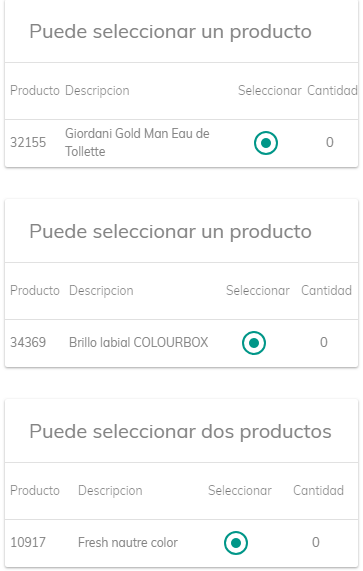
Tengo el siguiente listado que se muestra de la siguiente forma:
<tbody id="productos_lista1" class="productos_lista1">
<tr>
<td class="nuevo-td codProducto">32155</td>
<td class="nuevo-td descripcionProducto">Giordani Gold Man Eau de Tollette</td>
<td class="nuevo-td">
<label class="label-radio item-content">
<input type="radio" name="producto" class="producto" value="1" />
<span class="item-media">
<i class="icon icon-form-radio"></i>
</span>
</label>
</td>
<td class="label-cell">
0
</td>
</tr>
</tbody>
<tbody id="productos_lista2" class="productos_lista2">
<tr>
<td class="nuevo-td codProducto">34369</td>
<td class="nuevo-td descripcionProducto">Brillo labial COLOURBOX</td>
<td class="nuevo-td">
<label class="label-radio item-content">
<input type="radio" name="producto" class="producto" value="1" />
<span class="item-media">
<i class="icon icon-form-radio"></i>
</span>
</label>
</td>
<td class="label-cell">
0
</td>
</tr>
</tbody>
tbody id="productos_lista3" class="productos_lista3">
<tr>
<td class="nuevo-td codProducto">10917</td>
<td class="nuevo-td descripcionProducto">Fresh nautre color</td>
<td class="nuevo-td">
<label class="label-radio item-content">
<input type="radio" name="producto" class="producto" value="1" />
<span class="item-media">
<i class="icon icon-form-radio"></i>
</span>
</label>
</td>
<td class="label-cell">
0
</td>
</tr>
</tbody>
El detalle que tengo es de que de esas 3 listas unicamente se debe seleccionar un radio button. Como veran en la propiedad nametodos tienen el mismo.
Pero al realizar pruebas se seleccionan las 3, como puedo corregir esto.
Con estas funciones obtengo sus valores.
$('.productos_lista1').on('click', '.producto', function(){
let productos = $(this).closest('tr');
let codProducto = productos.find('.codProducto').text();
let descripcionProducto = productos.find('.descripcionProducto').text();
let valor_producto = $(this).val();
console.log(codProducto);
console.log(descripcionProducto);
console.log(valor_producto);
});
$('.productos_lista2').on('click', '.producto', function(){
let productos = $(this).closest('tr');
let codProducto = productos.find('.codProducto').text();
let descripcionProducto = productos.find('.descripcionProducto').text();
let valor_producto = $(this).val();
console.log(codProducto);
console.log(descripcionProducto);
console.log(valor_producto);
});
$('.productos_lista3').on('click', '.producto', function(){
let productos = $(this).closest('tr');
let codProducto = productos.find('.codProducto').text();
let descripcionProducto = productos.find('.descripcionProducto').text();
let valor_producto = $(this).val();
console.log(codProducto);
console.log(descripcionProducto);
console.log(valor_producto);
});

$(".producto_lista2").find("input[type='radio']").prop("checked", true). O en el caso de tener una versión vieja de JQuery:$(".producto_lista2").find("input[type='radio']").attr("checked", "checked")