Saludos.
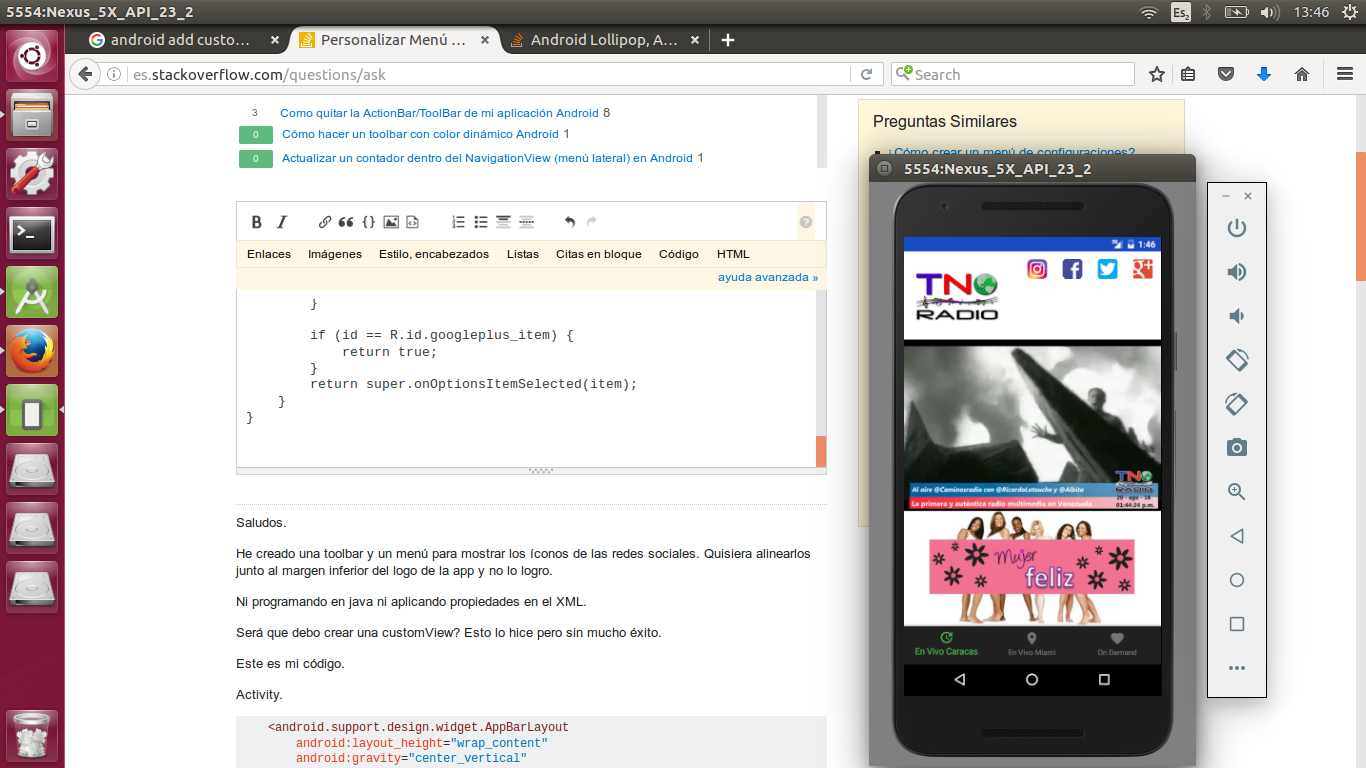
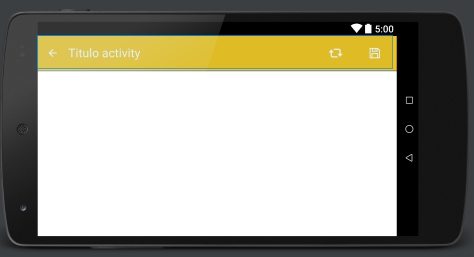
He creado una toolbar y un menú para mostrar los íconos de las redes sociales. Quisiera alinearlos junto al margen inferior del logo de la app y no lo logro.
