me acabo de encontrar que he creado un proyecto nuevo de angular 7 y me he creado un método en el app.component.ts con el siguiente código.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'angular-test';
constructor() {}
prueba(){
console.log('Hello World!');
}
}
Luego en el app.component.html llamo al método, adjunto código.
app.component.html
{{prueba()}}
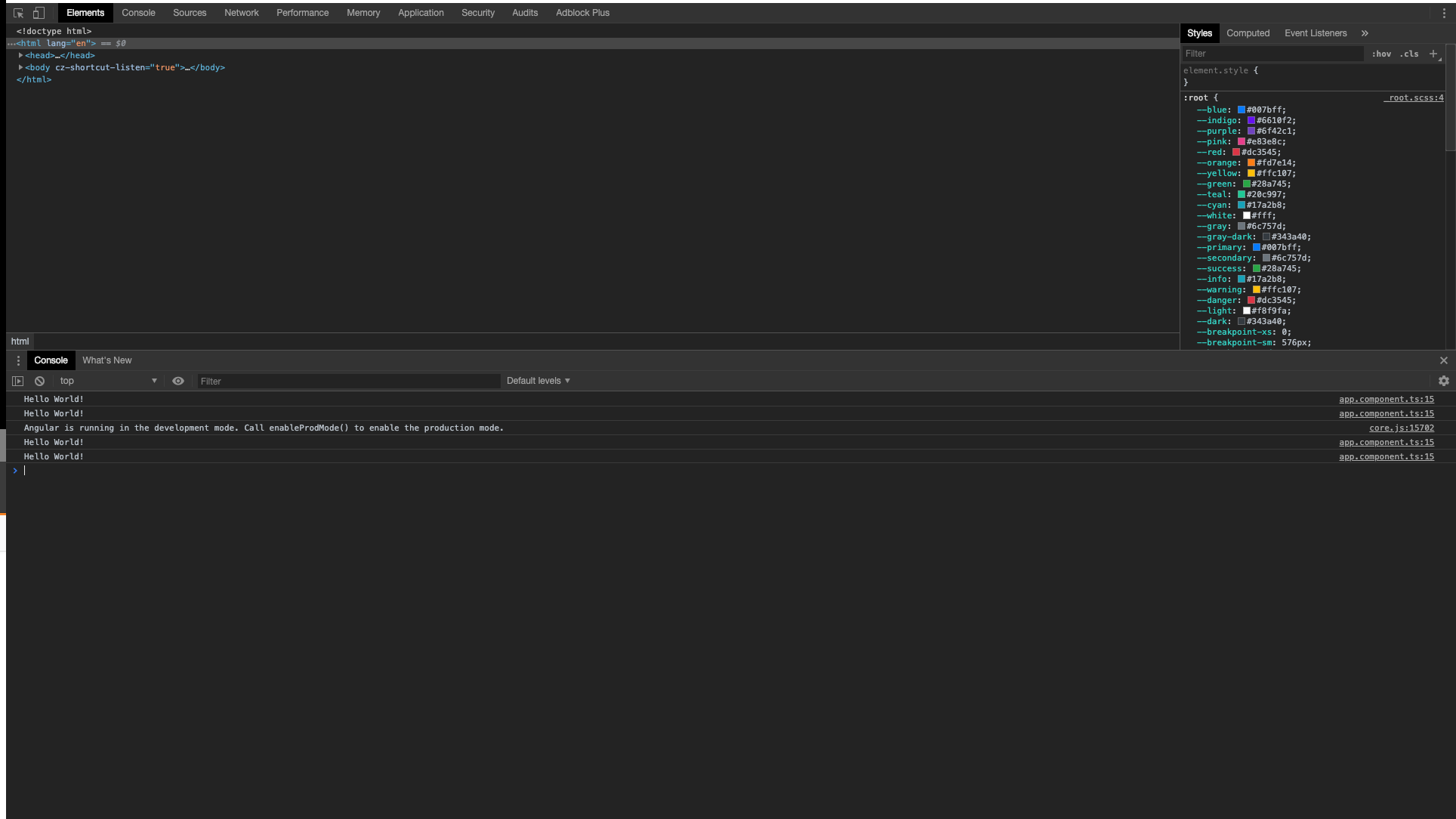
Y este es el resultado, me lo saca más de 1 vez y no entiendo el motivo.

Zip del proyecto: https://www92.zippyshare.com/v/MHAEjb1p/file.html