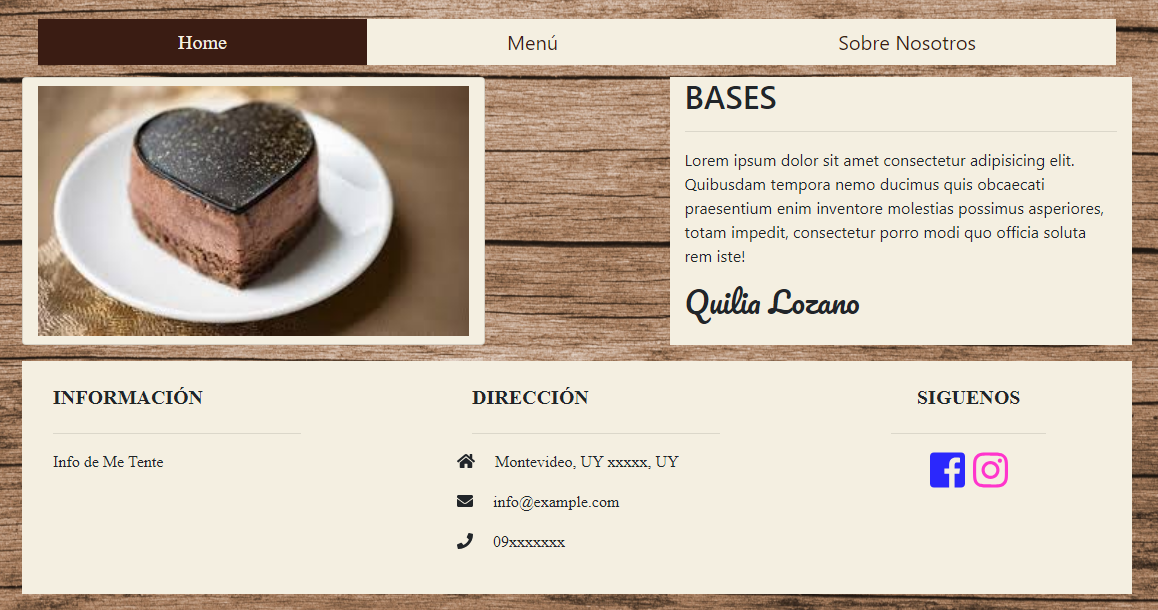
Hola buenas estoy haciendo un sitio web, y tengo un problema. Estoy haciéndolo con Angular y bootstrap. La pagina principal consta solamente de un navbar un cuerpo de noticia y el footer pues al crearlo consigo que el footer y el cuerpo de noticias me queden del mismo largo pero el navbar me queda un poco mas chico aunque estoy marcando que use las 12 columnas igual que con los otros 2 elementos.
app.component.html:
<div class="container">
<div class="row">
<div class="col-12">
<app-navbar></app-navbar>
</div>
<div class="col-12">
<router-outlet></router-outlet>
</div>
<div class="col-12">
<app-footer></app-footer>
</div>
</div>
</div>navbar.component.html:
<nav class="navbar navbar-expand-lg">
<div class="navbar-collapse" id="navbarNav">
<ul class="navbar-nav nav-fill w-100">
<li class="nav-item" routerLinkActive="active">
<a class="nav-link" [routerLink]="['home']">Home</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link" [routerLink]="['menu']">Menú</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link" [routerLink]="['about']">Sobre Nosotros</a>
</li>
<!-- <li class="nav-item"> </li> -->
</ul>
</div>
</nav>footer.component.html:
<footer class="page-footer font-small mdb-color lighten-3 mt-3 color">
<div class="container text-center text-md-left">
<div class="row">
<div class="col-md-4 col-lg-3 mr-auto my-md-4 my-0 mt-4 mb-1 ml-3">
<h5 class="font-weight-bold text-uppercase mb-4 letras">Información</h5>
<hr class="clearfix w-100">
<p class="letras">Info de Me Tente</p>
</div>
<hr class="clearfix w-100 d-md-none">
<div class="col-md-4 col-lg-3 mx-auto my-md-4 my-0 mt-4 mb-1">
<h5 class="font-weight-bold text-uppercase mb-4 letras">Dirección</h5>
<hr class="clearfix w-100">
<ul class="list-unstyled" style="margin-left: -15px;">
<li>
<p class="letras">
<i class="fa fa-home mr-3"></i> Montevideo, UY xxxxx, UY
</p>
</li>
<li>
<p class="letras">
<i class="fa fa-envelope mr-3"></i> [email protected]</p>
</li>
<li>
<p class="letras">
<i class="fa fa-phone mr-3"></i> 09xxxxxxx</p>
</li>
</ul>
</div>
<hr class="clearfix w-100 d-md-none">
<div class="col-md-2 col-lg-2 text-center mx-auto my-4">
<h5 class="font-weight-bold text-uppercase mb-4 letras">Siguenos</h5>
<hr class="clearfix w-100">
<a href="https://www.facebook.com/metentefood/">
<i class="socialmedia colorF animation fab fa-facebook-square"></i>
</a>
<a href="https://www.instagram.com/me_tente.food/?hl=es-la" class="ml-2">
<i class="socialmedia colorI animation fab fa-instagram"></i>
</a>
</div>
</div>
</div>
</footer>
<br><div class="container">
<div class="row justify-content-center justify-content-lg-between">
<div class="card col-12 col-lg-5 fondo1 mt-1 justify-content-center">
<!--ml-lg-3-->
<img class="card-img-top pt-2 pb-2" src="../../../assets/img/postre1.jpg">
</div>
<div class="col-12 col-lg-5 fondo1 mt-1">
<!--mr-lg-3-->
<article>
<h2>BASES</h2>
<hr>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam tempora nemo ducimus quis obcaecati praesentium enim inventore molestias possimus asperiores, totam impedit, consectetur porro modi quo officia soluta rem iste!</p>
<h3 class="firma">Quilia Lozano</h3>
</article>
</div>
</div>
</div>home.component.html:
<div class="container">
<div class="row justify-content-center justify-content-lg-between">
<div class="card col-12 col-lg-5 fondo1 mt-1 justify-content-center">
<!--ml-lg-3-->
<img class="card-img-top pt-2 pb-2" src="../../../assets/img/postre1.jpg">
</div>
<div class="col-12 col-lg-5 fondo1 mt-1">
<!--mr-lg-3-->
<article>
<h2>BASES</h2>
<hr>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam tempora nemo ducimus quis obcaecati praesentium enim inventore molestias possimus asperiores, totam impedit, consectetur porro modi quo officia soluta rem iste!</p>
<h3 class="firma">Lorem</h3>
</article>
</div>
</div>
</div>navbar.component.css:
#navbarNav {
background-color: #F4EFE1;
}
#navbarNav .navbar-brand,
#navbarNav .navbar-text {
font-size: 20px;
color: #3A1C13;
}
#navbarNav .navbar-nav .nav-link {
font-size: 20px;
color: #3A1C13;
}
#navbarNav .nav-item.active .nav-link,
#navbarNav .nav-item:hover .nav-link {
color: #F4EFE1;
font-family: "Playfair Display";
font-size: 20px;
background-color: #3A1C13;
}