Estoy intentando eliminar todos los elementos de la clase cupcakede mi dom
para volver a pintarlos en base a un filtro.
Estoy haciendo;
let cupcakes= document.getElementsByClassName("cupcake");
alert(cupcakes.length);
for(element of cupcakes){
console.log(element);
container.removeChild(element);
console.log(element);
console.log("-------------------------------------------------------");
}
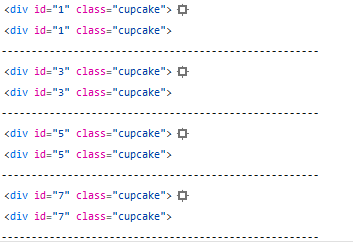
La longitud de elementos que recupero es exactamente la que necesito y los elementos tambien, pero no entiendo el que solo me elimine los impares, la salida del código anterior es la siguiente;
Únicamente muestra los elementos impares ¿Por qué? Necesito eliminarlos todos, cada uno de los que recorre el bucle, si suprimo la linea de removeChild imprime todos los objetos.