he buscado sobre dicho tema y no encuentro lo que realmente responde a mi duda. Lo que deseo es que el texto se ajuste automáticamente al ancho de la pantalla del dispositivo en el que se despliegue la aplicación.
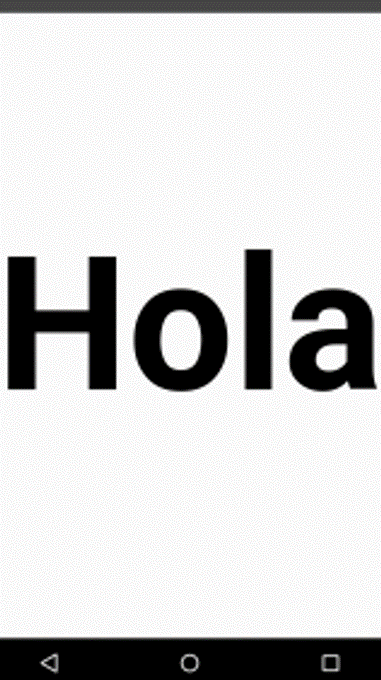
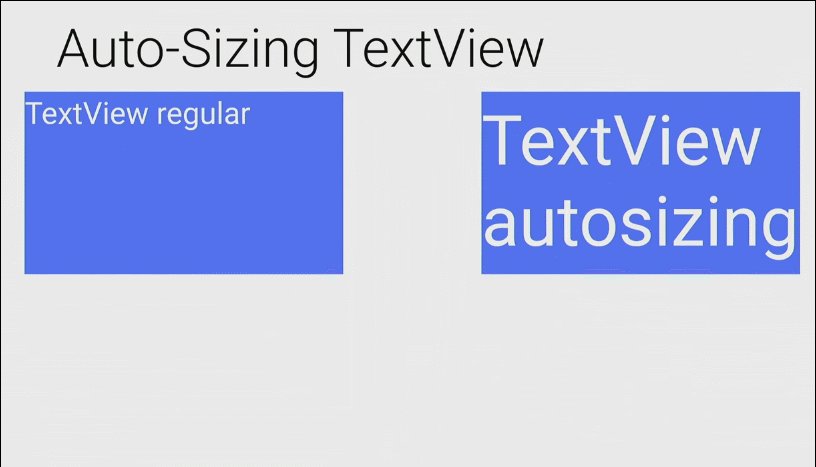
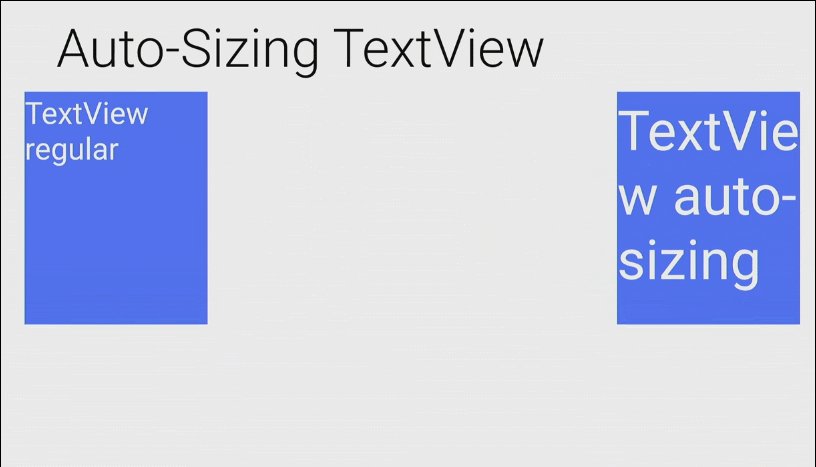
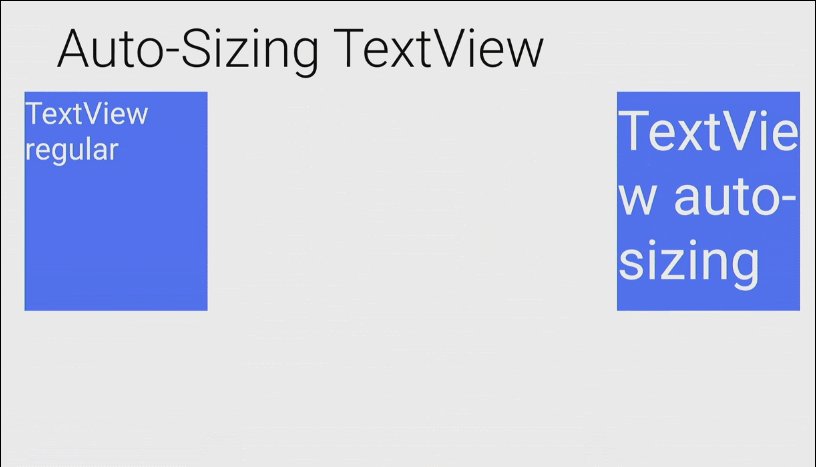
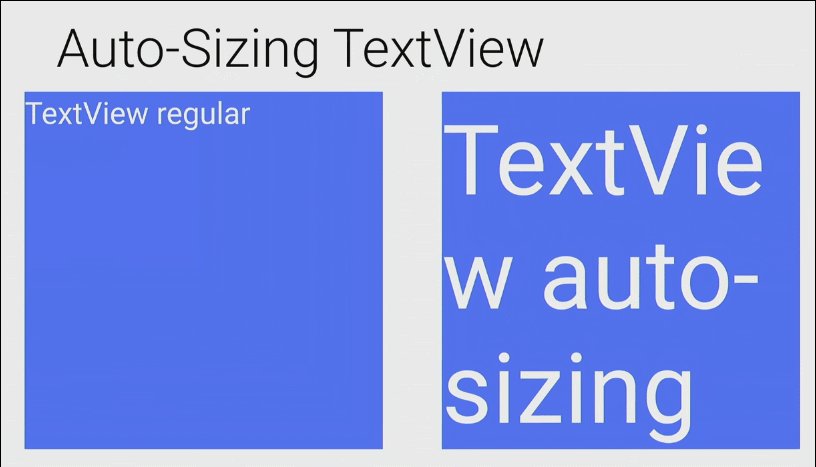
Que el resultado en los diferentes resoluciones sea como se muestra en la imagen. Gracias por los aportes que me puedan brindar. El código siguiente es una base a partir del cual se puede llegar a una solución.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Holaaa"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Esto es lo que deseo realizar: