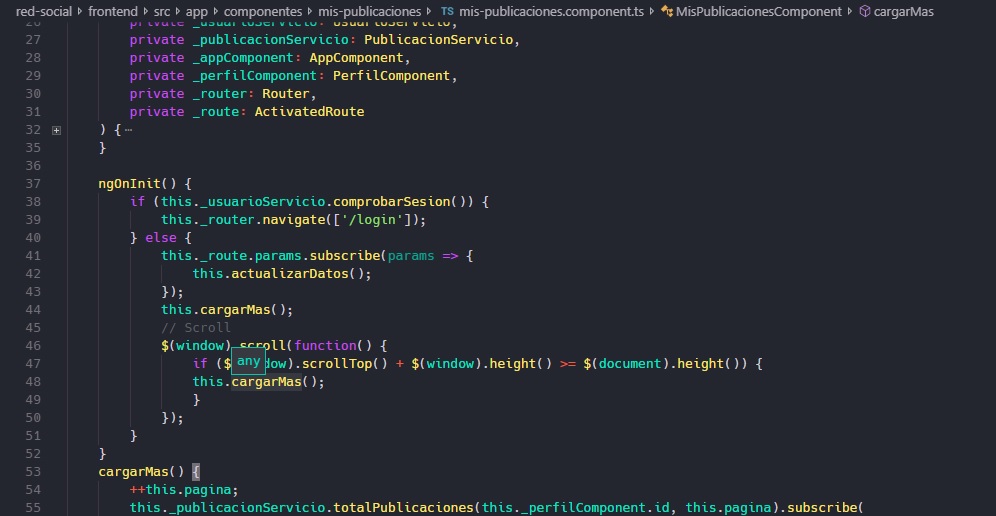
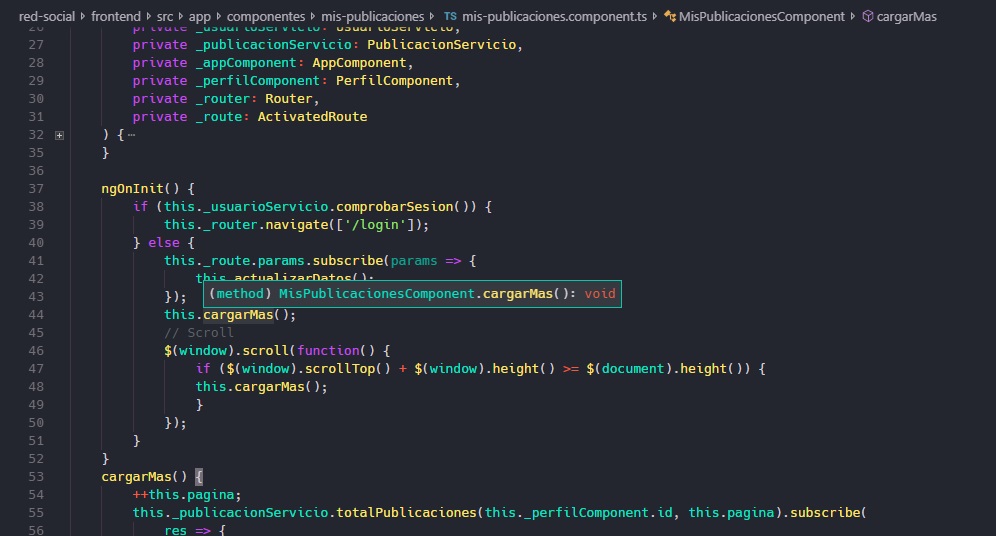
Estoy haciendo una aplicación en angular, quiero hacer que al momento de que el scroll del usuario esté hasta abajo automáticamente le carguen más publicaciones (eso ya lo hace apretando un botón, pero no en automático cuando su scroll está hasta abajo). Con jquery hago que ejecute algo cuando el scroll está hasta abajo, pero no logro hacer que ejecute mi función del componente de angular, aquí mi codigo

Nótese que cuando llamo a la función/metodo desde fuera de angular si la reconoce, pero desde dentro no, lo reconoce como tipo any y al ejecutar en el navegador en el compilador de angular me dice que no existe la función cargarMas()