Aclaro que esta pregunta puede ser un poco extensa, pido favor su comprensión, gracias.
Tengo un sitio en Laravel con PHP y una base de datos en MySQL en PHPMyAdmin en donde tengo una lista sobre unos complejos deportivos, la cual al seleccionar uno, me muestra sus canchas asociadas.
Luego se selecciona una opción y posteriormente la fecha y hora la cual son 2 de cada una respectivamente, es decir, una para el inicio de la fecha de reserva y otra para el término.
Lo mismo con los horarios, uno es para el inicio de la jornada y el otro para el término de ésta.
A continuación dejo un ejemplo, similar para que se entienda un poco mejor lo que tengo.
Aclaro que no es el código que de verdad tengo es solo un ejemplo.
function MostrarAutos(){
var Club_1 = document.getElementById('Conjunto_club_1');
var Club_2 = document.getElementById('Conjunto_club_2');
var Club_3 = document.getElementById('Conjunto_club_3');
var Club_4 = document.getElementById('Conjunto_club_4');
var DiVLabelClub = document.getElementById('AutosDiv');
if(document.bicis.SelectAutos.value == 'Club1'){
DiVLabelClub.style.display = 'block';
Club_1.style.display = 'block';
Club_2.style.display = 'none';
Club_3.style.display = 'none';
Club_4.style.display = 'none';
}else if(document.bicis.SelectAutos.value == 'Club2'){
DiVLabelClub.style.display = 'inline-block';
Club_2.style.display = 'block';
Club_1.style.display = 'none';
Club_3.style.display = 'none';
Club_4.style.display = 'none';
}else if(document.bicis.SelectAutos.value == 'Club3'){
DiVLabelClub.style.display = 'inline-block';
Club_3.style.display = 'block';
Club_1.style.display = 'none';
Club_2.style.display = 'none';
Club_4.style.display = 'none';
}else if(document.bicis.SelectAutos.value == 'Club4'){
DiVLabelClub.style.display = 'inline-block';
Club_4.style.display = 'block';
Club_1.style.display = 'none';
Club_2.style.display = 'none';
Club_3.style.display = 'none';
}else if(document.bicis.SelectAutos.value == ''){
DiVLabelClub.style.display = 'none';
Club_1.style.display = 'none';
Club_2.style.display = 'none';
Club_3.style.display = 'none';
Club_4.style.display = 'none';
}
}#autos{
font-family: 'Segoe UI';
}
#cuerpo{
font-family: 'Segoe UI';
}
#bici{
width: 30%;
}
.fecha{
position: relative;
bottom: 5.4mm;
left: 26mm;
}
#btn_enviar{
border-style: solid;
border-radius: 5px;
border-color: rgba(0,0,0,0.2);
background-color: rgba(0,0,0,0.8);
color: white;
font-family: 'Segoe UI';
font-size: 14px;
height: 30px;
padding-bottom: 1mm;
width: 20%;
outline-style: none !important;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
-o-transition-duration: 0.2s;
-ms-transition-duration: 0.2s;
}
#btn_enviar:hover{
background-color: white;
color: black;
border-color: black;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
-o-transition-duration: 0.2s;
-ms-transition-duration: 0.2s;
}
.hora{
width: 15%;
}<div id="cuerpo">
<form action="#" method="POST" name="bicis">
<h2>Arriendo de Clubes</h2>
<label>Seleccione un club:</label>
<select id="bici" name="SelectAutos" onchange="MostrarAutos()" required="required">
<option value="">Seleccione...</option>
<option value="Club1">Club 1</option>
<option value="Club2">Club 2</option>
<option value="Club3">Club 3</option>
<option value="Club4">Club 4</option>
</select>
<br><br>
<div>
<div id="AutosDiv" style="display: none;">
<label>Seleccione un equipamiento.</label>
<br>
</div>
<div id="Conjunto_club_1" style="display: none;">
<input type="checkbox" name="cuadro" value="1" id="id_1"/>
<label>Balon de Basketball </label>
<br>
<input type="checkbox" name="cuadro" value="2" id="id_2"/>
<label>Petos</label>
<br>
</div>
<div id="Conjunto_club_2" style="display: none;">
<input type="checkbox" name="cuadro" value="3" id="id_3"/>
<label>Raquetas</label>
<br>
<input type="checkbox" name="cuadro" value="4" id="id_4">
