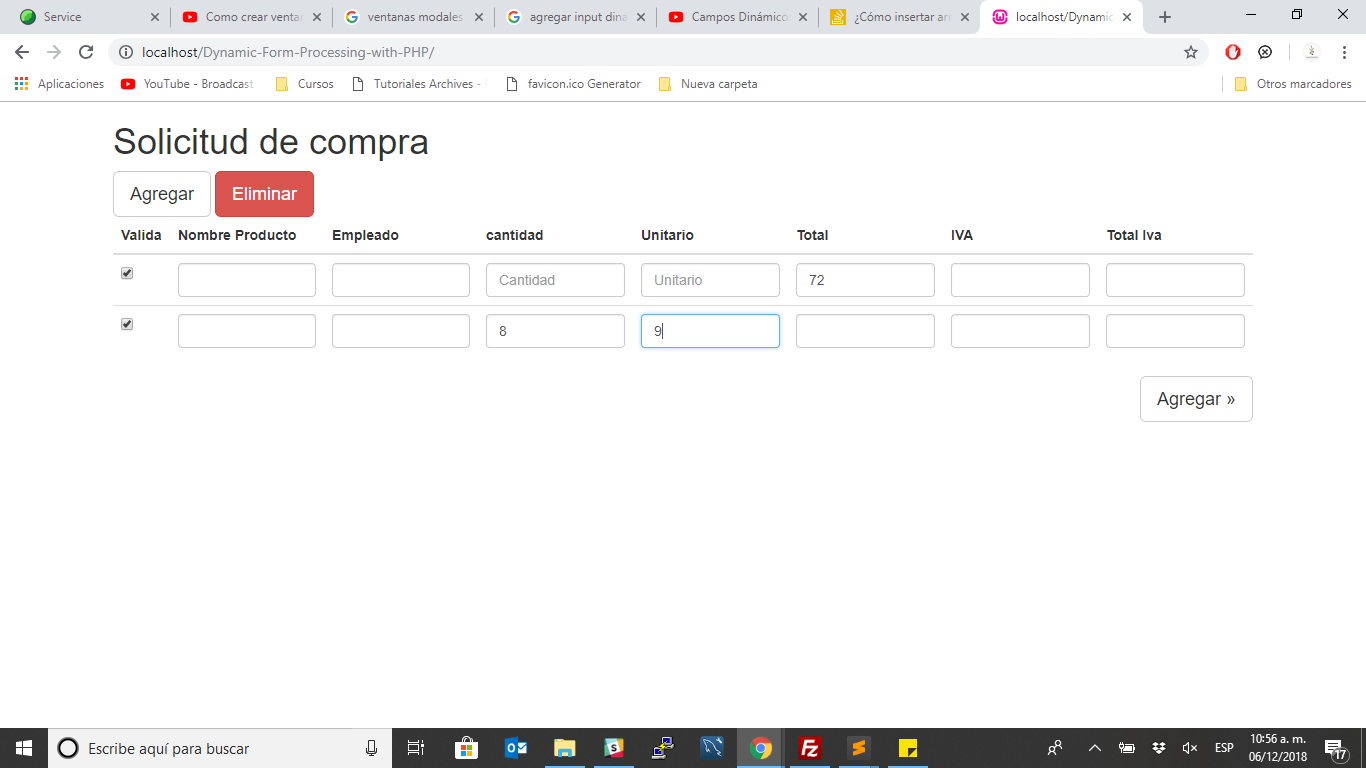
Mi duda es cuando agrego otra fila de campos cuando pongo los numeros en las casillas de la fila de abajo me toma el resultado en la fila de arriba
<script>
function multi(){
var total = 1;
var change= false; //
$(".monto").each(function(){
if (!isNaN(parseFloat($(this).val()))) {
change= true;
total *= parseFloat($(this).val());
}
});
// Si se modifico el valor , retornamos la multiplicación
// caso contrario 0
total = (change)? total:0;
document.getElementById('Costo').value = total;
}
</script>
<tbody id="dataTable">
<tr>
<td><input type="checkbox" required="required" name="chk[]" checked="checked" /></td>
<td>
<input type="text" class="form-control" required="required" name="BX_NAME[]">
</td>
<td>
<input type="text" required="required" class="form-control" name="BX_age[]">
</td>
<td>
<input type="text" class=" monto form-control" placeholder="Cantidad" required="required" onkeyup="multi()" name="BX_gender[]">
</td>
<td>
<input type="text" required="required" class=" monto form-control" placeholder="Unitario" onkeyup="multi()" name="BX_birth[]">
</td>
<td>
<input type="text" class="form-control" id="Costo" required="required" name="BX_NAM[]">
</td>
<td>
<input type="text" required="required" class="form-control" name="BX_ag[]">
</td>
<td>
<input type="text" class="form-control" required="required" name="BX_NAM[]">
</td>
</tr>
</tbody>
</table>
Función que incrementa la fila
function addRow(tableID) {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
if(rowCount < 5){ // limit the user from creating fields more than your limits
var row = table.insertRow(rowCount);
var colCount = table.rows[0].cells.length;
for(var i=0; i<colCount; i++) {
var newcell = row.insertCell(i);
newcell.innerHTML = table.rows[0].cells[i].innerHTML;
}
}else{
alert("Solo puedes agregar 5 productos.");
}
}