me gustaría que el plugin de Jquery File Upload admitiera el tipo de fichero psd. Mediante imagemagick lo convertiría en una miniatura con extensión .jpg. El principal problema es que no encuentro donde puedo indicar los ficheros permitidos.
Parece una tarea fácil pero no lo es del todo.
Pienso que una opción lógica sería pasarle como opción los ficheros permitidos desde la página desde donde llamamos a la instacia, así:
$('.fileupload').fileupload({
options: {
acceptFileTypes: /(\.|\/)(png|jpe?g|psd|tif?f|tif)$/i,
maxFileSize: 524288000, // 500MB = 524288000Bytes
limitConcurrentUploads: 3
}
)};
No funciona :(
He encontrado otro script que se llama init.fileupload.js donde también inicializa el control:
$(function () {
'use strict';
// Initialize the jQuery File Upload widget:
$('#fileupload').fileupload({
url: 'assets/jquery-file-upload/server/php/initUpload.php',
acceptFileTypes: /(\.|\/)(png|jpe?g|psd|tif?f|tif)$/i,
maxFileSize: 524288000, // 500MB = 524288000Bytes
limitConcurrentUploads: 3
});
// Enable iframe cross-domain access via redirect option:
$('#fileupload').fileupload(
'option',
'redirect',
window.location.href.replace(
/\/[^\/]*$/,
'/cors/result.html?%s'
)
);
});
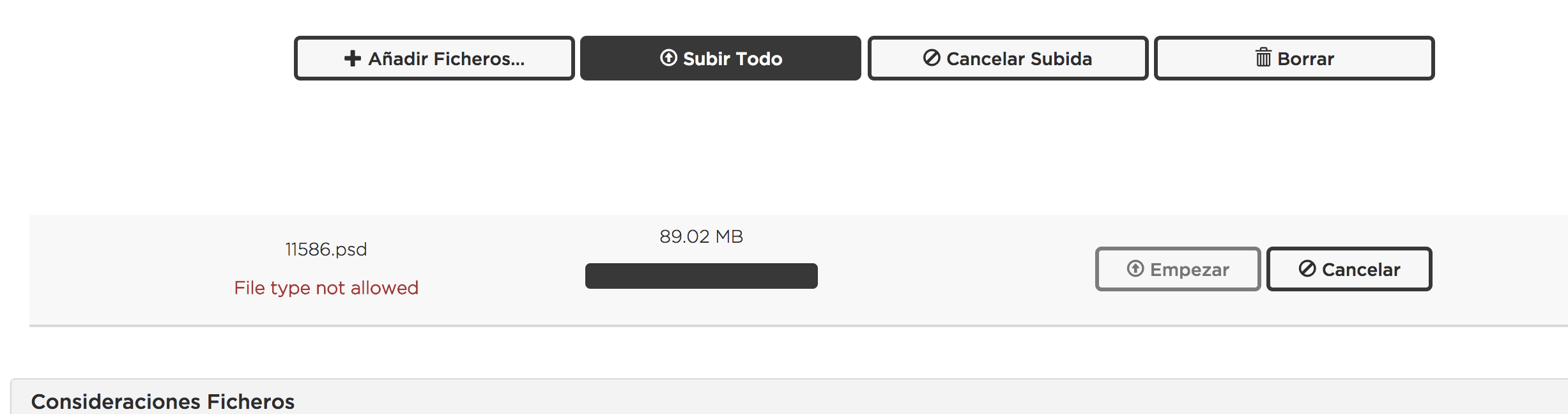
Estoy confuso porque añado la extensión pero no me la acepta el control:
Pensaba que mediante estos ficheros sería sencillo pero no lo es. He buscado por internet y por StackOverflow pero tampoco he encontrado nada en claro.
Pueden ayudarme?