<label>Pelotas de Tenis</label>
<br>
<input type="checkbox" name="cuadro" value="5" id="id_5">
<label>Red</label>
</div>
<div id="Conjunto_club_3" style="display: none;">
<input type="checkbox" name="cuadro" value="6" id="id_6"/>
<label>Red</label>
<br>
<input type="checkbox" name="cuadro" value="7" id="id_7"/>
<label>Petos</label>
<br>
<input type="checkbox" name="cuadro" value="8" id="id_8">
<label>Balon de Voleyball</label>
</div>
<div id="Conjunto_club_4" style="display: none;">
<input type="checkbox" name="cuadro" value="9" id="id_9"/>
<label>Petos</label>
<br>
<input type="checkbox" name="cuadro" value="10" id="id_10"/>
<label>Casco</label>
<br>
<input type="checkbox" name="cuadro" value="11" required="required" id="id_11">
<label>Pisos de Goma Eva</label>
</div>
<br>
<label>Seleccione la fecha de inicio:</label>
<br><br>
<input type="date" name="fecha_inicio" required="required"/>
<br><br>
<label>Seleccione la fecha de término:</label>
<br><br>
<input type="date" name="fecha_fin" required="required"/>
<br><br>
<label>Seleccione un horario:</label>
<br><br>
<label>Desde: </label>
<input type="time" name="desde" required="required" class="hora" step="3600">
<label> Hasta: </label>
<input type="time" name="hasta" required="required" class="hora" step="3600">
<br><br>
<input type="submit" value="RESERVAR" id="btn_enviar">
</div>
</form>
</div>Ahora el tema es que no se como insertar múltiples registros dentro de mi tabla en mi base de datos.
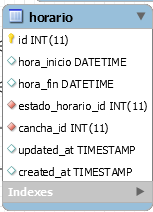
Dejo la tabla.
TABLA HORARIO
Cada checkbox corresponde a un id de la tabla cancha, pero se guardan en la tabla horario en el campo cancha_id. Es decir por ejemplo, usando el ejemplo que puse.
Si se selecciona el Club 1 y luego se selecciona todo el equipamiento. El resultado en la tabla horario sería el siguiente.
id|fecha_inicio |fecha_fin |estado_id|club_id
1|2018-10-21 08:00:00 |2018-10-21 09:00:00 | 2 | 1
2|2018-10-21 08:00:00 |2018-10-21 09:00:00 | 2 | 2
Donde club_id corresponde a cada checkbox seleccionado.
Del mismo modo para mi codigo verdadero es eso lo que quiero lograr. Que se ingresen múltiples registros dependiendo de cada checkbox seleccionado.
Si es 1 se ingresará sólo un registro, si son 2 los seleccionados serán 2 registros, y si son 3 serán 3 y así sucesivamente.
Siendo los mismos valores para los campos pero diferente id, y diferente cancha_id si se puede de manera casi automática.
Pero no se muy bien cómo hacerlo.
Dejo el código que tengo.
MI CONTROLADOR
public function store(Request $request){
try{
foreach ($request->get('sel') as $key => $value) {
$horarios = new HorariosNew();
$horarios->id = $request->get('id')[$key];
$horarios->hora_inicio = $request->get('desde')[$key].' '.$request->get('sel')[$key];
$horarios->hora_fin = $request->get('hasta')[$key].' '.$request->get('sel2')[$key];
$horarios->estado_horario_id = $request->get('estado_horario_id')[$key];
$horarios->cancha_id = $request->get('check')[$key];
$horarios->save();
}
} catch (\Illuminate\Database\QueryException $e) {
Session::flash('error', 'Hubo un error desconocido, no se pudo registrar el horario');
return redirect()->route('horarios.store');
}
Session::flash('message', 'Se agregó correctamente el horario');
return redirect()->route('horarios.store');
}
}
/*---------------------------------*/
MI VISTA
@extends('layouts.template')
@section('titulo')
@endsection
@section('content')
<div role="main">
<div>
<div>
<h4>Agregar un nuevo Horario</h4>
<h6> Debe rellenar los campos solicitados</h6>
{!! Form::open(['route'=> 'horarios.store','method'=> 'POST','name'=>'horario', 'id'=>'horario_id', 'files' => true] ) !!}
<div>
/*ID DE LA TABLA HORARIO*/
<input type="hidden" value="{{$last_horario['id']}}" name="data_{{$last_horario['id']}}[id]">
<label>Complejos</label>
