De nuevo, perdón la molestia, pero es que necesito terminar este trabajo, y esto ya sería lo ultimo.
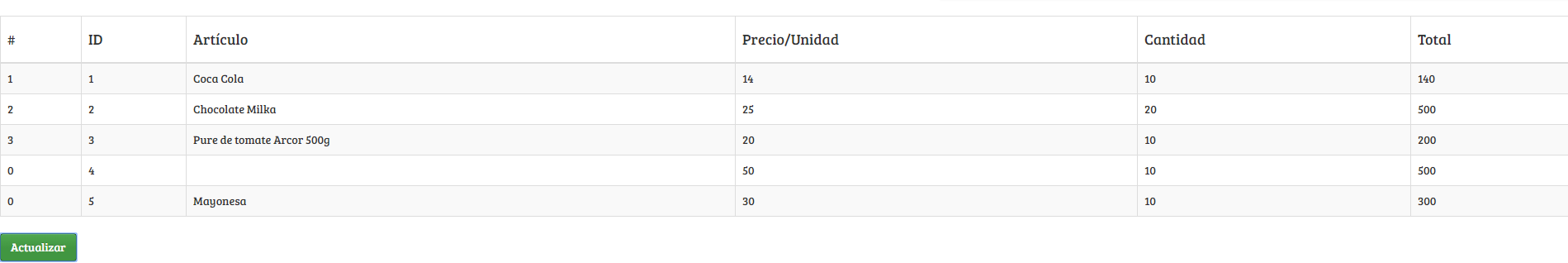
Lo que necesito es que, al hacer click en el botón actualizar se ejecute esta sentencia sql para que se actualice el total de la tabla:
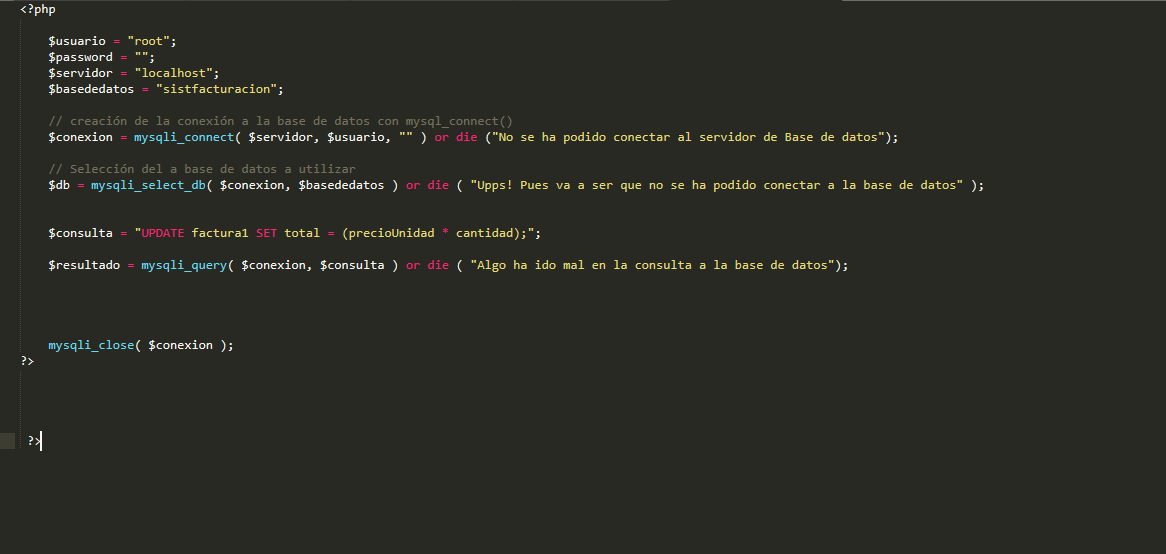
UPDATE factura1 SET total = (precioUnidad * cantidad);
hay alguna forma de hacerlo?
