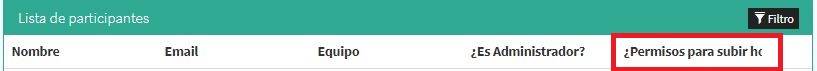
Lo que te dice el compañero @Macaroni sería la mejor solución. Pero si el diseño no te permite hacer más grande la columna, ya sea por problemas de espacio o porque sencillamente sería un tamaño desproporcionado para luego rellenar el input con un "SI" o un "NO", como intuyo que sucederá, te ofrezco un par de pequeños truquillos para ver si te solucionan:
Solución 1
Ya que parece que estás usando Bootstrap, podrías poner en el placeholder simplemente "Permisos" y ampliar la información mediante un tooltip.
<input type="text" data-toggle="tooltip" title="¿Permisos para subir horas externas?" placeholder="Permisos">
Solución 2
Podrías usar un text-area en vez de un input type="text". Estos te permiten definir el número de lineas que deseas que se muestren.
<textarea name="texto" cols="40" rows="2" placeholder="En un lugar de la mancha de cuyo nombre no puedo acordarme"></textarea>