Hola, tengo un problema, esta semana inicie un proyecto con Laravel 5.2 y Vuejs, Tengo unas tarjetas con información y hasta el momento puedo traerlas de la base de datos y eliminar, ahora me encuentro con un problema al momento de actualizar cualquiera de ellas
Les comparto el codigo con vue
Vue.http.headers.common['X-CSRF-TOKEN'] = $('meta[name="csrf-token"]').attr('content');
var vm = new Vue({
el: '#app-home',
data: {
mail:"[email protected]",
tarjetas: [],
tipo_cobro : 'cobro',
tipo_recordatorio : 'recordatorio',
tipo_anotacion : 'comentario',
data_anotacion:[],
data_recordatorio:[],
data_cobro:[],
id: "", mensaje: "",id_creador: "",fecha_cobro: "", fecha_vencimiento: "",
serial: "",monto: "",estado: "",created_at: "",updated_at: "",fecha_inicio: "",
involucrados: "",id_perfil: "",tipo_perfil: "",tipo_anotacion: "", comprobante: "",
fecha_comentario: "",empresa_id: "",foto: "", nombre_comercial: "", fotografia: "",
UpData : { _token: $('meta[name="csrf-token"]').attr('content'), mensaje : "", id_creador: "",
fecha_cobro: "", serial: "", monto: "",
estado: "", fecha_inicio: "",
involucrados: "", id_perfil: "",
tipo_anotacion: "", comprobante: "",
fecha_comentario: ""
}
},
methods: {
SetUpdate: function(){
this.UpData.mensaje = this.mensaje
this.UpData.id_creador = this.id_creador
this.UpData.fecha_cobro = this.fecha_cobro
this.UpData.serial = this.serial
this.UpData.estado = this.estado
this.UpData.fecha_inicio = this.fecha_inicio
this.UpData.involucrados = this.involucrados
this.UpData.id_perfil = this.id_perfil
this.UpData.tipo_anotacion = this.tipo_anotacion
this.UpData.comprobante = this.comprobante
this.UpData.fecha_comentario = this.fecha_comentario
console.log(this.UpData)
},
UpdateCobro: function (){
this.SetUpdate()
var newDataCard = this.UpData;
this.$http.patch('/card/' + this.id, newDataCard , function (data) {
console.log(data) })
this.load_notes()
},
load_notes: function () {
this.$http.get('/card').then((data) => {
this.$set('anotaciones', data.json()),
this.tarjetas = data.json()
})
},
ready: function () {
this.load_notes()
}
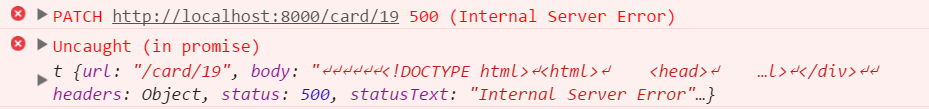
}Etse es mi script y el problema ocurre cuando ejecuto UpdateCobro

La ruta:
Route::resource('card', 'ApiAsteroidController');
Esta es la función de Laravel para hacer el Update
public function update(Request $request, $id)
{
Anotacion::findOrFail($id)->update($request->all());
return response()->json($request->all());
}