Estoy desarrollando un sistema de gestionar productos y publicar productos desde CMS pero quiero darle este último toque final al sistema CMS un simple sistema de etiquetas.
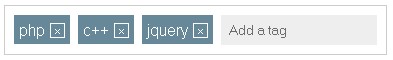
Este es un sistema de etiquetas sencillo desarrollado con jQuery cada palabra separada por una coma se convierte en una etiqueta. Ejemplos: php, jquery, etc.
Si añado dos palabras iguales, se añaden sin problema. ¿Cómo evitar la duplicación de etiquetas?
Aquellas etiquetas generan este código html.
<span>php</span>
<span>jquery</span>
Quiero controlar qué etiquetas se pueden añadir, para ello se necesita que este sistema simple requiera de una base de datos donde se almacene que etiquetas solo podrán seleccionarse.
Ejemplo
id tags
1 php
2 jQuery
Para ende así evitar etiquetas por ejemplo hola, ajdjj, etc.
Formulando una pregunta en SO en ingles de cómo rescatar los valores de las etiquetas para insertar los datos a la base de dato me dieron esta solución:
var tags = '';
$('#tags > span').each(function() {
tags = tags + $(this).html() + ',';
});
$('#inputInForm').val(tags);
Quizás esta pregunta salga fuera del tema SO.
A pesar de tener conocimientos en php y mysqli se me complica a la hora de mezclar programación con jQuery. Pero soy rudo en mezclar php y mysqli con jQuery, no se cómo emplearlo. ¿Me pueden ayudar con un ejemplo sencillo para completar este sistema de tags básico?
No necesito un sistema completo, solo necesito un pequeño ejemplo de como emplearlo.
$(function(){ // DOM ready
// ::: TAGS BOX
$("#tags input").on({
focusout : function() {
var txt = this.value.replace(/[^a-z0-9\+\-\.\#]/ig,''); // allowed characters
if(txt) $("<span/>", {text:txt.toLowerCase(), insertBefore:this});
this.value = "";
},
keyup : function(ev) {
// if: comma|enter (delimit more keyCodes with | pipe)
if(/(188|13)/.test(ev.which)) $(this).focusout();
}
});
$('#tags').on('click', 'span', function() {
$(this).remove();
});
});#tags{
float:left;
border:1px solid #ccc;
padding:5px;
font-family:Arial;
}
#tags > span{
cursor:pointer;
display:block;
float:left;
color:#fff;
background:#789;
padding:5px;
padding-right:25px;
margin:4px;
}
#tags > span:hover{
opacity:0.7;
}
#tags > span:after{
position:absolute;
content:"×";
border:1px solid;
padding:2px 5px;
margin-left:3px;
font-size:11px;
}
#tags > input{
background:#eee;
border:0;
margin:4px;
padding:7px;
width:auto;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="tags">
<span>jquery</span>
<input type="text" value="" placeholder="Add a tag" />
</div>