Ni programando en java ni aplicando propiedades en el XML.
Será que debo crear una customView? Esto lo hice pero sin mucho éxito.
Este es mi código.
Activity.
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:background="#fbef04"
android:id="@+id/appBar">
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
app:logo="@drawable/ic_logo_sin_pagina"
android:background="@color/white"
android:minHeight="?attr/actionBarSize"
tools:ignore="UnusedAttribute"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:layout_gravity="bottom"/>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/principalLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
Menú
<item
android:id="@+id/instagram_item"
app:showAsAction="always"
android:icon="@drawable/instagram_logo"
android:title="Instagram" />
<item
android:id="@+id/facebook_item"
app:showAsAction="always"
android:icon="@drawable/facebook_logo_png_transparent_background"
android:title="Facebook" />
<item
android:id="@+id/twitter_item"
app:showAsAction="always"
android:icon="@drawable/twittericon"
android:title="Twitter" />
<item
android:id="@+id/googleplus_item"
app:showAsAction="always"
android:icon="@drawable/gp"
android:title="Google Plus"
android:layout_gravity="bottom"/>
MainActivity
public class MainActivity extends AppCompatActivity {
private CoordinatorLayout coordinatorLayout;
private EnVivoFragment enVivoFragmentCaracas;
private EnVivoFragment enVivoFragmentMiami;
private OnDemandFragment onDemandFragment;
private Fragment selectedFragment;
private FragmentManager FM;
private FragmentTransaction FT;
private BottomBar bottomBar;
private Toolbar toolbar;
private AppBarLayout appBarLayout;
Bundle globalSavedInstanceState;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
globalSavedInstanceState = savedInstanceState;
setContentView(R.layout.activity_principal);
//Renderizando el Layout de la toolbar
appBarLayout = new AppBarLayout(this);
appBarLayout = (AppBarLayout) findViewById(R.id.appBar);
//Renderizando los dos layouts de la actividad
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.three_buttons_activity);
//Renderizando la toolbar
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setTitle("");
AppBarLayout.LayoutParams layoutParams = (AppBarLayout.LayoutParams) toolbar.getLayoutParams();
layoutParams.bottomMargin = 0;
toolbar.setLayoutParams(layoutParams);
//Creando el ViewTreeObserver de la appBarLayout para usar en el método más abajo.
final AppBarLayout fullScreenLayout = (AppBarLayout) findViewById(R.id.appBar);
ViewTreeObserver vto = fullScreenLayout.getViewTreeObserver();
/**
* Este método obtiene las medidas de los Layouts durante el proceso de creación.
* Para conservarlos, cualquier cálculo que quiera realizar con ellos deeben ser realizados
* aquí dentro.
*/
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
//remove listener to ensure only one call is made.
fullScreenLayout.getViewTreeObserver().removeGlobalOnLayoutListener(this);
int h = fullScreenLayout.getHeight();
int w = fullScreenLayout.getWidth();
onDemandFragment = new OnDemandFragment();
selectedFragment = new Fragment();
enVivoFragmentCaracas = EnVivoFragment.newInstance(h, "Caracas");//Para poder pasar la altura de la actionBar.
enVivoFragmentMiami = EnVivoFragment.newInstance(h, "Miami");//Para poder pasar la altura de la actionBar.
createBottomBar(enVivoFragmentCaracas, enVivoFragmentMiami, onDemandFragment, globalSavedInstanceState);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.redes_menu, menu);
return true;
}
/**
* Esconde la BottomBar.
*/
public void hideBottomBar() {
bottomBar.hide();
}
/**
* Muestra la BottomBar.
*/
public void showBottomBar() {
bottomBar.show();
}
/**
* Esconde la ActionBar/Toolbar.
*/
public void hideActionBar() {
getSupportActionBar().hide();
}
/**
* Muestra la ActionBar/ToolBar.
*/
public void showActionBar() {
getSupportActionBar().show();
}
/**
* Esconde la NAvigationBar del SO.
* Depende de las versiones del API.
