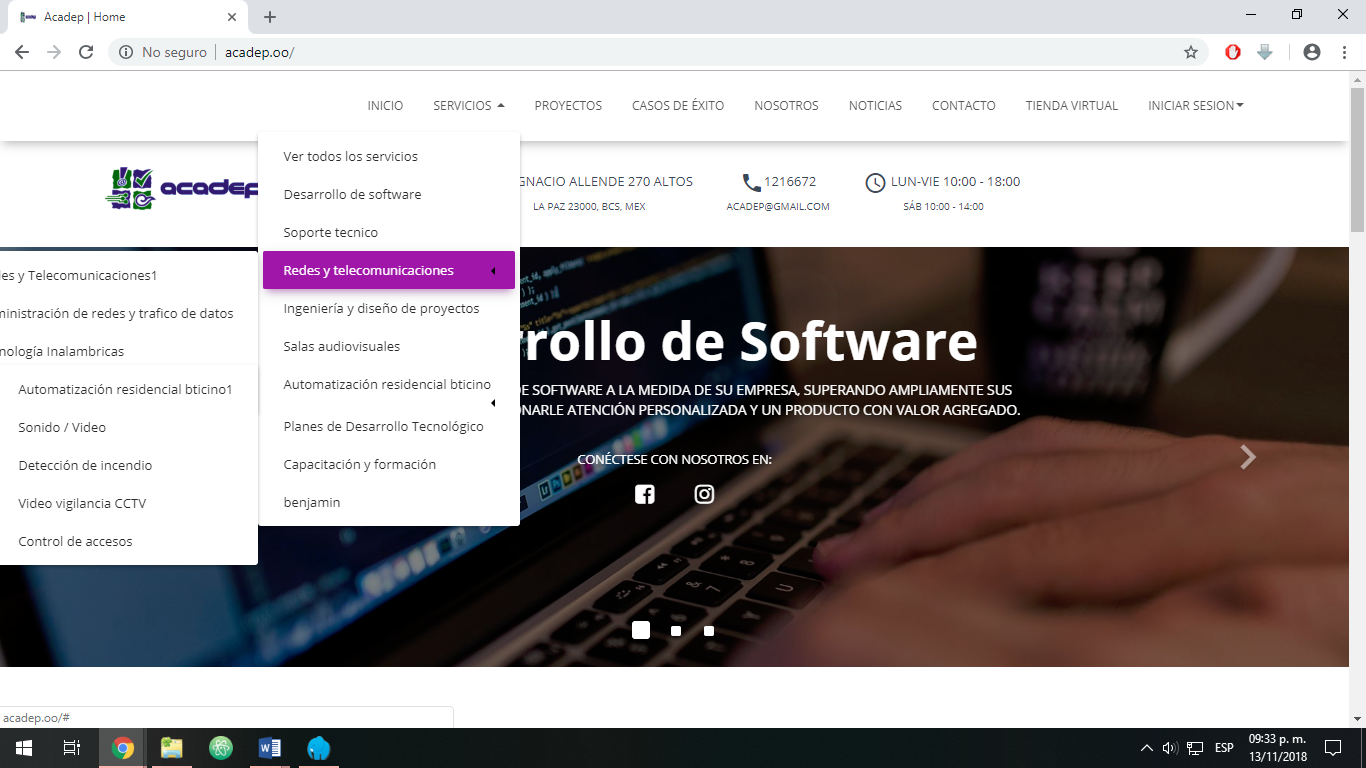
tengo un problema con un menú que he creado, funciona muy bien en 2 niveles pero al crear más se ve desfasado, los chicos que desarrollaron el CSS me proporcionaron un ejemplo en HTML puro
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.dropdown-submenu {
position: relative;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-top: -1px;
}
</style>
</head>
<body>
<div class="container">
<h2>Multi-Level Dropdowns</h2>
<p>In this example, we have created a .dropdown-submenu class for multi-level dropdowns (see style section above).</p>
<p>Note that we have added jQuery to open the multi-level dropdown on click (see script section below).</p>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials
<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">HTML</a></li>
<li><a tabindex="-1" href="#">CSS</a></li>
<li class="dropdown-submenu">
<a class="test" tabindex="-1" href="#">New dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li class="dropdown-submenu">
<a class="test" href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">3rd level dropdown</a></li>
<li><a href="#">3rd level dropdown</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
<script>
$(document).ready(function(){
$('.dropdown-submenu a.test').on("click", function(e){
$(this).next('ul').toggle();
e.stopPropagation();
e.preventDefault();
});
});
</script>
</body>
</html>mientras que mi código en Laravel se ve de la siguiente manera:
<nav class="navbar navbar-fixed-top" id="sectionsNav">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar" style="color:rgb(0, 0, 0)"></span>
<span class="icon-bar" style="color:rgb(0, 0, 0)"></span>
<span class="icon-bar" style="color:rgb(0, 0, 0)"></span>
</button>
<div class="ripple-container"></div>
</div>
<div class="collapse navbar-collapse" id="navigation-example">
<ul class="nav navbar-nav navbar-right">
@foreach ($menus as $key => $item)
@if ($item['parent'] != 0)
@break
@endif
@include('partials.menu-item', ['item' => $item])
@endforeach
@auth
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown">{{auth()->user()->email}}<b class="caret"></b></a>
<ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dLabel">
<li><a href="{{ route('dashboard')}}">Dashboard</a></li>
<li><a href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
Cerrar Sesion
</a></li>
<form id="logout-form" method="POST" action="{{route('logout')}}">
{{csrf_field()}}
</form>
</ul>
</li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown">Iniciar Sesion<b class="caret"></b></a>
<ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dLabel">
<li><a href="{{ route('login') }}">Login</a></li>
<li><a href="{{ route('register') }}">Registrar</a></li>
</ul>
</li>
@endauth
</ul>
</div>
</div>
</nav>
<div class="section-space"></div>prácticamente el problema esta en esta parte
@if ($item['submenu'] == [])
<li>
<a href="{{ url($item['url']) }}" target="{{$item['target']}}">{{ $item['name'] }} </a>
</li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">{{ $item['name'] }} <span class="caret"></span></a>
<ul class="dropdown-menu sub-menu">
@foreach ($item['submenu'] as $submenu)
@if ($submenu['submenu'] == [])
<li><a href="{{ url($submenu['url']) }}" target="{{$submenu['target']}}">{{ $submenu['name'] }} </a></li>
@else
@include('partials.menu-item', [ 'item' => $submenu ])
@endif
@endforeach
</ul>
</li>
@endifpor el momento no encuentro la manera de pasar ese código html a el ciclo de laravel que tengo, agradecería mucho si alguien me podría ayudar.
