Sé como poner un borde a un texto, pero ahora quiero hacer lo contrario, a un div que contiene un borde agregarle un texto que interrumpe el borde.

-
2Hola Jonathan, ¿qué has intentado hasta el momento? Sería ideal si pudieras añadir tu código HTML y CSS para que podamos ver qué problema concreto estás encontrando. Lee Cómo preguntar y cómo crear un ejemplo mínimo verificable para más información.– Alvaro Montoro ♦Commented el 21 dic. 2018 a las 15:36
-
La respuesta de cooper es la adecuada para lo que buscas, ya que sigue la semántica de HTML, algo muy importante, pero que muchas veces no lo tenemos en cuenta he intentamos resolver todo a base de DIVs y clases, cuando quizás en HTML5 hay un elemento que nos permite hacerlo. Quería darle un punto a cooper, pero el sistema no me deja.– SargentogatoCommented el 22 dic. 2018 a las 16:57
-
En mi opinion ambas respuestas estan tecnicamente correctas, aunque como comentaron ya, la respuesta de cooper seria la mas adecuada semanticamente (despues de todo es lo importante de html5) Por cierto, por defecto esta etiqueta trae su estilo css, capaz sea importante aclarar este valor default que incluye: display: block; Espero hayas podido solucionar tu problema!– Santiago Aguirre PerezCommented el 24 dic. 2018 a las 4:23
Añade un comentario
|
3 respuestas
Existen 2 formas de resolver esto:
- Solución 1: Crear un div y sobre el div posicionar el texto con un fondo blanco para justamente lograr ese efecto de "interrupción" del borde. Sería algo asi:
div{
margin-top:20px;
height:100px;
width:300px;
border:2px solid black;
}
h1{
width: 50px;
font-size:18px;
margin-top:-12px;
margin-left:7px;
background:white;
}<div>
<h1>Titulo</h1>
</div>Con la propiedad width le das el ancho del fondo al texto. El margin-top en negativo logra que el texto quede superpuesto al borde del div.
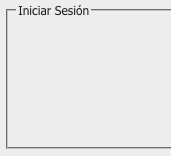
- Solución 2: utilizar las etiquetas
fieldsetylegend.
<fieldset>
<legend>Titulo</legend>
</fieldset>Vos elegís.
Lo que buscas se conoce como "fieldset". Es un elemento concreto de html. Y el texto que quieres mostrar es un tag concreto llamado "legend".
Te pongo aquí el ejemplo:
<fieldset>
<legend>Tu texto</legend>
<div>Aquí puedes ir rellenandolo con lo que quieras mostrar dentro del fieldset</div>
</fieldset>Tal como dicen en anteriores respuestas, la etiqueta legend que escribes dentro del cuadro creado mediante fieldset te permite escribir un texto en el borde.
-
1Hola Bernat y bienvenido, lo invito a que de un recorrido por el sitio para saber ¿Cómo responder correctamente? Commented el 26 dic. 2018 a las 12:21