Veran, en mi proyecto tengo esta código para la barra de usuario:
<header style="width: 100%; position: fixed; z-index: 100;">
<nav class="navbar navbar-expand-md navbar-laravel" style="background-color: #0077FF;">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}"><h2>El Aullido Vespertino</h2></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarContent" aria-controls="navbarContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarContent">
<ul class="navbar-nav ml-auto">
@include("navegaciones.".\App\User::navegacion())
</ul>
</div>
@if(auth()->user() && auth()->user()->activado)
<img class="card-img-top" style="width: 50px; height: 50px;" src="{{url(auth()->user()->ruta())}}"/>
@endif
</div>
</nav>
</header>
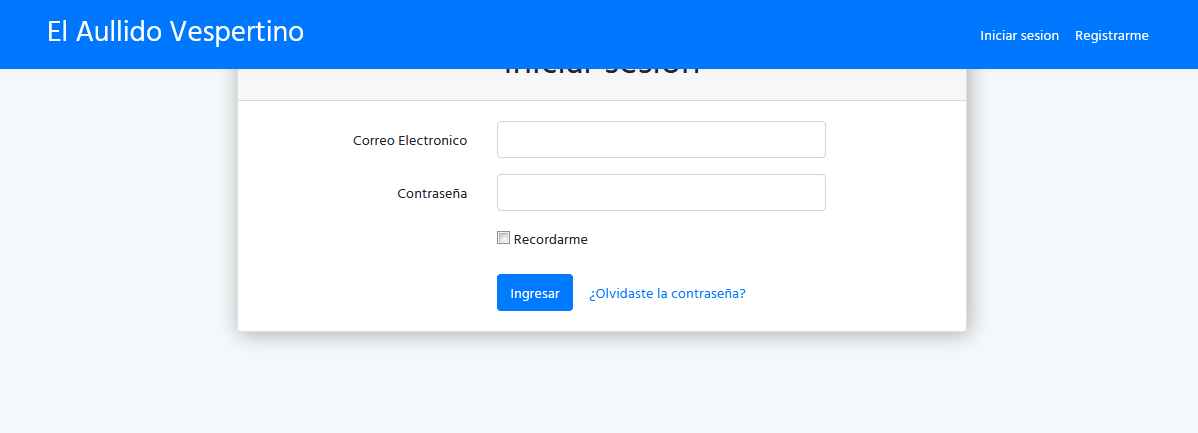
Al utilizar position:fixed; le estoy diciendo al programa que aunque descienda la barra, esta debe mostrarse en la misma zona, pero me da este resultado:
Se come la barra la parte de más arriba, ya que lo que estaba abajo "sube". ¿Como evito este contratiempo?
Por ahora lo he arreglado con unos cuantos <br>, pero me gustaria saber si hay otras maneras.

margin-topal elemento que tengas debajo de la barra