*/
public void hideNavigationBar() {
View decorView = getWindow().getDecorView();
// Hide both the navigation bar and the status bar.
// SYSTEM_UI_FLAG_FULLSCREEN is only available on Android 4.1 and higher, but as
// a general rule, you should design your app to hide the status bar whenever you
// hide the navigation bar.
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
}
/**
* Muestra la NavigationBa del SO.
* Depende de las versiones del API.
*/
public void showNavigationBar() {
// set navigation bar status, remember to disable "setNavigationBarTintEnabled"
final int flags = View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
// This work only for android 4.4+
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().getDecorView().setSystemUiVisibility(flags);
// Code below is to handle presses of Volume up or Volume down.
// Without this, after pressing volume buttons, the navigation bar will
// show up and won't hide
final View decorView = getWindow().getDecorView();
decorView.setOnSystemUiVisibilityChangeListener(new View.OnSystemUiVisibilityChangeListener() {
@Override
public void onSystemUiVisibilityChange(int visibility) {
if ((visibility & View.SYSTEM_UI_FLAG_FULLSCREEN) == 0) {
decorView.setSystemUiVisibility(flags);
}
}
});
}
}
/**
* Renderiza y agrega la BottomBar a la activity. Al mismo tiempo anexa y maneja los fragments
* en un case que asigna el Fragment a la pantalla de acuerdo a la selección del usuario.
*
* @param enVivoFragmentCaracas Fragment del tipo EnVivo.
* @param enVivoFragmentMiami Fragment tipo EnVivo con URL Miami.
* @param onDemandFragment Fragment del tipo OnDeand.
* @param savedInstanceState Estado global de la actividad.
*/
public void createBottomBar(final EnVivoFragment enVivoFragmentCaracas, final EnVivoFragment enVivoFragmentMiami, final OnDemandFragment onDemandFragment, Bundle savedInstanceState) {
FM = getSupportFragmentManager();
FT = FM.beginTransaction();
Snackbar.make(coordinatorLayout, ManageParrilla.getProgramaAlAire(), Snackbar.LENGTH_LONG).show();
FT.add(R.id.principalLayout, enVivoFragmentCaracas).commit();
bottomBar = BottomBar.attach(this, savedInstanceState);
bottomBar.setItemsFromMenu(R.menu.botton_bar_menu, new OnMenuTabSelectedListener() {
@Override
public void onMenuItemSelected(int itemId) {
switch (itemId) {
case R.id.envivoCaracas_item:
selectedFragment = enVivoFragmentCaracas;
Snackbar.make(coordinatorLayout, ManageParrilla.getProgramaAlAire(), Snackbar.LENGTH_LONG).show();
break;
case R.id.envivoMiami_item:
selectedFragment = enVivoFragmentMiami;
Snackbar.make(coordinatorLayout, "EN Vivo! ", Snackbar.LENGTH_LONG).show();
break;
case R.id.onDemand_item:
selectedFragment = onDemandFragment;
Snackbar.make(coordinatorLayout, "On Demand", Snackbar.LENGTH_LONG).show();
break;
}
FT = FM.beginTransaction();
FT.replace(R.id.principalLayout, selectedFragment).commit();
}
});
// Set the color for the active tab. Ignored on mobile when there are more than three tabs.
bottomBar.setActiveTabColor("#FF4CAF50");
// Use the dark theme. Ignored on mobile when there are more than three tabs.
bottomBar.useDarkTheme(true);
// Use custom text appearance in tab titles.
//bottomBar.setTextAppearance(R.style.MyTextAppearance);
// Use custom typeface that's located at the "/src/main/assets" directory. If using with
// custom text appearance, set the text appearance first.
//bottomBar.setTypeFace("MyFont.ttf");
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.instagram_item) {
return true;
}
if (id == R.id.facebook_item) {
return true;
}
if (id == R.id.twitter_item) {
return true;
}
if (id == R.id.googleplus_item) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Haga lo que haga, los íconos del menú no bajan, como aparece en la imagen. Tampoco puedo poner un color de fondo a la parte donde están los botones.
Hay forma de hacer eso?
Gracias de antemano.