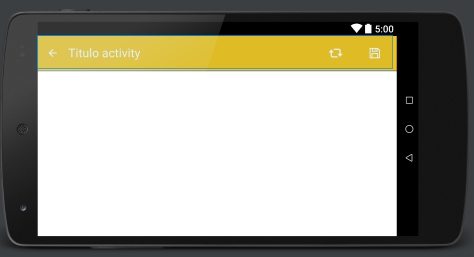
La manera mas facil de agregar los iconos es manejarlos de otra forma que no sea un menu, como imagenes separadas o layouts. Te dejo un ejemplo de un toolbar con los elementos alineados.
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/primary"
tools:popupTheme="@style/ThemeOverlay.AppCompat.Light"
tools:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="16dp"
android:paddingBottom="16dp"
android:paddingTop="16dp">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/abc_ic_ab_back_mtrl_am_alpha"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/firma_title"
android:layout_gravity="left"
tools:ignore="MissingPrefix"
android:textColor="@color/white"
android:textSize="20dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:layout_gravity="right"
android:layout_marginRight="8dp">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/ic_save"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:layout_gravity="right"
android:layout_marginRight="8dp">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/ic_refresh"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
Asi queda, ya nadamas cambias los iconos por los de tus redes sociales