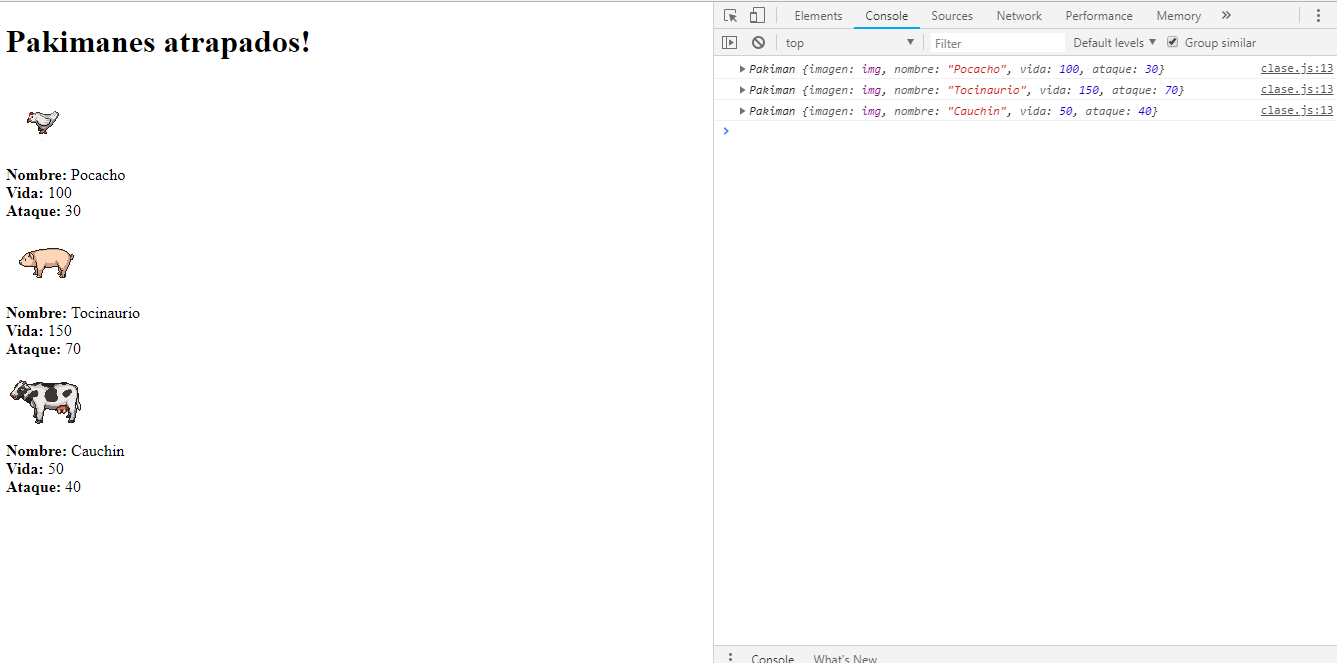
Consulta, ¿por que al momento de mostrar imágenes con este método for, muestra solo el array "Colección.push" pero no puedo mostrar el array "imagenes" con el mismo metodo for cambiando el parametro del for (var objetos of coleccion) por el for (var objetos of imagenes)?.
No me arroja ningún error en consola pero no muestra nada una vez cambio imagenes por coleccion.
Saludos y muchas gracias!
var imagenes=[];
imagenes["Cauchin"]="vaca.png";
imagenes["Pocacho"]="pollo.png";
imagenes["Tocinaurio"]="cerdo.png";
var coleccion=[];
coleccion.push(new Pakiman("Pocacho",100,30));
coleccion.push(new Pakiman("Tocinaurio",150,70));
coleccion.push(new Pakiman("Cauchin",50,40));
for (var objetos of coleccion)
{
console.log(objetos);
objetos.mostrar();
}
class Pakiman
{
constructor(n,v,a)
{
this.imagen= new Image();
this.nombre=n;
this.vida=v;
this.ataque=a;
this.imagen.src=imagenes[this.nombre];
}
hablar()
{
document.writeln(this.nombre+" <strong>dice</strong>:
"+this.nombre+"..."+this.nombre+"<br/>")
}
mostrar()
{
document.body.appendChild(this.imagen);
document.writeln("<br/>"+"<strong>Nombre: </strong>"+this.nombre+"
<br/>"+"<strong>Vida: </strong>"+this.vida+"<br/>"+"<strong>Ataque:
</strong>"+this.ataque+"<br/>");
}
}
Con el parametro
for (var objetos of coleccion)

con el parametro for (var objetos of imagenes)

objetosy lo que hace el métodomostrar.