<br>
<label style="color: grey;">Seleccione un complejo</label>
<br>
/*SELECT DE LOS COMPLEJOS*/
<select id="complejos" name="SelectComplejos" required="required" onchange="MuestraCanchas(event)">
<option value="">Seleccione...</option>
@foreach($complejo as $complejo)
<option value="{{$complejo->id}}" name="ListaComplejos">{{$complejo->nombre}}
</option>
@endforeach
</select>
/*CHECKBOX QUE CORRESPONDE A CADA CANCHA_ID RESPECTIVAMENTE*/
<br><br>
<div class="DivCheckCanchas" id="DivCheckCanchas">
<label id="label_check">* Seleccione una cancha o campo</label>
<br><br>
@foreach($campos as $campos)
<div id="DivCanchas" class="DivCanchas">
<input type="checkbox" data-complejo="{{$campos->complejo_id}}" id="{{$campos->nombre}}" value="{{$campos->id}}" name="data_{{$last_horario['id']}}[check]">
<label id="LabelCanchas" style="color: grey;" for="{{$campos->nombre}}">{{$campos->nombre}}</label>
<br>
</div>
@endforeach
</div>
/*SELECT DE LAS FECHAS*/
<br>
<label>FECHAS</label>
<br><br>
<div class="input-daterange input-group">
<span class="input-group-addon bg-info b-0 text-white">DESDE</span>
<input type="date" class="form-control" name="data_{{$last_horario['id']}}[desde]" id="desde" required="required" />
<span class="input-group-addon bg-info b-0 text-white">HASTA</span>
<input type="date" class="form-control" name="data_{{$last_horario['id']}}[hasta]" id="hasta" required="required"/>
</div>
/*SON 2 SELECT DE LOS HORARIOS*/
<br><br>
<label>HORARIO DE INICIO</label>
<label style="margin-left: 9cm;">HORARIO DE TERMINO</label>
<br><br>
<label>Seleccione una hora</label>
<label style="margin-left: 8.45cm;">Seleccione una hora</label>
<br>
<select name="data_{{$last_horario['id']}}[sel]" id="options" required="required" class="option">
<option value="">Seleccione</option>
<option value="08:00:00">08:00:00</option>
<option value="09:00:00">09:00:00</option>
<option value="10:00:00">10:00:00</option>
<option value="11:00:00">11:00:00</option>
<option value="12:00:00">12:00:00</option>
<option value="13:00:00">13:00:00</option>
<option value="14:00:00">14:00:00</option>
<option value="15:00:00">15:00:00</option>
<option value="16:00:00">16:00:00</option>
<option value="17:00:00">17:00:00</option>
<option value="18:00:00">18:00:00</option>
<option value="19:00:00">19:00:00</option>
<option value="20:00:00">20:00:00</option>
<option value="21:00:00">21:00:00</option>
<option value="22:00:00">22:00:00</option>
<option value="23:00:00">23:00:00</option>
</select>
/*2DO SELECT*/
<select name="data_{{$last_horario['id']}}[sel2]" id="options2" required="required" class="option2">
<option value="">Seleccione...</option>
<option value="09:00:00">09:00:00</option>
<option value="10:00:00">10:00:00</option>
<option value="11:00:00">11:00:00</option>
<option value="12:00:00">12:00:00</option>
<option value="13:00:00">13:00:00</option>
<option value="14:00:00">14:00:00</option>
<option value="15:00:00">15:00:00</option>
<option value="16:00:00">16:00:00</option>
<option value="17:00:00">17:00:00</option>
<option value="18:00:00">18:00:00</option>
<option value="19:00:00">19:00:00</option>
<option value="20:00:00">20:00:00</option>
<option value="21:00:00">21:00:00</option>
<option value="22:00:00">22:00:00</option>
<option value="23:00:00">23:00:00</option>
<option value="24:00:00">24:00:00</option>
</select>
/*ESTADO DEL HORARIO*/
<br><br><br>
<label>Estado</label>
<br>
<input type="text" value="{{$last_horario['estado_horario_id']}}" maxlength="1" required="required" name="data_{{$last_horario['id']}}[estado_horario_id]">
<br><br>
/*SUBMIT*/
<input type="submit" id="btn-success" value="REGISTRAR">
<a href="{{URL::previous()}}">
<input type="button" id="btn-cancelar" value="CANCELAR">
</a>
<br><br>
</div>
{!! Form::close() !!}
</div>
</div>
</div>
@endsection