Estoy tratando de calcular el área de un triángolo posicionado en cordenadas cartesianas.
El triángulo se forma de tres puntos:
- a
- b
- c
Cada punto tiene dos cordenadas:
- x
- y
Mi lógica es la siguiente:
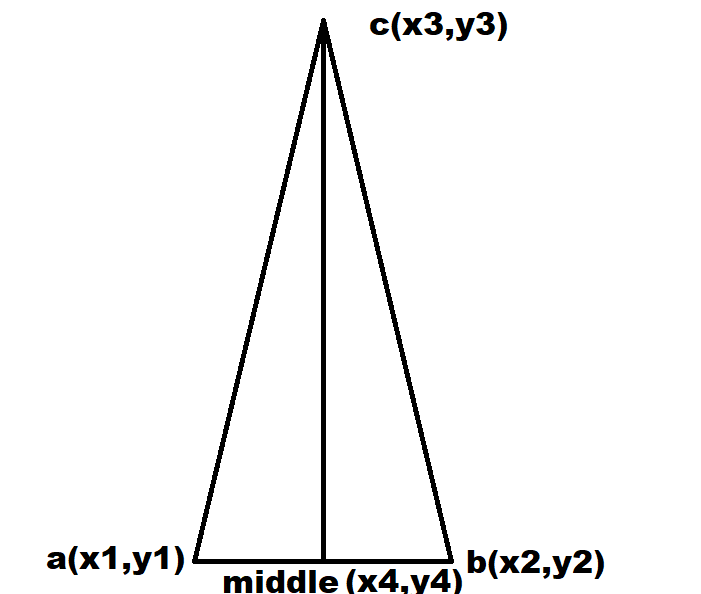
- calcular la distancia entre punto a y punto b y llamarla base
- calcular un punto exactamente a la mitad de a y b (bisectriz creo se le llama)
- obtener la distancia entre punto medio de a y b y el punto c y llamarle altura
- calcular el área con la fórmula base por altura sobre dos
La lógica me parece apropiada, pero no estoy pasando las pruebas unitarias del ejercicio.
Este es mi código:
function distance(x1,x2,y1,y2){
return Math.sqrt(Math.pow((x2-x1),2) + Math.pow((y2-y1),2));
}
function area(b,h){
return (b*h)/2;
}
function midlePoint(x1,x2,y1,y2){
return new Point((x1+x2)/2,(y1+y2)/2);
}
function triangleArea(triangle){
var {a,b,c} = triangle;
var {x:x1,y:y1} = a;
var {x:x2,y:y2} = b;
var base = distance(x1,x2,y1,y2);
console.log(base);
var {x:midlex,y:midley} = midlePoint(x1,x2,y1,y2);
var {x:x3,y:y3} = c;
var height = distance( midlex,x3,midley,y3);
console.log(height);
return area(base,height);
}
Estas son las pruebas unitarias:
Test.assertEquals(+triangleArea(new Triangle(new Point(10, 10), new Point(40, 10), new Point(10, 50))).toFixed(6), 600)
Test.assertEquals(+triangleArea(new Triangle(new Point(15, -10), new Point(40, 20), new Point(20, 50))).toFixed(6), 675)
¿Cuál será el problema?