Este operador ~ sirve para identificar a aquellos elementos que estan precedidos por otro del DOM, es decir
Si yo coloco esto
div ~ p
Lo que le estoy diciendo es que aplique estilos a todos los elementos p que tienen antes de ellos un <div> </div>
Ojo
El elemento div en el ejemplo anterior debe estar justo antes del elemento p
Imagina este ejemplo
<p>
<a href="">Uno</a>
<a href="">Dos</a>
</p>
<div> </div>
<p>Hola Mundo</p>
Del código anterior yo solo quiero aplicarle estilos de color rojo a aquellos párrafos p que tengan antes un div
Entonces mi código CSS debe quedar del modo siguiente
div ~ p{
color: red;
}
Leyendolo de izquierda a derecha se interpreta así
Selecciona todos las etiquetas p, que antes de ellas tengan un div y a esos párrafos > p aplicales un color de letra rojo
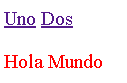
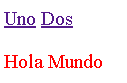
Cuyo resultado será así

EJEMPLO
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
div ~ p{
color: red;
}
</style>
</head>
<body>
<p>
<a href="">Uno</a>
<a href="">Dos</a>
</p>
<div> </div>
<p>Hola Mundo</p>
</body>
</html>
Entonces para tu pregunta es:
Aplicar un color de fondo rojo para todo div que se encuentre
precedido o que antes de el exista un input de tipo radio y que se
encuentre como checked ignorando a los que no cumplan esa condición