buen día!!
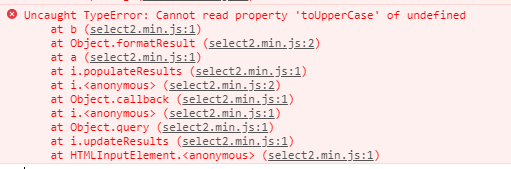
Anteriormente mi página funcionaba correctamente pero el día de ayer al hacer unas pruebas me empezó a marcar este error en el archivo select2.min.js lo cual se me hace raro porque no modifique nada.
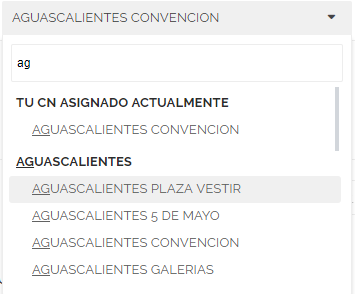
Cuando despliego un select es cuando me empieza a marcar el error mencionado pero si busco un estado en particular como se muestra no marca el error.
Con este código lleno el select
<div class="col-md-6">
<div id="dropCN" style="display:none;">
<h2>Selecciona el centro de negocios</h2>
<div class="form-group form-group-default" style="width:400px;">
<label class="">CN</label>
<select id="select_cn" data-placeholder="Select Country" class="full-width" data-init-plugin="select2" style="width:350px;">
<!--onchange="SeleccionarCN(this.value);"-->
<optgroup label="TU CN ASIGNADO ACTUALMENTE">
<option value="@cn_pedido.SALESREP_ID">@cn_pedido.RESOURCE_NAME</option>
</optgroup>
@foreach (IGrouping<String, MiVianney.Models.CN> estados in ViewBag.Estados)
{
<optgroup label="@estados.Key">
@foreach (var cn in estados)
{
<option value="@cn.SALESREP_ID">@cn.RESOURCE_NAME</option>
}
</optgroup>
}
</select>
</div>
</div>
</div>
Y en el controller tengo esto
List<CN> lista_CN = ManejoDatos.wsObtenerCN(1);
//LISTA CN
ViewBag.CN = lista_CN;
//CN AGRUPADOS POR ESTADOS
ViewBag.Estados = from estados in lista_CN group estados by estados.ESTADO;
Alguien sabe que pueda estar pasando?


toUpperCaseen un objeto que esundefinedo sea, que no está inicializado.