery por ahora
<script type="text/javascript">
function selects(id) {
var ele = document.getElementById(id);
for (var i = 0; i < ele.length; i++) {
if (ele[i].type == 'checkbox')
ele[i].checked = true;
}
}
let clase= '#Total';
$('#showtotal').hide();
function sumar() {
let total = 0;
$('.Precio').each(function(index) {
let cantidad = parseInt($('[name="totalProducto[]"]')[index].value) || 0;
let precio = parseFloat($(this).val()) || 0;
let porcentaje=precio*0.95;
$('.Descuento').change(function(){
$('.Descuento').each(function(){
if($('.Descuento')[index].checked){
$('.Precio').val(porcentaje)[index];
sumar();
}
});
});
total += cantidad * precio
});
if(total > 0){
$('#showtotal').show();
}
else if(total == 0){
$('#showtotal').hide();
}
$(clase).val('$ '+total);
$('#totalSpan').text('$ '+total);
}
$( document ).ready(function() {
$('[name="totalProducto[]"]').on('input', sumar);
$('.Precio').on('input', sumar);
sumar();
});
</script>
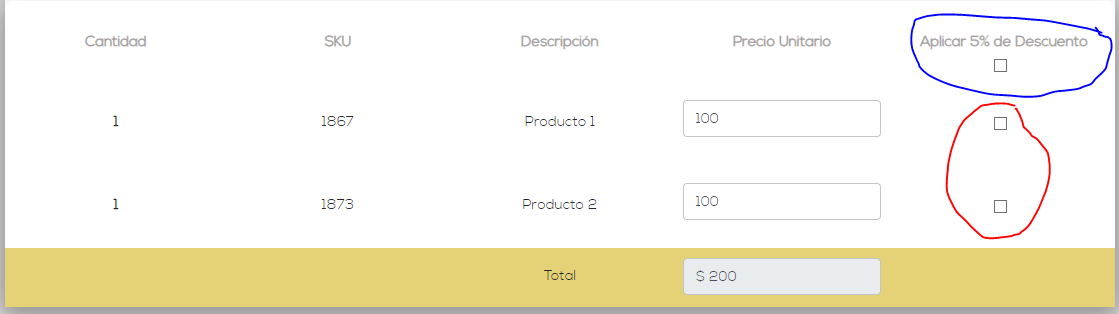
Este es el ejemplo que estoy usando, cuando el resultado deberia ser 3 me da 4,
necesito multiplicar por posicion
1x100=100
1x100=100
total=200
pero si aplico el descuento solo a la posición 0, donde escribí 100, debería aplicar el descuento a uno, y quedar algo asi, y cambiar el input al nuevo valor que se genere
o sea, el valor del input ingresar menos el 5%
1x95=95 (descuento aplicado del 5%)
1x100=100
total=195
Espero puedan ayudarme