Les comento, estoy armando 3 filas con dos divs cada una, las cuales contienen botones que muestran información al hacer click sobre ellos.
Lo que quiero es que tengan un efecto como "slideDown", logrando que al apretar un botón, se muestre su información y al volverlo a apretar, se oculte. Por otro lado, quisiera que cuando hay uno abierto, y se hace click en otro botón, se oculte la información que estaba visible del botón activo y se muestre la información del otro que se activó.
No he logrado conseguirlo, y con lo único que me he quedado es con el "toggle" tradicional.
Les muestro el código de una de las filas, las otras 2 son del mismo estilo:
HTML:
<row class="col-xs-12" id="row1">
<?php
$item = null;
$valor = null;
$categorias = ControladorProductos::ctrMostrarCategorias($item, $valor);
foreach ($categorias as $key => $value) {
if ($value["categoria"] == "CLÁSICO") {
echo '<div class="col-xs-6 btnCategoriasMobile" id="btnClasico">
<button class="btn btn-default backColor btn-block btnCategoriasMobile">
<a class="pixelCategorias">'.$value["categoria"].'</a>
</button>
<div id="subcatClasico"';
$item = "id_categoria";
$valor = $value["id"];
$subcategorias = ControladorProductos::ctrMostrarSubCategorias($item, $valor);
foreach ($subcategorias as $key => $value) {
echo '<li><center><a href="'.$url.$value["ruta"].'" class="pixelSubCategorias">'.$value["subcategoria"].'</a></center></li>';
}
echo '</div>
</div>';
} else if ($value["categoria"] == "LIGHT") {
echo '<div class="col-xs-6 btnCategoriasMobile" id="btnLight">
<button class="btn btn-default backColor btn-block btnCategoriasMobile">
<a class="pixelCategorias">'.$value["categoria"].'</a>
</button>
<div id="subcatLight"';
$item = "id_categoria";
$valor = $value["id"];
$subcategorias = ControladorProductos::ctrMostrarSubCategorias($item, $valor);
foreach ($subcategorias as $key => $value) {
echo '<li><center><a href="'.$url.$value["ruta"].'" class="pixelSubCategorias">'.$value["subcategoria"].'</a></center></li>';
}
echo '</div>
</div>';
}
}
?>
</row>
JS:
$("#btnClasico").click(function(){
$("#subcatClasico").toggle();
});
$("#btnLight").click(function(){
$("#subcatLight").toggle();
});
$("#btnSodio").click(function(){
$("#subcatSodio").toggle();
});
$("#btnFibras").click(function(){
$("#subcatFibras").toggle();
});
$("#btnVeggie").click(function(){
$("#subcatVeggie").toggle();
});
$("#btnCombos").click(function(){
$("#subcatCombos").toggle();
});
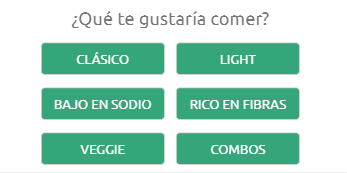
Así es como se ven las 3 filas con los 2 botones cada una: