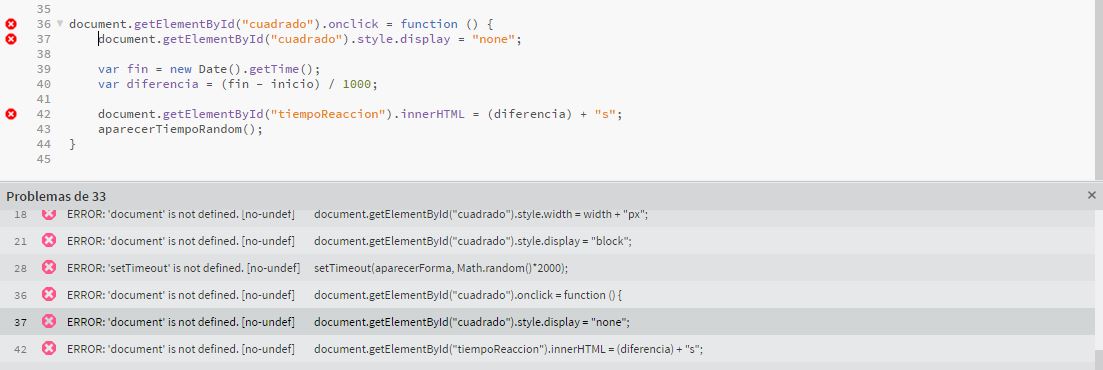
Tengo un error que aún no he podido solucionar, y es en Brackets. El problema es con JavaScript, Brackets me marca errores como en el objeto "document" u otros objetos que son de JS como también me marca error en "alert". Hace poco empecé a aprender sobre JavaScript y no se que podría ser este error. Estoy pensando que quizá me falte algún Plugin en Brackets o imoportar algunas librerías, aunque creo que no es necesario importar librerías. Algo que debo decir, es que el script en el navegador funciona correctamente, el error es solo en Brackets.
Agradecería mucho la ayuda!
Saludos.
1 respuesta
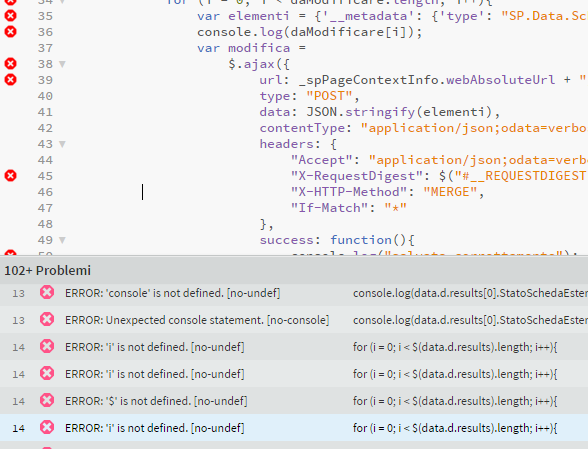
por experiencia propria te puedo decir que brackets da estos errores, pero el script funciona.
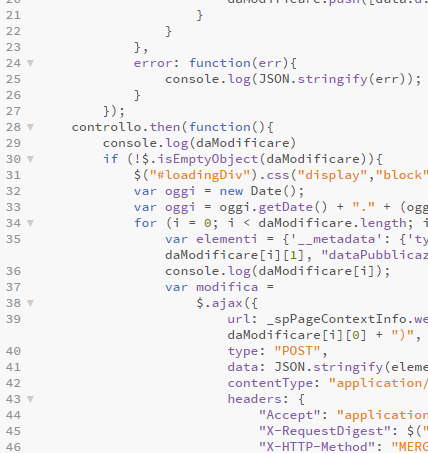
este es un fragmento del codigo de mi proyecto actual, el cual funciona correctamente.
esto es debido a que brackets utiliza JSLint. Si te molestan los errores y queres sacarlo tenes que hacer lo siguiente :
- en el menu seleccionar
debug - y seleccionar
abrir archivos de preferencias - buscas
brackets.json - y le agregas el siguiente codigo :
"language": {
"javascript": {
"linting.prefer": ["JSHint"],
"linting.usePreferredOnly": true
}
},con eso lo que haces es desabilitar JSLint y habilitar JSHint.
resultado :
espero que te sea de ayuda !


window.document