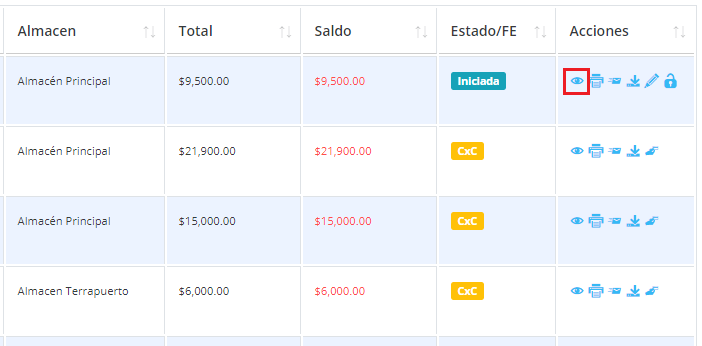
Tengo una tabla como se muestra en la imagen, y deseo mostrar una ventana modal al dar clic en el icono de ver de cada registro, en la ventana modal se debe buscar y mostrar los detalles del registro seleccionado como se muestra en la imagen (es donde pretendo llegar),
y deseo mostrar una ventana modal al dar clic en el icono de ver de cada registro, en la ventana modal se debe buscar y mostrar los detalles del registro seleccionado como se muestra en la imagen (es donde pretendo llegar), para esto tengo lo siguiente:
para esto tengo lo siguiente:
Esquema de la tabla.
tentativamente ubique aqui la ventana modal con el fin que sea una sola para todas las filas pero no estoy seguro donde se debe ubicar el div modal
<div class="modal fade custom-modal" id="modalInvoiceView" tabindex="-1" role="document" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<?php
include_once("adm_invoice_view.php");
?>
</div>
<div class="pcoded-inner-content">
<div class="main-body">
<div class="page-wrapper">
<!-- Page body start -->
<div class="page-body">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12">
<div class="card mb-3">
<div class="card-block">
<table id="tblInvoice" class="table dt-responsive table-striped table-bordered nowrap js-table" style="width:100%">
<thead>
<tr>
<th width="80" valign="middle">Numero</th>
<th width="150" valign="middle">Fecha</th>
<th width="150" valign="middle">Vence</th>
<th width="500" valign="middle">Cliente</th>
<th width="200" valign="middle">Almacen</th>
<th width="150" valign="middle">Total</th>
<th width="150" valign="middle">Saldo</th>
<th width="100" valign="middle">Estado</th>
<th width="150" valign="middle">Acciones</th>
</tr>
</thead>
<tfoot>
<tr>
<th width="80" valign="middle">Numero</th>
<th width="150" valign="middle">Fecha</th>
<th width="150" valign="middle">Vence</th>
<th width="500" valign="middle">Cliente</th>
<th width="200" valign="middle">Almacen</th>
<th width="150" valign="middle">Total</th>
<th width="150" valign="middle">Saldo</th>
<th width="100" valign="middle">Estado</th>
<th width="150" valign="middle">Acciones</th>
</tr>
</tfoot>
<tbody>
<!-- dataatables -->
</tbody>
</table>
</div>
<!-- end card-body -->
</div>
<!-- end card -->
</div>
<!-- end col -->
</div>
<!-- end row -->
</div>
</div>
</div>
</div>
El llenado de la tabla, esto lo hago por medio de ajax desde un archivo que contiene el SELECT a la tabla MySql, la linea que se inserta en cada registro y que llama la ventana modal es
<a href="#" data-toggle="modal" data-target="#modalInvoiceView" data-invid="'. $row['inv_id'].'" title="Ver"><i class="icofont icofont-eye"></i></a>
Archivo que muestra la ventana
Lo primero que se debe hacer es buscar el registro, aqui tengo el primer problema como llevo hasta aqui el id de la factura?, notese que he utilizado el atributo data-invid para enviar el id de la facura, como lo recupero aqui?, hay otro metodo para enviar el id?
<?php
if (!empty($_REQUEST['invid'])){
exit;
}
$regId = 939; //he puesto este numero aqui para que funcione el ejemplo
//selecciona el registro de factura
$sql = "SELECT * FROM invoice_master WHERE inv_id='$regId'";
$stmt = $conn->prepare($sql);
$stmt->execute();
$row = $stmt->fetch(PDO::FETCH_ASSOC);
// muestra los datos organizados y un boton de cerrar la ventana modal...
Para el ejemplo he igualado el regId a 939 que es el id de una factura cualquiera de manera que todas filas van a mostar el mismo, solo lo hice para porder mostar el resultado requerido, si lo quito, la tabla no se muestra y esto me hace pensar que no tengo bien ubicado el div de la ventana modal...
Gracias por su valiosa ayuda