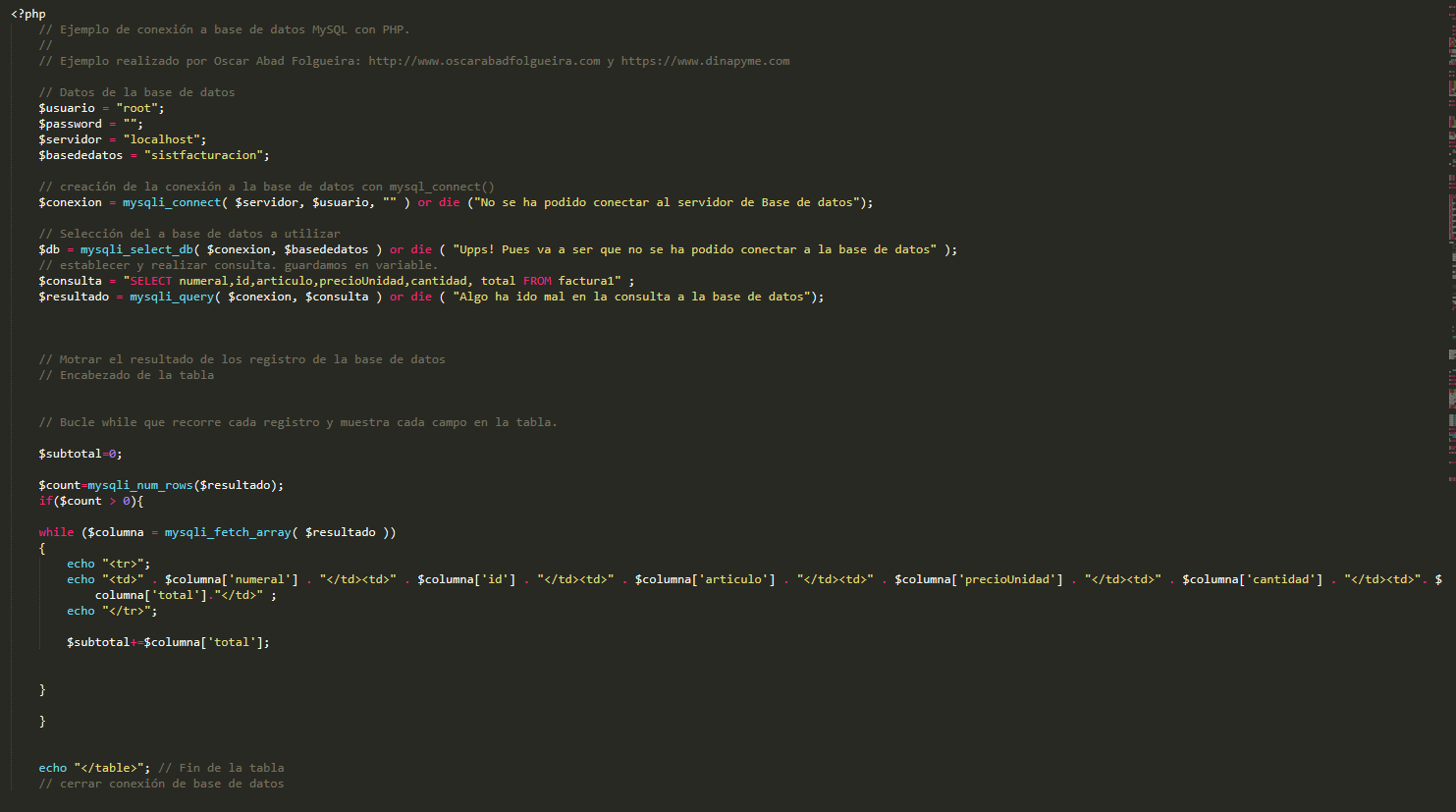
les dejo el código php por si quieren ver algo:

gracias nuevamente.


SELECTcuando recuperas los datos y no lo almacenes en la base de datos. EjemploSELECT *, (cantidad * precioUnidad) total FROM factura1;