La primera parte corresponde al código js donde llamo a un archivo que ejecuta el ciclo for, pero no me da los satos de línea, poniendo todo en una columna.
<script>
$(document).ready(function() {
$("#nivel-especialidad").change(function() {
$("#nivel-especialidad option:selected").each(function() {
Id = $(this).val();
$.post("../Sql/ArregloRequisitos.php", {Id: Id
}, function(data){
$("#requisitos-nivel").html(data);
});
});
})
});
</script>
En esta segunda parte esta el código HTML dentro del ciclo For:
<?php
$conexion = new PDO("mysql:host=localhost;dbname=scouts_601_palmira","root","");
$Id_nivel = $_POST['Id'];
echo '<script type="text/javascript">alert("'.$Id_nivel.'");</script>';
$sql3 = "SELECT Id, Texto FROM Requisitos WHERE Id_nivel =".$Id_nivel."";
$sentencia3 = $conexion -> prepare($sql3);
$sentencia3 -> execute();
$requisitos = $sentencia3 -> fetchAll();
echo "<tr>";
for ($i = 0, $contador=1; $i < count($requisitos); $i++, $contador++) {?>
<td>
<div class="card" style="width: 20rem;">
<!--<img class="card-img-top" src="..." alt="Card image cap">-->
<div class="card-body">
<p class="card-text"><?php
echo $requisitos[$i]['Texto'];
?></p>
<input type="checkbox">
</div>
</div>
</td>
<?php if(($contador%3) == 0) {
echo "</tr><tr>";
}
}
echo "</tr>";
?>
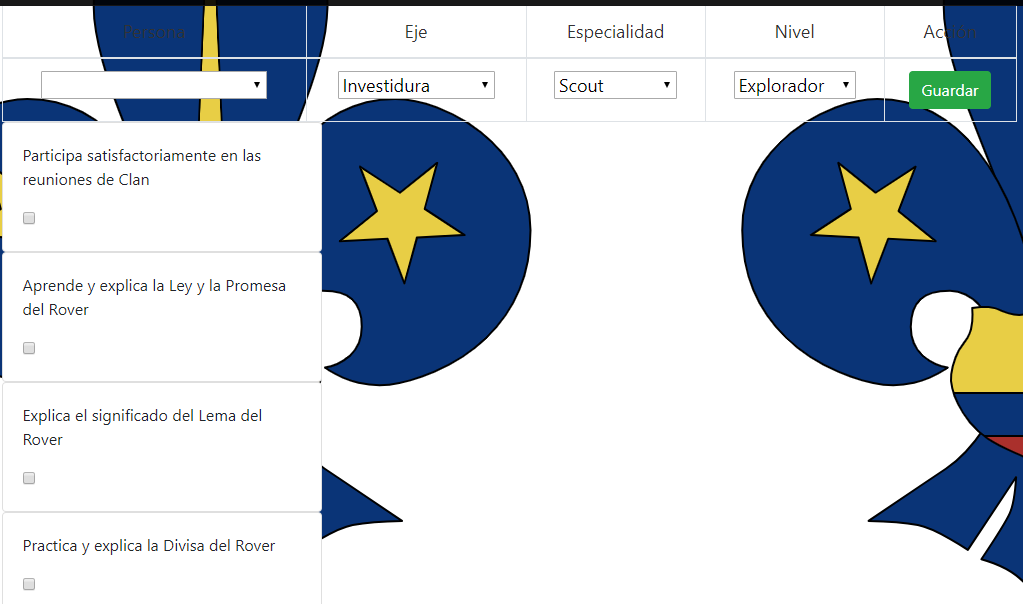
Asi como esta el código imprime todo en una sola columna, un div sobre el otro. Lo que quiero es que como dice la condición if al final, es que muestre un div al lado del otro y cuando ya se hayan mostrado tres (columnas), se haga el salto de línea, y esto reiterativamente hasta que se impriman todos los datos obtenidos de la BD.
Agradezco de antemano cualquier solución para este problema. Actualmente se ve asi:


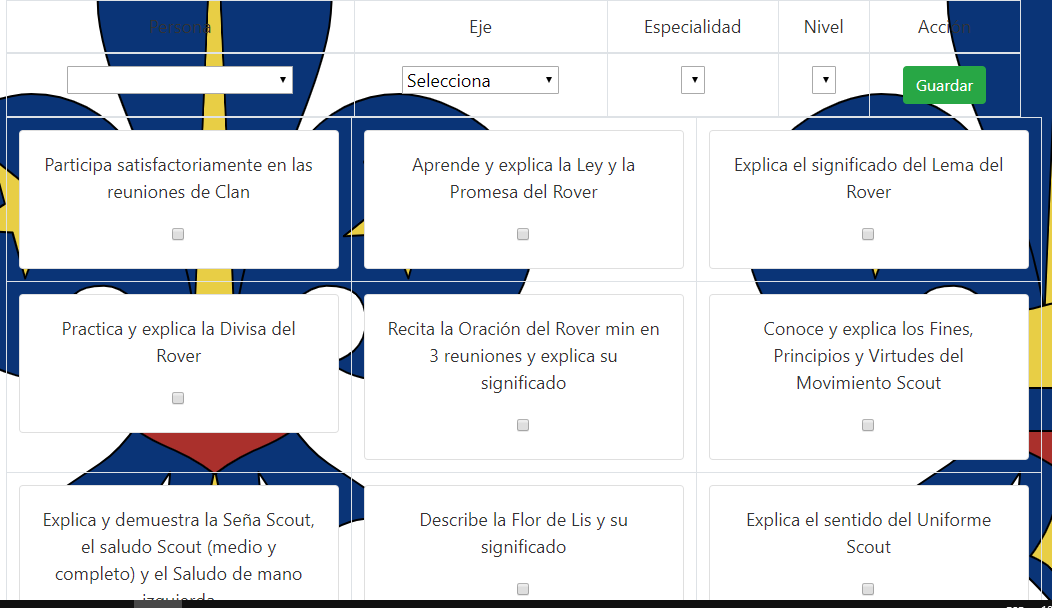
<table>?styledel divcard, añade la propiedaddisplay: inline-block, de tal modo que te quedaría asístyle="width: 20rem; display: inline-block;"