Tengo este codgio
var d = "";
$("#bntParametro").click(function () {
var ajaxParam = null;
ajaxParam = $.ajax({
type: "POST",
url: "sendTophp/consultarParametros.php",
}).done(function (param) {
d = '<tr>' +
'<th rowspan="3" >Acción</th>' +
'<th rowspan="3" >Categoria compoenete</th>' +
'</tr>' +
'<tr>' +
'<th colspan="2">Aliados</th>' +
'<th colspan="2">Cadenas</th>' +
'<th colspan="2">Constructor local</th>' +
'<th colspan="2">Constructor nacional</th>' +
'<th colspan="2">Exterior</th>' +
'<th colspan="2">Mayorista</th>' +
'<th colspan="2">Salas de venta</th>' +
'<th colspan="2">Saeta</th>' +
'</tr>' +
'<tr>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'<th>Aum cant</th>' +
'<th>Aum pre</th>' +
'</tr>';
for (var i in param) {
d += '<tr>' +
'<td><button type="button" id="btnEditar" data-toggle="tooltip" title="Editar" class="btn btn-danger btnEditar"><i class="fa fa-edit"></i></button></td>' +
'<th>' + param[i][0] + '</th>' +
'<td contenteditable="false">' + param[i][1] + '</td>' +
'<td contenteditable="false">' + param[i][2] + '</td>' +
'<td contenteditable="false">' + param[i][3] + '</td>' +
'<td contenteditable="false">' + param[i][4] + '</td>' +
'<td contenteditable="false">' + param[i][5] + '</td>' +
'<td contenteditable="false">' + param[i][6] + '</td>' +
'<td contenteditable="false">' + param[i][7] + '</td>' +
'<td contenteditable="false">' + param[i][8] + '</td>' +
'<td contenteditable="false">' + param[i][9] + '</td>' +
'<td contenteditable="false">' + param[i][10] + '</td>' +
'<td contenteditable="false">' + param[i][11] + '</td>' +
'<td contenteditable="false">' + param[i][12] + '</td>' +
'<td contenteditable="false">' + param[i][13] + '</td>' +
'<td contenteditable="false">' + param[i][14] + '</td>' +
'<td contenteditable="false">' + param[i][15] + '</td>' +
'<td contenteditable="false">' + param[i][16] + '</td>' +
'</tr>';
}
$("#tblGrid").append(d);
$(".btnEditar").click(function () {
var parametrosNuevos = [];
var currentTD = $(this).parents('tr').find('td');
var currentTD2 = $(this).parents('tr').find('th');
for (var j in currentTD2) {
var compo = currentTD2[j].innerText
parametrosNuevos.push(compo);
break;
}
for (var i in currentTD) {
if (i > "0") {
var conteo = parseInt(currentTD[i].innerText);
parametrosNuevos.push(conteo);
if (i == "16") {
break;
}
}
}
debugger
if ($(this).html() === '<i class="fa fa-edit"></i>') {
currentTD = $(this).parents('tr').find('td');
$.each(currentTD, function () {
$(this).prop('contenteditable', true)
});
} else {
$.ajax({
type: 'POST',
dataType: 'json',
url: "sendTophp/insertarParametros.php",
data: { parametrosNuevos }
}).done(function (respuesta) {
debugger
}).fail(function (response) {
});
$.each(currentTD, function () {
$(this).prop('contenteditable', false)
});
}
$(this).html($(this).html() == '<i class="fa fa-edit"></i>' ? '<i class="fa fa-check"></i>' : '<i class="fa fa-edit"></i>')
});
}).fail(function (responseErr) {
console.log("error" + responseErr);
});
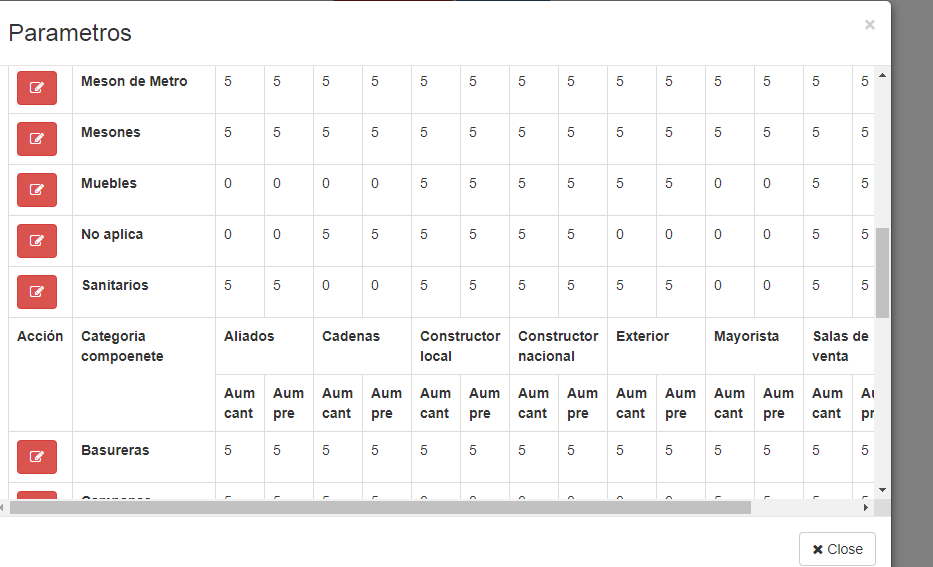
y este es el modal
× Parametros Close Guardar
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
El problema que tengo es que cierro y abro el modal y vuelve y me carga la table n veces a y no se como hacer para que cuando se le de cerrar se reinicie el modal y me vuelva a cargar los datos.