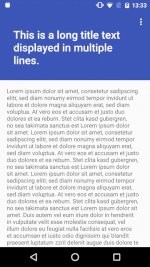
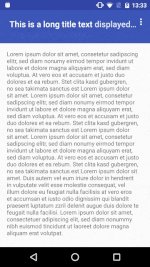
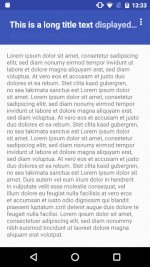
Me encuentro que el titulo queda cortado por puntos cuando se expande con CollapsingToolbarLayout
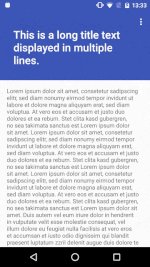
¿Alguna manera de que no se corte el titulo, pero manteniendo su tamaño?
No ser si se puede intercarlar dos vista, porque mi idea seria detectar cuando está expandido la toolbar muestre una vista con un TextView multi linea y cuando se colapse se oculte con transición hacia el titulo