Hola buenas estoy subiendo un fichero a nodejs con el modulo formidable y todo va bien , el fichero se guarda en el directorio que he indicado y tal, pero el response que recibo en la pagina me dice que no se ha encontrado ningun fichero para subir pero si que se sube, a continuacion dejo el codigo:
Funcion de nodejs que sube el fichero
router.post('/uploadImage', (request, response) => {
const form = new formidable.IncomingForm()
const address = path.dirname(__filename).split('/')
address.pop()
form.uploadDir = `BACKEND/imagenes/`; //path donde guardaras la imagines
form.keepExtensions = true; //mantener las extensiones
form.maxFieldsSize = 10 * 1024 * 1024; //10MB
form.multiples = true; //multiples archivos
form.parse(request, (err, fields, files) => {
if (err) {
response.json({
message: 'error al subir la imagen',
data: []
})
}
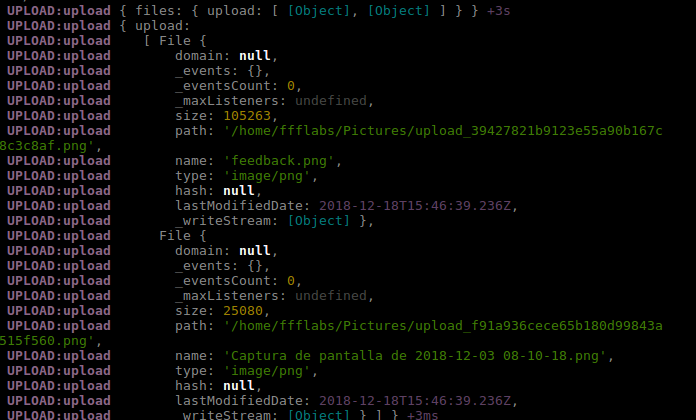
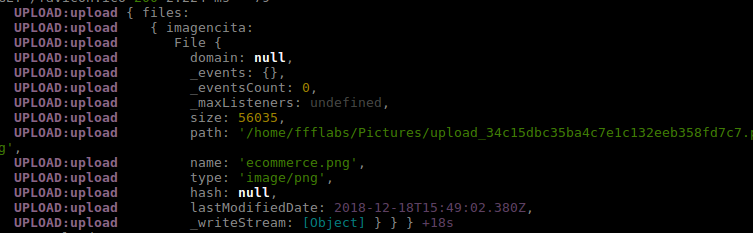
const { upload } = files //Hacemos Destructuring, por lo que equivale a 'const upload = files.upload'
let data
if (upload) { //Si existe archivo subido o no
let filesPath
if (Array.isArray(upload)) { //Si se han subido mas de un archivo, es decir, si es un Array de archivos
filesPath = upload.map(file => file.path)
} else {
filesPath = upload.path
}
data = {
message: 'imagen subida correctamente !!',
data: filesPath, //Devolvemos una o la lista de rutas de los archivos
numImagenes: upload.length //Devolvemos la cantidad de archivos
}
} else {
data = {
message: 'No hay ninguna imagen seleccionada para subir .. ',
data: [],
numImagenes: 0
}
}
response.json(data)
})
})
Formulario de prueba Angular
<div class="pruebaSubirArchivo" style="border: solid">
<form #formImage="ngForm" action="" enctype="multipart/form-data" method="POST" ngForm>
<div>
<input type="file" placeholder="imagencita" (change)="onFileSelected($event)"
name="imagencita">
</div>
<div>
<button mat-raised-button color="primary" > Enviar Imagen</button>
</div>
</form>
</div>
Funcion Typescript de frontend que sube imagen
onFileSelected(event) {
this.selectedFile = <File>event.target.files[0];
//console.log(this.selectedFile);
//this.empleado_nuevo.imagen_perfil = this.selectedFile.name;
const fd = new FormData();
let url = 'http://localhost:3000/uploadImage';
fd.append('image', this.selectedFile, this.selectedFile.name);
this.http.post(url, fd).subscribe(
res => {
console.log(res);
});
//console.log(this.empleado_nuevo.imagen_perfil);
}
Console del navegador (Chrome)
{message: "No hay ninguna imagen seleccionada para subir .. ", data: Array(0), numImagenes: 0}
data: []
message: "No hay ninguna imagen seleccionada para subir .. "
numImagenes: 0
__proto__: Object
Reitero que funciona solo que no recibo el response adecuado en el explorado


undefinedpero en cambio funciona la subida