tengo el siguiente menu en una app MVC 5
en la vista _Layout.cshtml
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Inicio", "Index", "Home")</li>
<li>@Html.ActionLink("Acerca de", "About", "Home")</li>
<li>@Html.ActionLink("Contacto", "Contact", "Home")</li>
@*Obtiene el menu a traves de Ajax*@
<div id="MenuDinamico"></div>
</ul>
@Html.Partial("_LoginPartial")
</div>
y su correspondiente script en el mismo archivo
<script>
$(document).ready(function () {
getMenuUser(1);
});
function getMenuUser(UsuarioId) {
var parametrosAjax = {
"UsuarioId": UsuarioId
};
$.ajax({
type: 'POST',
url: '@Url.Action("GetMenuUsuario", "Menu")',
data: parametrosAjax,
dataType: 'json',
contentType: 'application/json',
async: false,
success: function (Data) {
if (Data.length > 0) {
var MenuUsuario = ''
$.each(Data, function (idx, OpcMenu) {
MenuUsuario += OpcMenu;
})
$('#MenuDinamico').append(MenuUsuario);
}
},
error: function (xhr) {
console.log(xhr.responseText);
},
complete: function () {
}
});
}
</script>
en el controller tengo el siguiente codigo:
private List<string> _GetMenuUsuario(int UsuarioId)
{
// para test
List<OpcionMenu> lstMenuUsuario = new List<OpcionMenu>();
OpcionMenu opcMenu = new OpcionMenu();
opcMenu.Id = 1;
opcMenu.Nombre = "Cierre Mes";
opcMenu.RolId = 1;
opcMenu.PadreId = 0;
opcMenu.AreaId = 1;
opcMenu.AreaName = "Kam";
opcMenu.ActionName = "Inicio";
opcMenu.ControllerName = "Cierre";
opcMenu.Visible = true;
opcMenu.Activo = true;
lstMenuUsuario.Add(opcMenu);
List<string> lstOpcionesMenu = new List<string>();
foreach (var OpcionMenu in lstMenuUsuario)
{
string LineaMenu = "<li> @Html.ActionLink('";
LineaMenu += OpcionMenu.Nombre.ToString().Trim();
LineaMenu += "', '";
LineaMenu += OpcionMenu.ActionName.ToString().Trim();
LineaMenu += "', '";
LineaMenu += OpcionMenu.ControllerName.ToString().Trim();
LineaMenu += "', new { area = '";
LineaMenu += OpcionMenu.AreaName.ToString().Trim();
LineaMenu += "' }, null) </li>";
lstOpcionesMenu.Add(LineaMenu);
}
return lstOpcionesMenu;
}
el problema, es que no aparece la opcion en el menu a pesar que el actionLink esta correctamente escrito.
Me falta algo?
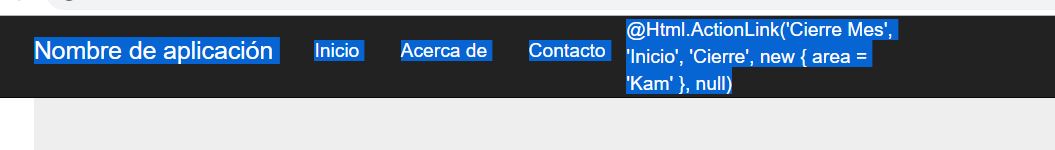
Agrego una imagen de como me aparece el resultado en la pagina:
Saludos, y gracias por leer.