editado: Código generado por laravel
<nav class="navbar navbar-fixed-top" id="sectionsNav">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar" style="color:rgb(0, 0, 0)"></span>
<span class="icon-bar" style="color:rgb(0, 0, 0)"></span>
<span class="icon-bar" style="color:rgb(0, 0, 0)"></span>
</button>
<div class="ripple-container"></div>
</div>
<div class="collapse navbar-collapse" id="navigation-example">
<ul class="nav navbar-nav navbar-right">
<li>
<a href="http://acadep.oo/home" target="_self">Inicio </a>
</li>
<li class="dropdown open">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">Servicios <span class="caret"></span><div class="ripple-container"></div></a>
<ul class="dropdown-menu sub-menu">
<li><a href="http://acadep.oo/Servicios" target="_self">Ver todos los servicios </a></li>
<li><a href="http://acadep.oo/Servicios/desarrollo-de-software" target="_self">Desarrollo de software </a></li>
<li><a href="http://acadep.oo/Servicios/soporte-tecnico" target="_self">Soporte tecnico </a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Redes y telecomunicaciones <span class="caret"></span><div class="ripple-container"></div></a>
<ul class="dropdown-menu sub-menu">
<li><a href="http://acadep.com/wp/servicios/redes-y-telecomunicaciones/" target="_self">Redes y Telecomunicaciones1 </a></li>
<li><a href="http://acadep.oo/Servicios/administracion-de-redes-y-trafico-de-datos" target="_self">Administración de redes y trafico de datos </a></li>
<li><a href="http://acadep.com/wp/servicios/tecnologia-inalambrica/" target="_self">Tecnología Inalambricas </a></li>
<li><a href="http://acadep.com/wp/servicios/conectividad/" target="_self">Conectividad </a></li>
</ul>
</li>
<li><a href="https://www.facebook.com" target="_self">Ingeniería y diseño de proyectos </a></li>
<li><a href="http://acadep.oo/Servicios/salas-audiovisuales" target="_self">Salas audiovisuales </a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Automatización residencial bticino <span class="caret"></span></a>
<ul class="dropdown-menu sub-menu">
<li><a href="http://acadep.oo/Servicios/automatizacion-residencial-bticino" target="_self">Automatización residencial bticino1 </a></li>
<li><a href="http://acadep.com/wp/servicios/sonido-video/" target="_self">Sonido / Video </a></li>
<li><a href="http://acadep.com/wp/servicios/deteccion-de-incendio/" target="_self">Detección de incendio </a></li>
<li><a href="http://acadep.oo/Servicios/video-vigilancia-cctv" target="_self">Video vigilancia CCTV </a></li>
<li><a href="http://acadep.oo/Servicios/control-de-accesos" target="_self">Control de accesos </a></li>
</ul>
</li>
<li><a href="http://acadep.oo/Servicios/planes-de-desarrollo-tecnologico" target="_self">Planes de Desarrollo Tecnológico </a></li>
<li><a href="http://acadep.oo/Servicios/capacitacion-y-formacion" target="_self">Capacitación y formación </a></li>
<li><a href="https://www.youtube.com/watch?v=s-UwFynLNWM" target="_blank">benjamin </a></li>
</ul>
</li>
<li>
<a href="http://acadep.oo/Proyectos" target="_blank">Proyectos </a>
</li>
<li>
<a href="http://acadep.oo/Casos_de_exito" target="_self">Casos de éxito </a>
</li>
<li>
<a href="http://acadep.oo/Nosotros" target="_self">Nosotros </a>
</li>
<li>
<a href="http://acadep.oo/Noticias" target="_self">Noticias </a>
</li>
<li>
<a href="http://acadep.oo/Contacto" target="_self">Contacto </a>
</li>
<li>
<a href="https://www.mercadata.com/" target="_self">Tienda virtual </a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown">Iniciar Sesion<b class="caret"></b></a>
<ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dLabel">
<li><a href="http://acadep.oo/login">Login</a></li>
<li><a href="http://acadep.oo/register">Registrar</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>